 Я тут почав потихеньку впроваджувати новий шаблон для блогу і зіткнувся з такою штукою як адаптивний дизайн (або адаптивна верстка). З її допомогою сайт на різних дозволах екрану буде коректно підлаштовуватися під нові параметри. Тому на планшетах або смартфонах ваш проект буде виглядати все також привабливо і залишиться максимально зручним для використання. Звучить круто, погодьтеся ?! А переглядаючи добірку з 25 красивих адаптивних дизайнів , Я ще більше загорівся бажанням впровадити таку фішку і у себе в блозі. На щастя, більшість сучасних шаблонів підтримують адаптивну верстку. Однак, дійшовши до практики, у мене з'явилися певні сумніви.
Я тут почав потихеньку впроваджувати новий шаблон для блогу і зіткнувся з такою штукою як адаптивний дизайн (або адаптивна верстка). З її допомогою сайт на різних дозволах екрану буде коректно підлаштовуватися під нові параметри. Тому на планшетах або смартфонах ваш проект буде виглядати все також привабливо і залишиться максимально зручним для використання. Звучить круто, погодьтеся ?! А переглядаючи добірку з 25 красивих адаптивних дизайнів , Я ще більше загорівся бажанням впровадити таку фішку і у себе в блозі. На щастя, більшість сучасних шаблонів підтримують адаптивну верстку. Однак, дійшовши до практики, у мене з'явилися певні сумніви.
Безумовно, коли число мобільних пристроїв росте такими темпами ігнорувати «мобільну аудиторію» просто нерозумно. Нещодавно з подивом виявив, що деякі з моїх сайтах 10-15% користувачів переглядає саме з планшетів / смартфонів. 15% - цифра досить значна, це не 1-3% як раніше, а через пару років вона буде ще більше. Яке б рішення з приводу мобільної версії сайту ви не прийняли, замислюватися і враховувати даних відвідувачів потрібно.
Тепер, власне, про рішення:
Кожен підхід, в принципі, має свої переваги та особливості.
Звичайний дизайн сайту
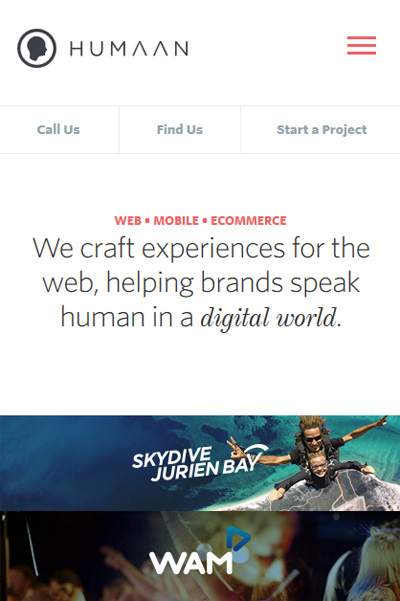
При відображенні на мобільному пристрої вам доводиться переміщатися по сайту «частинами», тому що одночасно ви можете бачити тільки одну конкретну область екрану. Для читання інформації на сторінці її, як правило, доводиться збільшувати. В Android є прикольна штука, коли клікнувши двічі по текстовому блоку сайту він автоматично підлаштовується під розмір пристрою. В цілому сайт на мобільному пристрої виглядає якось так:

При цьому мені подобається, що відразу видно всю структура сайту. Можливо, це через те, що я довго займаюся веб-розробкою, і у кого-то є інше сприйняття. Але особисто мені так зручніше зорієнтуватися. Якби на сторінці був тільки текст, я б, напевно, не зрозумів що до чого там і навіщо.
Хоча тут багато що залежить від типу сайту: проста інтернет-візитка не викликала б проблем, а інформаційний портал з безліччю різних блоків красиво запхати в адаптивну верстку важкувато (правда, зараз вже є різні CSS Grid або Flexbox технологііу спрощують задачу). Або ось приклад:

Я знаю цей сайт по деськтопной версії, але іноді заходжу з мобільника щоб швидко глянути новини або розклад трансляцій матчів. З усього екрану мені потрібні тільки 2 невеликі області і все, решта інформації мало хвилює. У адаптивної верстці мені довелося б шукати потрібні тексти в «загальній стрічці» інших записів, використовуючи прокрутку. Те ж саме, фактично, і в блогах, і в різних інформаційних сайтах - сайдабр, меню, футер - це все додаткові області, користувач орієнтуються тільки на текст (як в RSS). Але і прибирати їх з сайту на смартфоні можна, так як вони можуть знадобитися.
адаптивна верстка
Зізнатися, мені подобається механізм роботи таких дизайнів, коли ти зменшуєш розмір екрану і за ним «підтягуються» все тексти, картинки і т.п. Сам процес виглядає ефектно, хоча, звичайно, користувачі мобільних, планшетів цього не побачать, вони переглядають вже результат.
Адаптивний дизайн хороший для сприйняття інформації. Він відтинає всі зайві елементи спочатку і ви отримуєте доступ тільки до контенту.

Горизонтальне меню, як правило, трансформується в гамбургер-меню (Іконку з трьома смужками, при кліці на яку воно відкривається). У центрі екрана - текст, графіка, нічого зайвого. І все ж мене не покидає думка про те, що великий інформаційний портал в такому вигляді я б переглядати не зміг. Ось той же меню, нормально виглядає в прикладі, якщо там 6-7 пунктів, а у мене в блозі, наприклад, їх 20-30 (категорії). І навіть, якщо запхати їх під красиву маленьку іконку при відкритті це буде виглядати громіздко.
Що стосується зручності інформації. Шрифти великі, читабельні, картинки підлаштовуються під розмір екрану. Теоретично, в адаптивної верстці можна приховати непотрібні блоки щоб більше уваги приділити контенту, наприклад, прибрати з відображення блок «останні фотографії галереї». З одного боку ви заощадите місце, з іншого бажаючий глянути фото просто зайде до відповідного розділу сайту. Головне, щоб та чи інша інформація коли ховалася для користувача взагалі. Тут не підійде такий варіант, як в RSS, коли видно тільки текст.
Ще один великий плюс адаптивного дизайну - відображення реклами. Коли ви використовуєте звичайну версію сайту, то самі вибираєте яку частину екрану переглядати, реклама при цьому не зовсім помітна. Якщо ж включена адаптивна верстка, то рекламні оголошення, як і тексти сайту, будуть дуже добре видно. У мережі багато позитивних історій про заробіток з Google Adsense на мобільних девайсах. Особливо це актуально, якщо аудиторія вашого сайту - це потенційні користувачі планшетів, смартфонів і т.п.
Додаток і мобільна версія сайту
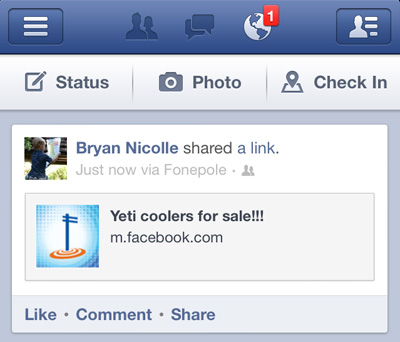
Цей варіант для свого блогу я, безумовно, не розглядаю, але він існує. Ідеальний приклад такого підходу - Facebook: у них є десктопна версія, мобільна m.facebook.com і додаток, яке вони рекомендують для більш зручної роботи в смартфонах.

Зараз мобільні версії сайтів m.імя_сайт.com мало хто робить, хоча колись розробники вважали цей напрямок досить перспективним. Ринок пристроїв змінив вимоги до таких сайтів раз і назавжди. Однак деякі все ще створюють подібні сторінки. Думаю, це властиво великим проектам на кшталт соціальних мереж. Проте, все більше з них переходять на застосування. Не здивуюся, якщо через пару років, мобільних версій не залишиться зовсім.
Додаток, в принципі, зручний метод роботи з сайтом на мобільних пристроях, проте тут є свої складності. По-перше, найбільша проблема це вартість розробки - зрозуміло, що ні я, ні якоїсь іншої блогер не вкладатиме гроші в створення спеціального додатку. Це не ефективно. Можливо, в майбутньому для цих цілей придумають якісь сервіси-конструктори як це практикується зі звичайними сайтами. А поки що додатки -удел великих компаній / проектів.
Разом, зроблю кілька висновків:
- Безумовно над мобільним відображенням сайту потрібно працювати, який би підхід ви не вибрали. Якщо у вас, наприклад, є блок соціальних іконок, який на смартфоні буде закривати шматок тексту для читання, то це неприйнятно.
- Адаптивна верстка прикольна, але як на мене, підходить не для всіх типів сайтів.
- Однак вдалий адаптивний дизайн - це як барвистий іміджевий макет, може створити відмінне враження про проект.
- Деяким людям (я думаю не один такий) логічніше сприймається звичайна версія сайту з можливістю переміщення по макету. Це не так складно, як стверджують адепти адаптивної верстки.
- Додаток підійде для великих порталів. Є сенс робити, якщо аудиторія буде його активно використовувати.
Коротше кажучи, застосовувати адаптивну верстку для всіх онлайн проектів поспіль я б не став. Іноді зручніше переглядати сайт в звичайній версії. Проте, про мобільних користувачів потрібно думати і пам'ятати, щоб сайт працював належним чином не тільки у всіх браузерах, але і на різних смартфонах / планшетах. До речі, іноді розробки додають на мобільні сайт можливість переглянути його в звичайній веб-версії - це взагалі універсальне рішення, коли кожен вибирає те, що йому більше подобається.
Який саме варіант дизайну вибрати для даного блогу я поки не вирішив. Як тільки знайшов шаблон з адаптивною версткою був обома руками за неї, але в процесі впровадження виникло чимало складнощів. Тому питання поки що залишається відкритим. Не хотілося б максимально спрощувати структуру блога заради суб'єктивного зручності при перегляді.
А що ви думаєте про адаптивну верстку / дизайн?
Звучить круто, погодьтеся ?А що ви думаєте про адаптивну верстку / дизайн?

