- 1. Світло падає зверху.
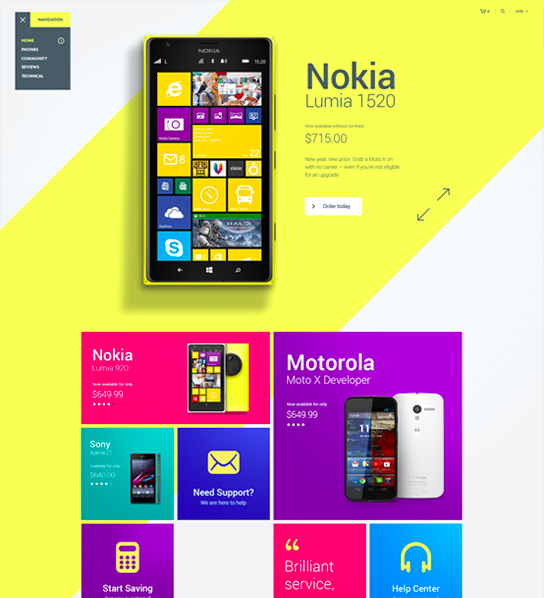
- 2. використовуйте чорне і біле в першу чергу
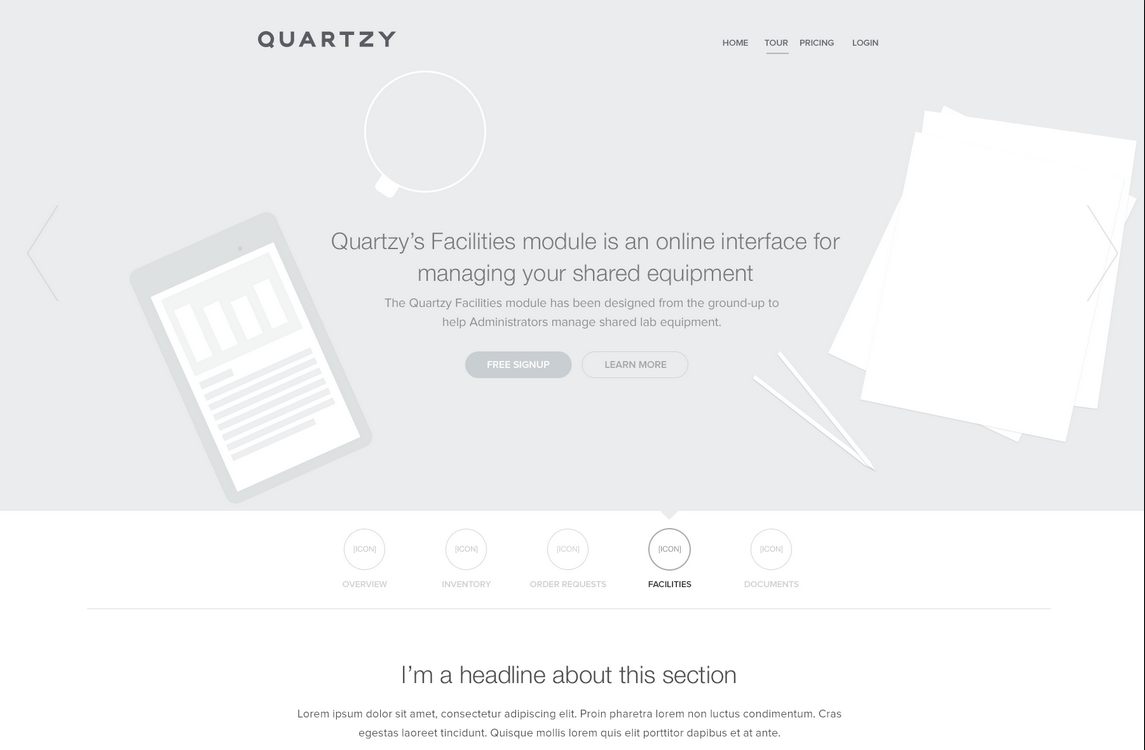
- 3. Більше білого простору на сайті
У цій статті описані основні правила, які не можна не дотримуватися, якщо ваша мета - створення веб сайту або додатки з грамотним інтерфейсом.
- Світло двсегда повинен падати зверху.
- Спочатку чорне і біле.
- Збільште білий простір.
- Вивчіть принципи накладення тексту на картинки.
- Навчіться виділяти і утапливать текст.
- Використовуйте тільки хороші шрифти.
- Крадіть як художник.
Розглянемо кожне правило створення інтерфейсу докладно.
1. Світло падає зверху.
Коли світло падає зверху, він висвітлює верхню частину і відкидає тінь на нижню. Верх буде світліше, а низ темніше.
Зазвичай ми не особливо помічаємо тінь на нижніх повіках, але якщо їх освітити, то ми побачимо дівчинку, схожу на демона.

Те ж саме і в веб-дизайні. Як внизу кожної риси обличчя, так і внизу практично будь-якого елементу інтерфейсу є тінь. Екрани плоскі, але прагнемо, щоб будь-який елемент на ньому виглядав тривимірними.

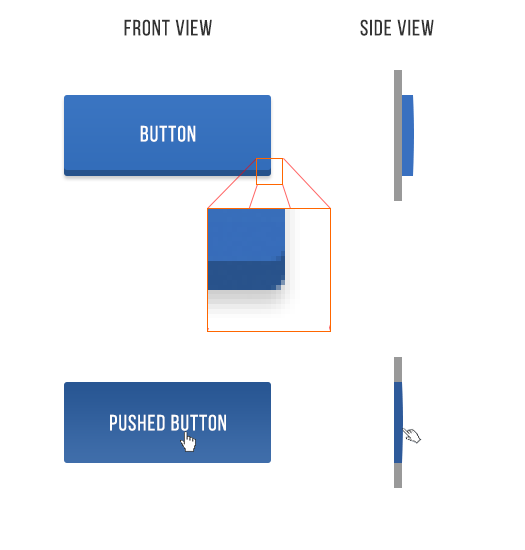
Візьмемо, наприклад, кнопки web сайту. Навіть в такому маленькому і, крім того, плоскому елементі є досить багато деталей, безпосередньо пов'язаних зі світлом:
- У ненажатом стані (вгорі) у неї темний нижній край. Адже туди не падає сонячне світло.
- Верхня частина ненажатой кнопки трохи світліше, ніж нижня. Це тому що вона імітує злегка вигнуту поверхню. Як, щоб побачити сонячне світло, вам потрібно було б направити дзеркало вгору, так і вигнута поверхня відображає чуууууть більше сонячного світла.
- Ненажатом кнопка злегка відкидає тінь - її можна побачити в збільшеному вигляді.
- Натиснута кнопка зверху темніше, ніж знизу. Тому що вона знаходиться на рівні екрану, і на неї потрапляє менше сонячного світла. У реальному житті натиснуті кнопки теж темніше, тому що ми блокуємо світло рукою.
Часто на ці нюанси ніхто не звертає уваги. Тепер коли ви знаєте, ви будете всюди це помічати.
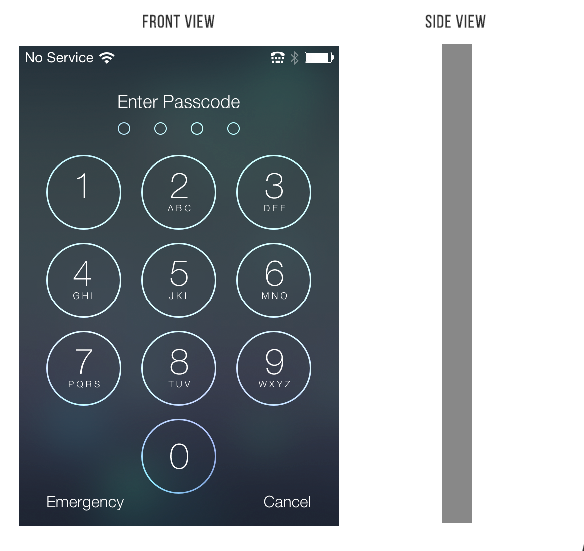
Дизайн веб-сайту в стилі flat
У плоскому веб дизайні немає абсолютно ніяких заглиблень або виступів - тільки лінії і фігури суцільного кольору. Як наприклад, в IOS 7:

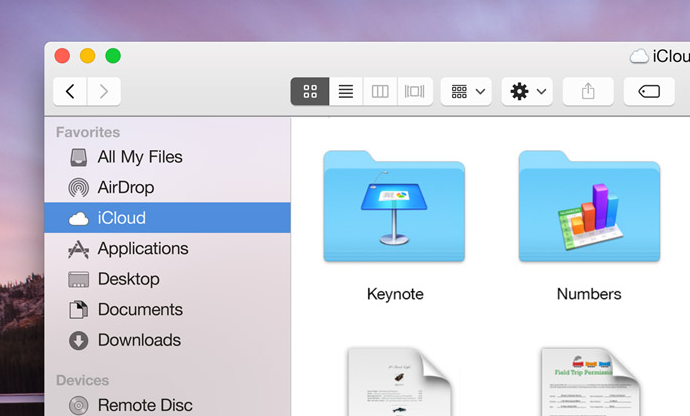
На наш взляд, чистий і простий дизайн веб сайту не дуже довго буде трендом. Скоріш за все, найближчим часом на зміну їм прийде полк-плоский веб дизай н. Це теж простий і чистий інтерфейс, але з мінімальними тінями в якості підказок, що можна натиснути або клікнути.

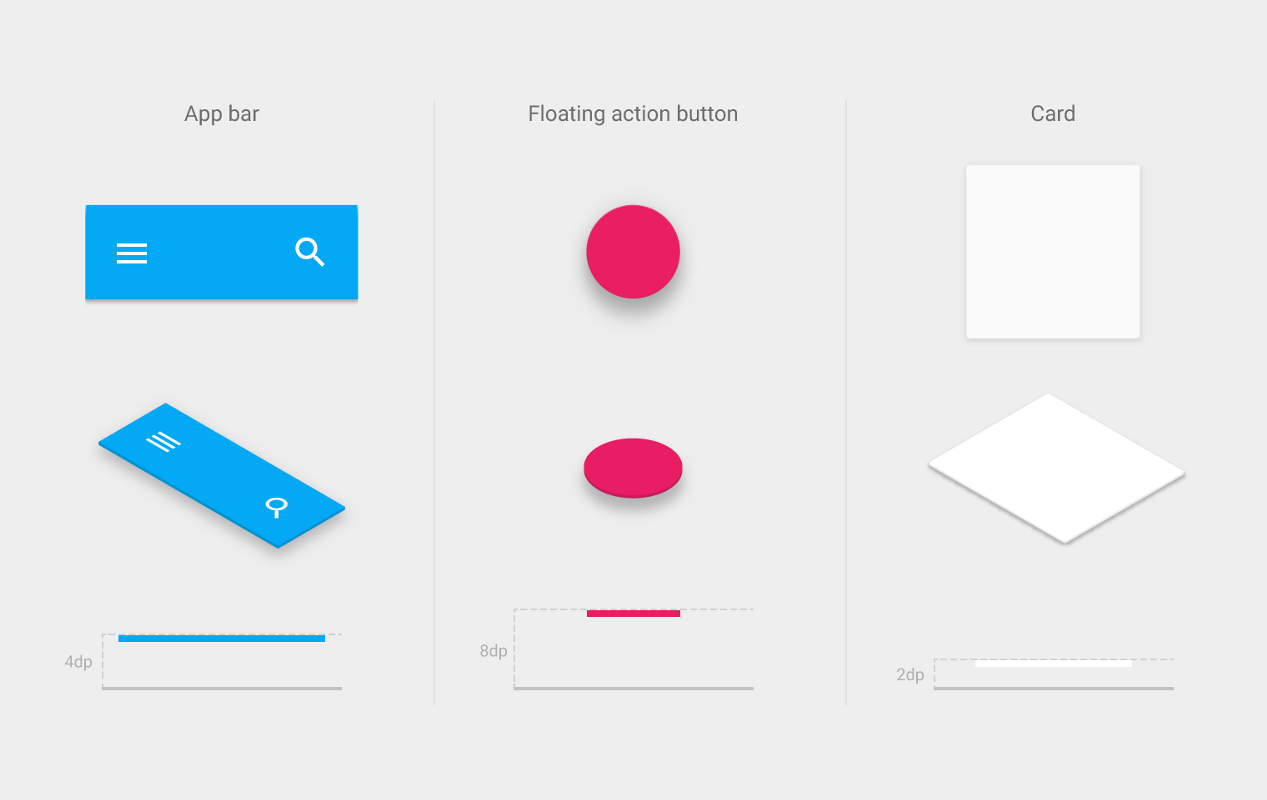
Ця ілюстрація з керівництва Material web design показує, як передати різну глибину за допомогою різних тіней.

Швидше за все, саме в цьому напрямку буде розвиватися дизайн інтернет-магазинів , Сайтів, додатків і тд. Використовуючи тонкі підказки, щоб передати інформацію. Ключове слово тут - тонкі.
2. використовуйте чорне і біле в першу чергу
Створення дизайну сайту в чорно-білій палітрі дозволить вам спростити найскладніші візуальні елементи і сфокусуватися на макеті і розташуванні. Сьогодні багато UX-дизайнери використовують в роботі підхід «спочатку мобільні». Це означає проектувати сторінки і взаємодії для мобільних пристроїв до великих екранів з ретиной. Ви починаєте проблеми складніші (зручний додаток на маленькому екрані), а потім адаптуєте рішення до проблеми легше (зручний додаток на великому екрані).
Також добре працює і ще одне або кілька схожих обмеження: зробіть спочатку чорно-білий web дизайн. Почніть з більш складної проблеми - зробити красиве і зручне застосування без допомоги кольору. Додавайте колір в найостаннішу чергу, і то тільки з певною метою.

Тільки так можливо створення простого дизайну інтерфейсу. Чорно-білий дизайн сайту змушує вас сфокусуватися на відстанях, розмірах і макеті. Саме це є основою створення гарного веб дизайну.
Такий підхід може бути не дуже хороший в досить рідкісних випадках. Наприклад, дизайн веб сайту з певною сильною орієнтацією - «спортивний», «яскравий», «мультяшний» - повинен створювати дизайнер, який добре володіє кольором. Але більшості додатків потрібен тільки «чистий і простий» дизайн. Створення дизайну сайту для інших набагато складніше.

Найпростіший спосіб раставіть акценти в на сайті - це додати в чорно-білий веб дизайн тільки один колір. Один колір на чорно-білому сайті притягує погляд і виглядає досить ефектно. Можна також додати два кольори або кілька відтінків одного тону.

Використання декількох відтінків одного або двох основних кольорів - це, мабуть, найкращий спосіб підкреслити або втопити певні елементи дизайну сайту, не зіпсувавши його.

Графічний дизайн і кольори в ньому:
Колір - це найскладніша частина графічного дизайну. Для роботи з кольором є кілька дуже корисних інструментів:
- Ніколи не використовуйте чорний. Чистий чорний колір практично не зустрічається в реальному житті. Збільшуючи насиченість сірих відтінків, особливо темних, ви додасте жвавості вашому дизайну. До того ж, насичені сірі тони найближче до реального життя, що само по собі добре.
- Adobe Color CC. Відмінний інструмент для того, щоб підібрати відповідний колір, змінити його або скласти палітру.
- Пошук в Dribbble за кольором. Ще один ефективний спосіб знайти, що працює з певним кольором. Наприклад, якщо ви вже знайшли один колір, ви можете подивитися, які кольори поєднують з ним кращі дизайнери в світі.
3. Більше білого простору на сайті
Інтерфейс повинен "дихати", щоб виглядати красиво і легко.
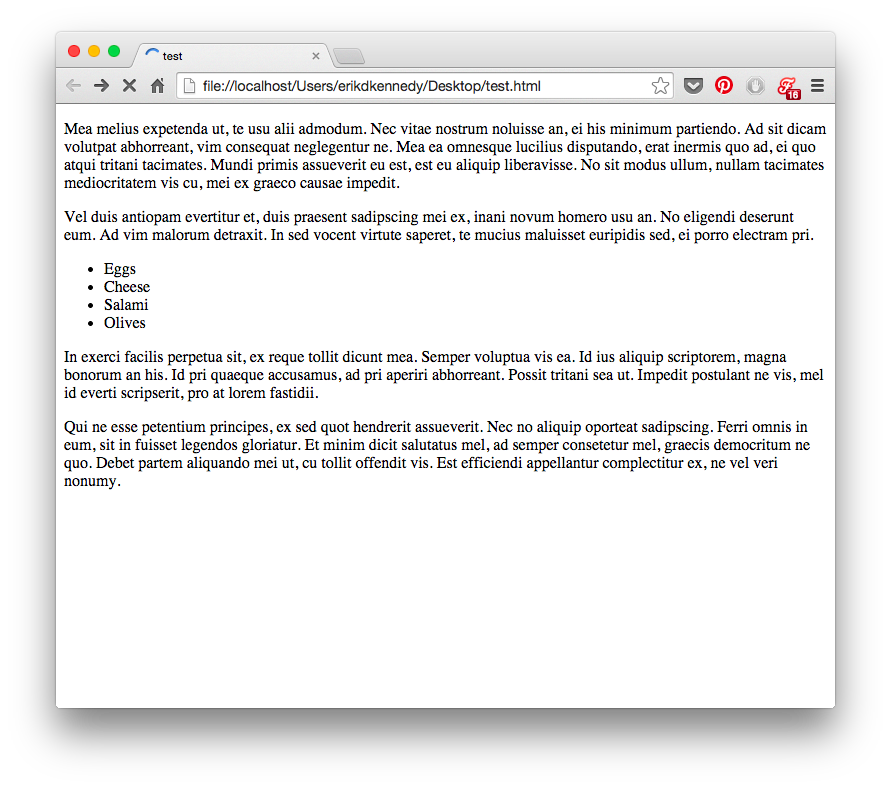
Швидше за все, ви знайомі з тим, як HTML виглядає за замовчуванням:

Тут все збито до верху екрану. Шрифт невеликий, між рядками немає ніякого простору. Між абзацами відстань трохи більше, і вони розтягнуті на весь екран незалежно від того, скільки він пікселів, 100 або 10 000.
З точки зору естетики, це виглядає жахливо. Якщо ви хочете, щоб веб-сайт виглядав красиво, потрібно додати багато (а іноді і дуже багато) білого простору.
Нижче скріншот однієї з робіт студії Webcreator . Дизайн інтернет-магазину звуків Abletunes .

Досить великі відстані між прдуктов, між іконкою та підписом в назвах семплів, багато простору з боків залишилося чистим.
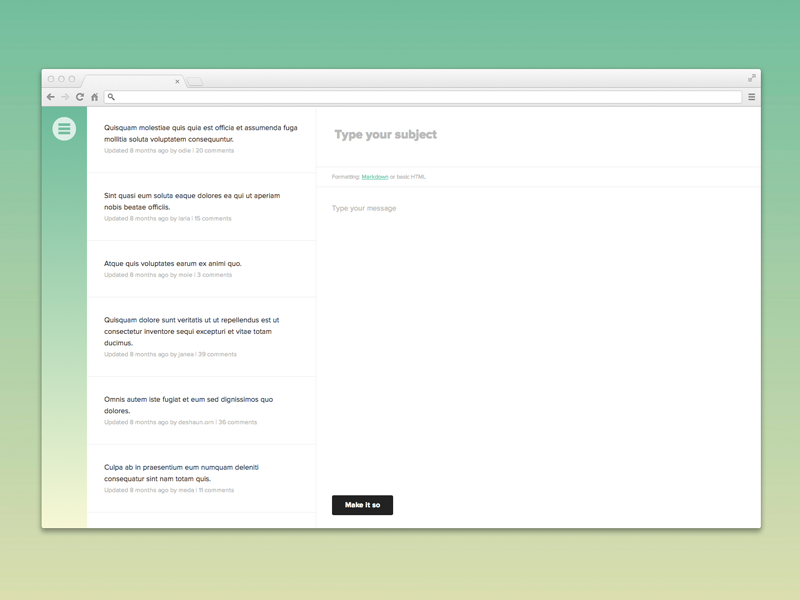
Навіть такі інтерфейси, як форуми, можуть виглядати красивими і простими завдяки білому простору.

резюме:
- Додайте біле простір між лініями.
- Додайте біле простір між елементами.
- Додайте біле простір між групами елементів.
- Аналізуйте, що працює, а що ні.
Ця стаття опублікована як керівництво для it-фахівців. Але навіть якщо ви потрапили сюди випадково, поки де б замовити гарний веб сайт з грамотним інтерфейсом, ви теж не помилилися. звертайтеся до нам , Щоб ми допомогли вам створити web сайт, який стане потужним інструментом просування вашого бізнесу і при цьому задовольнить потреби ваших клієнтів як з естетичної, так і з функціональної сторони.
взято з http://habrahabr.ru/company/iloveip/blog/261857/

