Анимации являются важным инструментом в веб-дизайне, особенно в разработке рекламных материалов и баннеров. Движущиеся изображения привлекают больше внимания посетителя, чем статические, даже если они имеют яркие цвета или находятся в стратегических позициях.
Когда возникает необходимость, многие цепляются за первый вариант, который приходит на ум: Flash. Но меньшинство знает, как использовать программу для создания анимаций и их экспорта, используя веб-сайты и программное обеспечение, которое автоматизирует создание. Они являются частичными решениями, поскольку они предлагают несколько вариантов настройки в конечном продукте.
В Photoshop можно создать анимированный GIF- файл, который будет использоваться как любое другое изображение, с таким же размером или даже меньшим, чем у ударной волны. И лучше: GIF не зависит от работы плагинов.
В этом уроке мы увидим, как создать анимированный GIF-баннер с помощью окна анимации в режимах « Кадры» и « Временная шкала» . В конце вы также увидите процесс сохранения готового файла GIF. Если вы не успеваете, скачайте сгенерированный файл для изучения.
легенда
Прежде чем начать, объяснение некоторых терминов:
- Кадр: или кадр - это каждое из изображений, которые последовательно отображаются в иллюзии движения. Чтобы лучше понять, прочитайте Как сделать 60 кадров в секунду на Camtasia , который углубляется в тему.
- Ключевой кадр. Ключевой кадр представляет собой точку анимации, в которой происходит что-то, будь то начало или конец движения, или любая модификация элементов сцены.
- Временная шкала: Временная шкала - это окно Photoshop, где вы можете управлять изменениями изображения в зависимости от времени выполнения анимации.
- Кадровая анимация: анимация по кадрам, окно Photoshop, в котором вы можете изменять анимацию кадр за кадром.
Это баннер, который мы собираемся создать:

Основные элементы
Прежде чем мы начнем анимировать, давайте создадим составляющие элементы баннера. Среди них тексты, логотипы и фон изображения, а также другие детали.
Создайте новый файл Photoshop размером 250x250.

Для фона используйте линейный градиент с инструментом Градиент , используя цвета # CC6633 и # CC9966.

Затем добавьте основные элементы, которые станут частью композиции. В этом случае я добавил облако с логотипом, черную полосу и черный слой, который получит фильтр Lens Flare .

Черная полоса получила линейный градиент от черного к серому и стиль слоя Drop Shadow . Настройте свои так, как считаете нужным. На весь черный слой примените Lens Flare, похожую на ту, что изображена ниже (это будет тип восходящего солнца за облаком), а затем измените смешивание слоя на режим Screen .


В пустой части между облаком и нижней панелью введите первый текст баннера. Я использовал шрифт Кусок пять , размер 36. Этот текст выше всех других слоев.

анимация
Меню Окно> Анимация . Окно управления анимацией откроется внизу экрана. Если это так, как показано ниже, это будет в режиме временной шкалы, затем нажмите кнопку в правом нижнем углу, чтобы переключиться в режим кадров , с которого мы начнем.

Давайте создадим текстовую анимацию, которая быстро исчезает и уступает место новому сообщению. Обратите внимание, что в окне анимации есть только один кадр.

Чтобы создать анимацию, вы должны продублировать текущий кадр и применить к нему изменения. Для этого нажмите кнопку « Дублировать выделенные кадры» под миниатюрами рамок. Это удвоит кадр.

Затем продублируйте текстовые слои Tutorials (внимание, дублируйте слой, а не фрейм снова!) И примените фильтр Motion Blur с силой 30. Отключите видимость слоя с исходным текстом.

Организация слоев
Нажмите на миниатюру фрейма 1. Обратите внимание, что оригинальный текст (без размытия) появится снова; затем отключите видимость текстового слоя с размытием в этом кадре.

Это основы для создания анимированного GIF в Photoshop (и других программ). Наш первый кадр будет иметь видимый исходный текст и тот, который получил Blur невидимым; и второй стол в противоположной ситуации.

Чтобы указать, как долго будет отображаться каждый кадр, нажмите стрелку под миниатюрой кадра и выберите время. Для меня достаточно двух секунд в обычном тексте.

Размытый текст появится на долю секунды, только во время переключения между одним текстом и другим. Как и раньше, установите время на 0,2 секунды.
Вы это впитали?
Затем вы можете создавать другие тексты вашего баннера, которые в моем случае были: «Photoshop», «WordPress», «Плагины», «Шаблоны», «Советы», «Галереи», «Загрузки» и « ». Для каждого текста повторите процесс: создайте слои, примените Blur к копии, создайте кадры, отрегулируйте время и т. Д.
Это не сложно, но требует внимания. Легко забыть добавить рамку и изменить ту же рамку, которую вы только что отредактировали! Когда закончите, нажмите кнопку Play Animation , чтобы проверить это.

Чтобы анимация работала бесконечно, когда она достигает последнего кадра, нажмите стрелку рядом со словом «ОДИН РАЗ», чуть ниже окна кадров, и выберите параметр « Навсегда» . Таким образом, анимация будет выполняться в бесконечном цикле.

Режим временной шкалы
Чтобы создать вторую часть анимации (нижний текст, на черной полосе), нажмите кнопку в правом нижнем углу окна « Анимация» , переключившись в режим редактирования на временной шкале .

В этом новом окне у вас уже есть все строки, связанные с анимацией, которую вы создали ранее. Перетащите синюю кнопку ( индикатор текущего времени ) обратно на первый кадр, если это не так.

Введите текст « Visit Tutoriart - Click Here » белым цветом на черной полосе. Ваш слой должен быть выше всех остальных. Я использовал шрифт Arial Black , размер 14.
Давайте создадим первое движение фразы: справа налево, как в телевизионных новостных субтитрах. Нажмите вкладку текстового слоя в боковом меню окна анимации.

Обратите внимание, что для возможного преобразования, используемого в анимации, есть опция и часы ( Положение для положения, Непрозрачность для непрозрачности, Стиль для стилей слоя и Деформация текста для искажений в тексте).
Нажмите на часы опции Position , потому что мы хотим изменить положение текста. В начале временной шкалы появится ромб, указывающий, что ключевой кадр был вставлен туда, что означает, что с текстом что-то произойдет.

С помощью инструмента «Перемещение» (нажмите V) переместите текст из области просмотра бумаги справа. Это будет исходная позиция вашего будущего шага. Удерживайте Shift при перетаскивании, чтобы держать прокрутку в горизонтальном положении

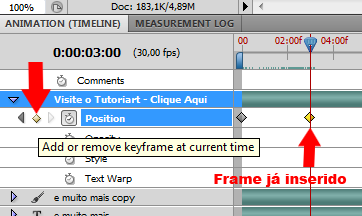
Затем перетащите вкладку (красная линия, обозначенная синим указателем) из индикатора текущего времени в положение 0: 00: 03: 00. Если вы не можете перетащить вправо, дважды щелкните время и введите значение. Это пометит следующий ключевой кадр в 3-секундной позиции в анимации (эквивалентно кадру 90, потому что наша анимация будет работать со скоростью 30 кадров в секунду).
Затем нажмите кнопку « Добавить или удалить ключевой кадр» (см. Ниже). Это ромб между навигационными стрелками шкалы времени.

Теперь перетащите текст в центр панели. Это будет ваша следующая позиция, после того, как вы войдете в экран справа. Если вы перетащите индикатор времени или нажмете кнопку «Воспроизведение», текст переместится из начальной точки в центр изображения.
Он должен оставаться в этом положении до тех пор, пока не останется три секунды до конца анимации, затем он выйдет вправо.
Как это сделать? Полная анимация занимает около 19 секунд; если вы хотите проверить, перетащите маркер времени в конец строки и посмотрите - точнее, он имеет 19 секунд + 23 кадра). Я хочу, чтобы текст, который занял три секунды, чтобы добраться до центра, оставался там до тех пор, пока не осталось три секунды, а затем вышел влево.
Итак, 19 (общее количество секунд) - 3 (секунды, которые текст занимал, чтобы добраться до центра баннера) = 16 секунд (плюс оставшиеся 23 кадра, которые я проигнорирую в этой анимации);
16 - 3 (секунды, которые я хочу потратить на текст, чтобы выйти из экрана) = 13. Следовательно, он должен оставаться в течение 13 секунд в центре экрана. Центральное положение текста колеблется от 3 до 16 секунд. Далее следует?
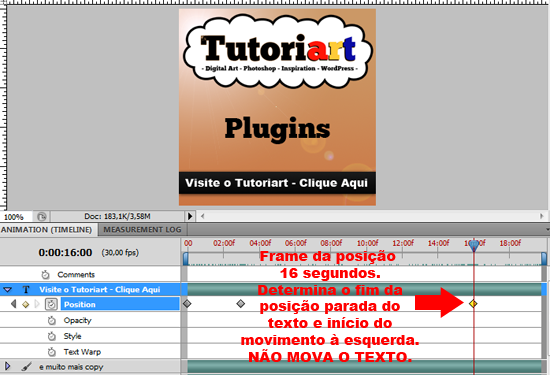
Итак, вы знаете: перетащите маркер времени в положение 0: 00: 16: 00, вставьте туда новый ключевой кадр. Это будет определять конец позиции «стоп» и начало движения «влево». Но пока не перемещайте текст, потому что этот фрейм отмечает конец позиции «стоп».
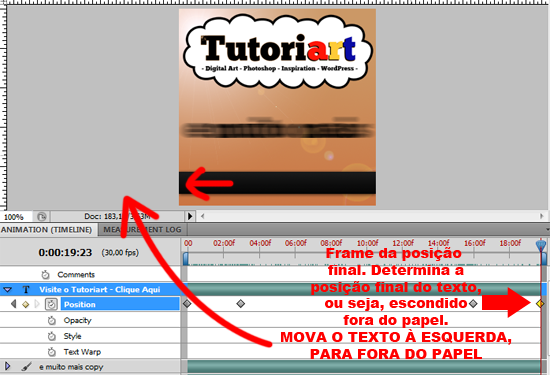
Перетащите указатель времени в конечную позицию, создайте еще один кадр, а затем перетащите текст, который находится в центре, из бумаги, влево.


Затем я создал эффект появления и исчезновения облачного логотипа. Используйте параметр « Непрозрачность» в окне эффектов окна анимации в слое логотипа. В начале анимации создайте ключевой кадр; создайте другой в позиции 1,5 секунды (то есть 0: 00: 01: 15, эквивалентно 1 секунде + 15 кадров).
В первом кадре уменьшите непрозрачность слоя cloud-logo до 0% (в окне слоев). Это заставит его появиться во время анимации, полностью появившись в 1,5-секундной позиции (то есть через 45 кадров после начала).
Так как я хочу, чтобы баннер оставался невидимым в течение трех секунд, между началом и концом анимации, и он уже невидим в течение полутора секунд в начале, мне нужны только половина с половиной в конце, то есть 45 кадров. считая, что наша анимация работает со скоростью 30 кадров в секунду).
Так как общая анимация имеет 19 секунд и 23 кадра, то 45 - 23 (эти излишки с конца) = 22. Вернитесь из конечной позиции ко вторым 19, и у вас уже будет 23 кадра. Вернитесь еще на 22 кадра (т. Е. К позиции 0: 00: 18: 08), и вы окажетесь ровно через 1,5 секунды от конца.
Вот график времени логотипа ниже:

спасение
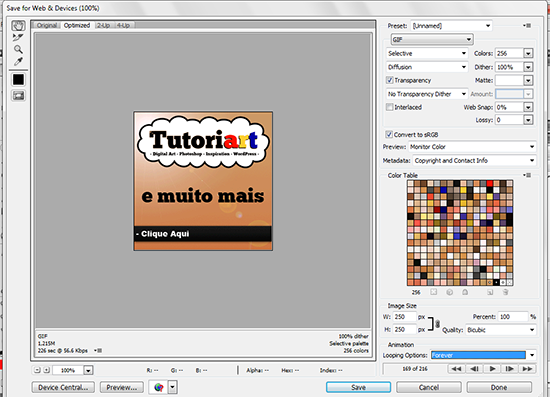
Чтобы сохранить анимацию в формате GIF, перейдите в меню « Файл»> «Сохранить для Web и устройств» (сочетание клавиш: Ctrl + Alt + Shift + S ).
Используйте параметры: GIF и в параметрах зацикливания оставьте в навсегда (если это другой вариант, измените на навсегда , в противном случае анимация будет запускаться только один раз). Если вы хотите проверить анимацию, нажмите кнопку Play. Когда вы закончите, нажмите Сохранить .

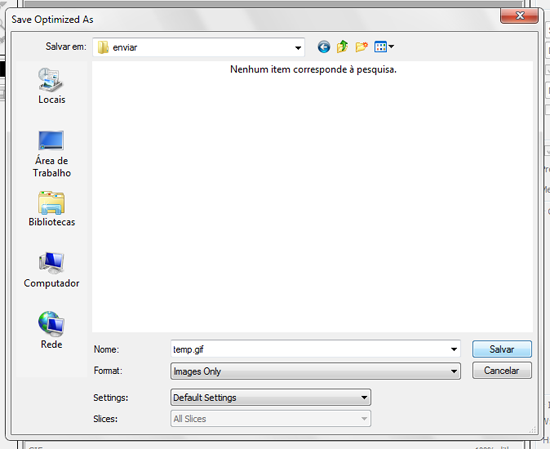
Используйте параметры сохранения по умолчанию (т. Е. Формат: Только изображения / Настройки: Настройки по умолчанию ).

законченный

Исходный файл (в формате Photoshop), созданный в этом руководстве, доступен для скачивания (около 1 МБ) только для учебных целей. Чтобы скачать, нажмите на кнопку ниже .
через Mediafire
Я попытался показать здесь принцип использования двух форм анимации в Фотошопе: Рамки и Временная шкала. Помните, что это был простой пример: вы можете создавать гораздо более сложные фрагменты, когда ассимилируете использование инструментов анимации.
Если есть сомнения, прокомментируйте.
Похожие
Как создать блог с HugoHugo - это такой генератор статических сайтов. Статические сайты - это сайты состоящие из набора фиксированных страниц и не генерируются из шаблонов и запросов к базе данных при каждой загрузке. Это с одной стороны менее удобно потому что нет возможности например опубликовать то автоматически установив время публикации, а с другой - менее требовательно к ресурсам, и лучше с точки зрения компьютерной безопасности. Кроме того, wordpress.com со своими обновлениями интерфейса Как создать свой блог | Здесь растут юные информатики
сначала необходимо создать электронный ящик , которая заканчивалась Ведьмак 3 - Как запустить игру на бюджетных системах
Пользователь NexusMod Hasukiii создал мод для The Witcher 3: Wild Hunt, который делает игру доступной на системах с низкими характеристиками. Несмотря на то, что в остальном великолепная игра выглядит довольно плохо. Это выглядит довольно нелестно для красивого названия, такого как The Witcher 3, но для пользователей, которые действительно хотят испытать замечательную RPG с открытым миром, и не имеют навороченных спецификаций, требуемых для этого должным образом, этот мод может быть достойной Как использовать Skype через 3G на вашем iPhone
Обновление 30 мая 2010 года : Skype 2.0 был обновлен для звонков 3G. Проверьте App Store! Хотите использовать Skype для совершения звонков, когда вы находитесь вне точек доступа WiFi? Представьте, что вы могли бы использовать Skype В ЛЮБОЕ, ВСЕГДА, используя свой тарифный план Rogers / Fido! Вы можете сделать это, следуя инструкциям ниже ... 1. Джейлбрейк Как сделать свои собственные GIF-файлы для использования в Twitter
Вчера Twitter объявил, что теперь он позволит пользователям обмениваться и просматривать анимированные GIF-файлы как в Интернете, так и в приложениях для Android и iOS. Объявление было сделано в учетной записи службы поддержки Twitter и, как вы уже догадались, включало GIF: Когда открылись шлюзы GIF, почти все и каждый публиковали GIF-файлы со своих аккаунтов в Twitter. К счастью, GIF-файлы не воспроизводятся автоматически на вашей временной шкале, но пользователю нужно только один раз Как и зачем использовать приватный просмотр в iOS
Примечание: у нас есть обновленные инструкции для использования приватного просмотра в iOS 7. Приведенные ниже инструкции по-прежнему применяются к iOS 5 и 6. Читатель недавно обратился за помощью к своему iPad: навигационные панели Safari стали черными, и читатель не знал, почему или как это исправить. Короткий ответ заключается в том, что читатель случайно включил приватный Как легко поместить видео с iPhone в Windows Movie Maker
IPhone, как iPhone 6, iPhon 6 Plus, iPhone 5S, iPhone 5, iPhone 4S и т. Д., Способен записывать видео до 1080p. Вы можете носить iPhone с собой везде, где бы вы ни находились, благодаря чему вы никогда не пропустите достойные фильма моменты. Захват видео на камеру - это только первый шаг. После того, как вы Класс веб-дизайна: Как добавить фотогалерею в Joomla!
Вебинар: По запросу, по требованию Настольный компьютер как услуга, разработанный для любого облака? Рамка Нутаникс Возможно, вы использовали фотогалерею, которая позволяла вам легко просматривать несколько изображений на веб-сайте, и задавались вопросом, как вы можете добавить эту функцию на свой собственный веб-сайт. В этой статье мы рассмотрим процесс добавления фотогалереи в Joomla! используя расширение. Как и во всех расширениях, мы начинаем Несколько советов о том, как начать интересное и эффективное обучение по охране труда
Мы хвалим вас! Большинство наших клиентов - послы образовательного портала Мы представляем результаты теста удовлетворенности, рекомендаций и рекомендаций для клиентов знаний и практики и образовательного портала, проведенного компанией «Маркетинговые отношения». Как начать бесплатный блог на платформе Blogspot Blogger
Blogspot стал одним из главных направлений в Интернете для начать блог , На это есть несколько причин. Во-первых, это бесплатная альтернатива блоггинга, и она также принадлежит Google. Этих двух причин более чем достаточно, чтобы кто-то захотел начать вести блог прямо сейчас. Однако есть несколько недостатков в создании блога на платформе Blogspot, например, Расширения PP - Что такое .pp и как его воспроизвести? - ReviverSoft
Вы находитесь здесь, потому что у вас есть файл с расширением, оканчивающимся на .pp. Файлы с расширением .pp могут запускаться только некоторыми приложениями. Возможно, что файлы .pp являются файлами данных, а не документами или носителями, что означает, что вы не должны их просматривать вообще. Файлы, размещенные в формате PP или в формате постобработки, представляют собой файлы данных, разработанные Met Office, официальной британской национальной службой погоды. Метеорологическое
Комментарии
Интернет-реклама и Adblock - как это согласовать?Интернет-реклама и Adblock - как это согласовать? На написание этой записи меня вдохновило множество комментариев, появившихся на сайте Wykop (точно здесь ) в каком материале цена рекламы в интернете , Жаль, что в моем блоге также Как бы вы оценили функциональность нашего магазина?
Как бы вы оценили функциональность нашего магазина? УНЕВЫЙ УРОВЕНЬ 300x1400 747 Вт БЕЛЫЙ Как решить эту проблему?
Как решить эту проблему? Очистите кеш Google Play так же, как ошибка 492. Вы также можете выйти из Google Plays. После этого перезагрузите телефон и снова войдите в Google Play. Google Play Store Ошибка 927 «Твиттер такой же, как и ты?
«Твиттер такой же, как и ты?» спросил Линдси Грэм, республиканец, представляющий Южную Каролину. Он также спросил Цукерберга, какие компании могут существенно заменить Facebook в жизни людей. «Позвольте мне сказать это так, - сказал Грэм. «Если я куплю« Форд », и он не очень хорошо работает, и мне это не нравится, я могу купить« Шеви ». Если я расстроен из-за Facebook, на какой эквивалентный продукт я могу подписаться?» А потом возникла путаница в отношении технологий в целом. Как выглядит личность покупателя вашего идеального покупателя (например, демография, характеристики, симпатии, антипатии, привычки)?
Как выглядит личность покупателя вашего идеального покупателя (например, демография, характеристики, симпатии, антипатии, привычки)? Какова основная цель вашего веб-сайта (например, привлечь потенциальных клиентов, повысить узнаваемость бренда, продавать товары)? Каково уникальное торговое предложение вашего сайта по сравнению с вашими конкурентами (например, опыт, инвентарь, цены)? Какую информацию вы считаете самой сильной (например, информацию о продукте, историю Итак, как вы можете запрыгнуть на подножку и сделать свои собственные GIF для своего аккаунта в Twitter?
Итак, как вы можете запрыгнуть на подножку и сделать свои собственные GIF для своего аккаунта в Twitter? Twitter объединился с компанией Freshout и предоставил им доступ к их API. Используя их Запиши это Теперь пользователи Интернета могут записывать свои собственные GIF-файлы. Это просто случай, когда вы нажимаете «запись» и используете мышь, чтобы нарисовать контент, который вы хотите захватить. Как вы думаете, это удобно?
Как вы думаете, это удобно? 5.0 Можете ли вы увидеть экран под сильным солнцем? 6,0 Питание и оборудование Antutu Рейтинг 41.500 Производительность лучше, чем у 54% устройств емкость Емкость 64 ГБ (Емкость в зависимости от операционной системы, зависит от производителя и ПЗУ: 57-63 ГБ) Приблизительно 11636 песен, 25600 фотографий и 914 видео Можно увеличить? (SD) Да Доступ к SD-карте или второй SIM-карте Как работает API Карт Google?
Как работает API Карт Google? Когда вы показываете карту из Карт Google на странице своего веб-сайта, при каждом посещении устанавливается соединение с API Карт Google. Это бесплатный сервис от Google, который создает эту карту для вас, поэтому он быстро загружается. Чрезмерное использование этого инструмента обходится Google в большие деньги, потому что их серверам приходится Как вы думаете, у Airtime есть шанс в мире видеочата?
Как вы думаете, у Airtime есть шанс в мире видеочата? И есть ли еще претенденты, чтобы добавить в список, кроме AOL , бахрома, Google Microsoft Kinect, ooVoo , Raketu , Skype , а также Танго ? Как вы можете избежать обуви Kamu Air Max?
Как вы можете избежать обуви Kamu Air Max? Первый: внимательно посмотрите на интернет-магазин или продавца. Заказывайте, только если вы завоевали доверие. Два: посмотрите на цену. Если оно слишком низкое и это не индивидуальное действие, то это подделка. Помните: что слишком хорошо, чтобы быть правдой, нет! Вы можете быть умным и ловить сокращения дома или за границей во время рекламных периодов. Они обычно дешевле, потому что трейдер хочет раскрутить украденный запас Увидеть как ComiXology сравнивается с Marvel Unlimited Marvel Unlimited против ComiXology Unlimited: что лучше?
Как вы можете избежать обуви Kamu Air Max? Первый: внимательно посмотрите на интернет-магазин или продавца. Заказывайте, только если вы завоевали доверие. Два: посмотрите на цену. Если оно слишком низкое и это не индивидуальное действие, то это подделка. Помните: что слишком хорошо, чтобы быть правдой, нет! Вы можете быть умным и ловить сокращения дома или за границей во время рекламных периодов. Они обычно дешевле, потому что трейдер хочет раскрутить украденный запас
Вы это впитали?
Как это сделать?
Далее следует?
Хотите использовать Skype для совершения звонков, когда вы находитесь вне точек доступа WiFi?
Вебинар: По запросу, по требованию Настольный компьютер как услуга, разработанный для любого облака?
Pp и как его воспроизвести?
Интернет-реклама и Adblock - как это согласовать?
Как бы вы оценили функциональность нашего магазина?
Как решить эту проблему?
«Твиттер такой же, как и ты?

