Зовсім недавно я писав про те, як створити групу Вконтакте . У коментарях мені задаючи запитання на кшталт - як створити графічне меню в контакті.

Трохи поміркувавши, я вирішив написати пост про те, як створити графічне меню в контакті. Графічне меню групи в контакті часто привертає увагу користувачів соціальної мережі Вконтакте.ру, що чималим чином може зіграти на Вашу успішність у всіляких напрямках.
Як і в статті про те, як створити групу Вконтакте , Я візьму за приклад групу Бізнес журналу і створю там графічне меню. Картинку я взяв простого білого тла розміром 385 пікселів шириною і 608 пікселів заввишки.
Зображення для графічного меню групи в контакті
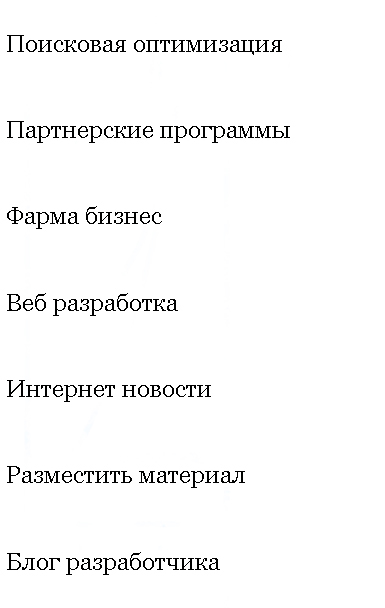
Далі нам необхідна програма Photoshop. Відкриваємо за допомогою цієї програми картинку вищевикладену і за допомогою інструменту Photoshop пишемо прям на зображенні свої пункти меню, які потім будуть відображатися в меню групи. Тут можна пофантазувати зі шрифтами, розмірами і кольором. Після того, як всі написали, обріжте картинку після останнього пункту, щоб не залишилося порожнього місця. Однак, якщо Ви взяли картинку з красивим малюнком, то можна і не обрізати. Ось, що вийшло у мене:

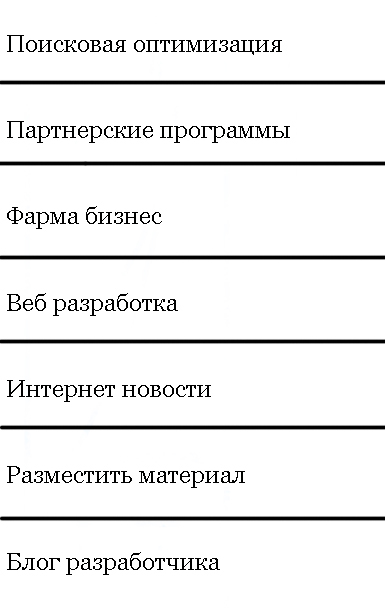
Наступний пунктом є поділ картинки на кілька маленьких. Тобто, Вам треба поділити картинку на пункти меню, щоб кожна окрема картинка при кліці на неї відправляла на іншу сторінку і т.д. Зробити розподіл картинки для меню можна за допомогою функції «Раскройка" в Photoshop. Приблизно так потрібно виконати поділ:

Після того, як всі картинки Ви поділили, і у Вас вийшло кілька зображень шириною 380-385 пікселів, завантажуємо все картинки в альбом групи, який заздалегідь створили. До речі, доступ до альбому обмежуєте, щоб Ваше меню ненароком зламалося. Зробити це можна на цій же сторінці редагування меню.
Створення графічного меню групи в контакті
Отже, зображення (пункти меню) в альбомі, значить можна починати робити графічне меню групи в контакті. Заходимо в редагування меню групи.
У що з'явилося віконце нам потрібно вставити код wiki розмітки. Для графічного меню воно буде наступне:
[[Photo | 385px; noborder; nopadding | ШЛЯХ]]
photo - посилання нашого першого пункту меню (зображення)
Шлях - посилання куди веде наша картинка при кліці на неї
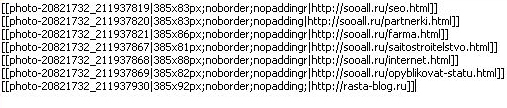
Отже, коли вставили одну таку строчку в віконце редагування wiki розмітки, у нас з'явиться перший пункт меню у вигляді графіки. Але, це тільки перший. Для повної вставки всіх пунктів графічного меню групи в контакті нам потрібно вставити вищенаведений код стільки разів, скільки у нас зображень. Відповідно треба думати, що посилання на фото (photo) інша і шлях при кліці буде інший. У моєму випадку, повний код wiki розмітки вийшов такий:

Після того, як Ви вставили і відредагували весь код wiki розмітки, тиснемо на кнопку «зберегти» і переглядаємо нове створене графічне меню групи в контакті. Важливо пам'ятати, що доступ до сторінки редагування графічного меню треба зробити обмеженим.

При повному доступі до редагування графічного меню будь-який вступив в групу може змінити wiki розмітку, тим самим поламати все графічне меню.
Переглянути вийшло графічне меню групи в контакті можете тут .
Після всього вищевикладеного, я думаю, Ви зрозуміли, як створити графічне меню в групі в контакті.

