
Кілька років тому були дуже популярні сервіси закладок. Зараз їх практично повністю замінили "лайки" соціальних мереж. Я довгий час не хотів встановлювати ці кнопки на свій сайт, але, врешті-решт, здався і поставив - зараз ці кнопки чи не єдиний спосіб отримати "соціальний" трафік, так як сервіси закладок вже давно нікому не цікаві. Плагінів для установки цих кнопок навалом, але мені так і не попався на очі плагін, в якому були б всі ці 4 сервісу. Із зрозумілих причин - Вконтакте мало кому відомий за межами Росії і його підтримку ігнорують. Втім, воно й на краще - навіщо вантажити WordPress зайвими плагінами, коли установку цих кнопок можна легко зробити вручну?
1 Установка кнопки Вконтакте
Віджет "Мені подобається" від Вконтакте можна отримати тут .
Ви побачите ось таку сторінку:

Будьте уважні! Кнопка Вконтакте єдина кнопка, в коді якої вказується ID підключається сайту. На наведеному скріншоті код буде неробочим до тих пір, поки ви не натиснете на кнопку "Зберегти" - тільки тоді в коді API_ID буде замінений на ID вашого сайту і код стане робочим.
<Head profile = "http://gmpg.org/xfn/11"> ... <script type = "text / javascript" src = "http://userapi.com/js/api/openapi.js?49 "> </ script> <script type =" text / javascript "> VK.init ({apiId: API_ID, onlyWidgets: true}); </ Script> ... </ head>
Ясна річ, що замість API_ID у вас повинен буде вказано ID вашого сайту.
Саму кнопку треба встановлювати кодом:
<Div id = "vk_like"> </ div> <script type = "text / javascript"> VK.Widgets.Like ( "vk_like", {type: "button", verb: 1, height: 20}); </ Script><Div id = "vk_like"> </ div> <script type = "text / javascript"> VK.Widgets.Like ( "vk_like", {type: "button", verb: 1, height: 20}); </ Script>
Не дивуйтеся, якщо на локальному сервері замість кнопки ви побачите напис "Please specify correct base domain name in app":

Це просто глюк, якого не буде, коли ви перенесете сайт до хостера. Втім, щоб побачити цю кнопку на локальному сервері досить відкрити сайт в браузері Opera. Як не дивно, саме в Опері кнопка буде відображена навіть на локальному сервері.
2 Установка кнопки Facebook
Віджет "Мені подобається" від Facebook можна отримати тут .
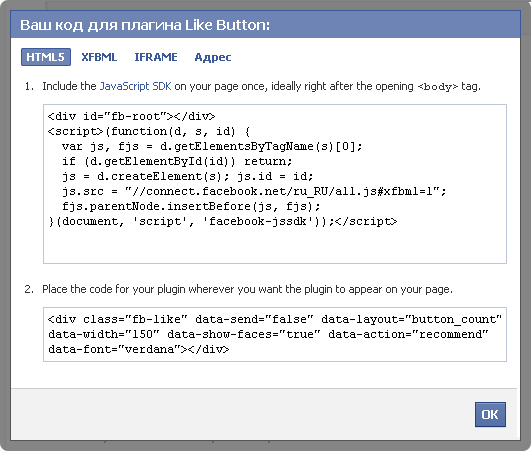
Ви побачите ось таку сторінку:

Не вказуйте URL вашого сайту! Посилання треба вказувати тільки, якщо ви хочете отримати кнопку, яка буде "лайкать" конкретну сторінку сайту. Вибирайте опції і тисніть кнопку "Get Code", щоб отримати код кнопки:

На відміну від кнопки Вконтакте верхній код треба вставляти не в секцію head, а відразу після відкриття тега <body>. Як правило, він відкривається все в тому ж файлі header.php вашого шаблону.
3 Установка кнопки Twitter
Кнопку "Твитнуть" від Twitter можна отримати тут .
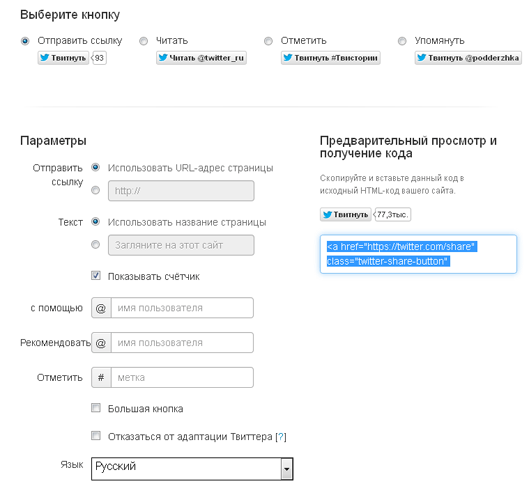
Ви побачите ось таку сторінку:

Тут взагалі все просто - вибирайте опції і копіюйте вказаний код туди, де ви хочете вивести кнопку.
4 Установка кнопки G +
Кнопку "G +" від Google можна отримати тут .
Ви побачите ось таку сторінку:

Тут теж все просто - вибирайте опції і копіюйте код туди, де повинна виводитися кнопка.
Установка цих кнопок досить проста і з нею розбереться практично будь-яка людина. Зрештою, що може бути складного в копіюванні коду кнопок? Однак проблеми починаються тоді, коли блогер копіює коди кнопок і отримує щось типу:

Як, власне, вибудувати їх у ряд? Це не так складно, як може здатися. Треба обернути все кнопки в який-небудь див і визначити його в styles.css вашого шаблону. Ось, наприклад, код моїх кнопок:
<Div class = "post-meta-social"> <div id = "vk_like"> </ div> <script type = "text / javascript"> VK.Widgets.Like ( "vk_like", {type: "button" , verb: 1, height: 20}); </ Script> <div class = "fb-like" data- action = "recommend" data-font = "tahoma" data-show-faces = "true" data- width = "150" data-layout = "button_count" data-send = "false"> </ div> <div id = "tweet_like"> <a class = "twitter-share-button" href = "https://twitter.com/share" data- lang = "ru "data-via =" wplugins "> Твитнуть </ a> <script>! function (d, s, id) {var js, fjs = d.getElementsByTagName (s) [0]; if (! d.getElementById (id )) {js = d.createElement (s); js.id = id; js.src = "// platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}} ( document, "script", "twitter-wjs"); </ Script> </ div> <div class = "g-plusone" data- size = "medium"> </ div> <script type = "text / javascript"> window .___ gcfg = {lang: 'ru'} ; (Function () {var po = document.createElement ( 'script'); po.type = 'text / javascript'; po.async = true; po.src = 'https://apis.google.com/js/ plusone.js '; var s = document.getElementsByTagName (' script ') [0]; s.parentNode.insertBefore (po, s);}) (); </ Script> </ div><Div class = "post-meta-social"> <div id = "vk_like"> </ div> <script type = "text / javascript"> VK.Widgets.Like ( "vk_like", {type: "button" , verb: 1, height: 20}); </ script> <div class = "fb-like" data-action = "recommend" data-font = "tahoma" data-show-faces = "true" data-width = "150" data-layout = "button_count" data-send = "false"> </ div> <div id = "tweet_like"> <a class = "twitter-share-button" href = "https: // twitter .com / share "data-lang =" ru "data-via =" wplugins "> Твитнуть </a> <script>! function (d, s, id) {var js, fjs = d.getElementsByTagName (s) [ 0]; if (! d.getElementById (id)) {js = d.createElement (s); js.id = id; js.src = "// platform.twitter.com/widgets.js";fjs.parentNode .insertBefore (js, fjs);}} (document, "script", "twitter-wjs"); </ script> </ div> <div class = "g-plusone" data-size = "medium"> < / div> <script type = "text / javascript"> window .___ gcfg = {lang: 'ru'}; (Function () {var po = document.createElement ( 'script'); po.type = 'text / javascript'; po.async = true; po.src = 'https://apis.google.com/js/ plusone.js '; var s = document.getElementsByTagName (' script ') [0]; s.parentNode.insertBefore (po, s);}) (); </ Script> </ div>
Тобто виклик кнопок у мене обгорнутий дивом post-meta-social, який визначений в styles.css таким чином:
.post-meta-social {padding: 0px; margin: 0px; margin-top: 10px; margin-bottom: 10px; display: inline; } .Post-meta-social #vk_like {float: left; width: 170px! important; } .Post-meta-social .fb-like {float: left; width: 150px! important; } .Post-meta-social #tweet_like {float: left; width: 120px! important; } .Post-meta-social .g-plusone {float: left; }.post-meta-social {padding: 0px; margin: 0px; margin-top: 10px; margin-bottom: 10px; display: inline; } .Post-meta-social #vk_like {float: left; width: 170px! important; } .Post-meta-social .fb-like {float: left; width: 150px! important; } .Post-meta-social #tweet_like {float: left; width: 120px! important; } .Post-meta-social .g-plusone {float: left; }
Цей css код виведе всі кнопки в ряд:

Ви можете цілком скопіювати і код кнопок і css-код для вашого сайту, вони будуть працювати на будь-якому сайті. При бажанні можна змінити css і розташувати ці кнопки так, як буде краще для дизайну вашого сайту.
На сьогоднішній день кнопки "лайків" соціальних мереж це єдина річ, яку варто встановлювати на свій WordPress -блог. Забудьте про тонни сервісів соціальних закладок - толку від них зараз немає взагалі.
Js?Js?
Зрештою, що може бути складного в копіюванні коду кнопок?

