- Тренди веб дизайну 2016
- Яскраві кольори
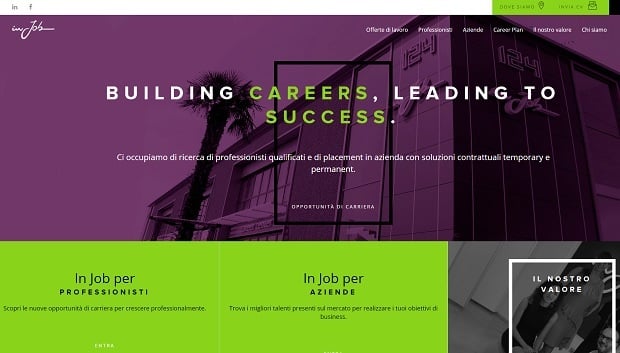
- InJob
- матеріальний дизайн
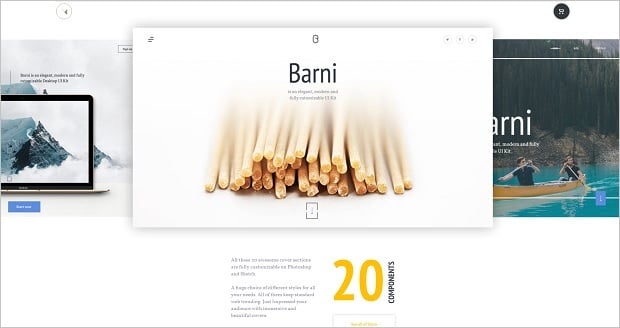
- Barni Media
- Акцент на шрифтах
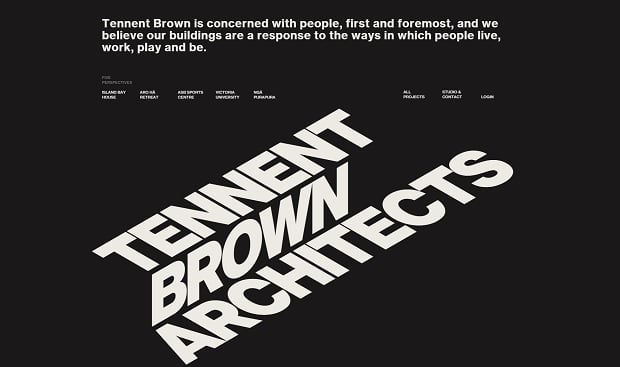
- Tennent Brown
- односторінкові дизайни
- Шаблон посадкової сторінки
- довга прокрутка
- Kaipo Che
- адаптивна навігація
- Draw Better
- Фонові зображення і відео
- Proske
- Макети: картковий дизайн, спліт-лейаут і центрований контент
- 34
- Технічний аспект: створення прототипів в браузері
2016 рік уже на порозі, так що прийшов час заглянути трохи вперед і спробувати передбачити появу нових трендів в веб-дизайні найближчим часом.

Тренди веб дизайну 2016
У сучасному світі будувати припущення трохи невдячне заняття. Технології змінюються настільки швидко, що чергове передбачення може стати застарілим в одну мить. З іншого боку, деякі тенденції настільки зміцнилися в веб дизайні, що залишаються на піку популярності протягом багатьох років і удосконалюються. Досвідчені дизайнери, які стикаються з цим кожен день, можуть заздалегідь помітити можливі зміни.
Наприклад, як директор по дизайну продукту Facebook Джулі Чжо, яка нещодавно зробила прогноз тенденцій в веб-дизайні на цілих 10 років вперед. З нашого боку було б занадто сміливо заглядати так далеко, але передбачити появу деяких тенденцій, які, безсумнівно, будуть популярні в наступному році, цілком можливо. Давайте розглянемо найкрутіші тренди в веб-дизайні, які ми, можливо, побачимо в 2016 році.
Яскраві кольори
Колірна гамма - це той аспект, який завжди знаходиться під пильною увагою багатьох фахівців, включаючи дизайнерів інтер'єру і модельєрів. Варто відзначити, що колірні тенденції зазвичай універсальні для всіх сфер, що роблять акцент на зоровому сприйнятті. Таким чином, стежачи за популярними квітами в сфері дизайну інтер'єру або одягу, ви зможете передбачити, які відтінки будуть модними в області веб-дизайну. Здається, в 2016 році саме час використовувати яскраві кольори і зухвалі поєднання відтінків.
InJob

Яскраві кольори завжди були прерогативою креативних веб-сайтів, таких як портфоліо дизайнерів або персональні сторінки фотографів. Сьогодні ми можемо спостерігати використання яскравих тонів в різноманітних дизайнах навіть традиційно стриманих чорно-білих бізнес- або фінансових сайтів.
Це не означає, що в 2016 мінімалізм відійде на другий план. Зовсім навпаки, він буде залишатися однією з найбільш популярних тенденцій дизайну на найближчі кілька років. Яскраві кольори роблять мінімалістичний дизайн більш привабливим, не перевантажуючи його зайвими елементами або нав'язливим оформленням. Пам'ятайте, що порожній простір активно використовується в «чистому» дизайні, але це не завжди має на увазі використання тільки білого кольору. Ви можете використовувати яскраві кольори для фону в чистому вигляді, додавати градієнти або виділяти найбільш важливі елементи з їх допомогою.
матеріальний дизайн
Деякі дизайнери називають цей стиль «майже плоским» дизайном, оскільки він додає трохи глибини плоским елементам. Цього року популярність матеріального дизайну виросла серед веб-дизайнерів, і здається, ця тенденція продовжиться в наступному році.
Barni Media

Матеріальний дизайн зберігає всі основні переваги плоского дизайну, за винятком того, що матеріальний додає об'єм (так звану вісь Z) для виділення клікабельних елементів або елементів для совершеенія інших дій. Він поєднує в собі красу і зручність використання, що робить даний тренд досить привабливим для розробки веб-сайтів. Анімація стає родзинкою дизайнів, оскільки вона функціонують не як проста прикраса, а як поліпшення юзабіліті.
В Google виконали дуже круту штуку: вони створили документ з рекомендаціями для застосування принципів матеріального дизайну і підштовхнули людей використовувати їх в своїх роботах. Вони зробив даний стиль більш доступним для дизайнерів, не примушуючи їх гадати, що потрібно зробити для досягнення того чи іншого результату.
Акцент на шрифтах
Шрифти - це унікальний елемент дизайну веб-сайту. При грамотному використанні вони можуть не тільки передати сенс (що написано), але і служити декоративним елементом (як це написано). Останнім часом написи все більше і більше використовуються в веб-дизайні як оформлення і виконують такі ж завдання, як і використання кольорів.
Tennent Brown

Все частіше використання мобільних девайсів дало поштовх до використання великих шрифтів у веб-дизайні. Очевидно, що тексти на маленьких екранах повинні виглядати більшим, щоб бути легко читаються. Ця тенденція стала широко використовуватися для створення цікавих дизайнів.
Велика розмаїтість безкоштовних шрифтів, особливо шрифтів Google, робить написи прекрасним елементом дизайну, який відкриває широкі можливості для веб-дизайнерів. Більш того, широкий вибір безкоштовних або недорогих (але теж крутих) шрифтів робить створення авторських дизайнів легким навіть для звичайних користувачів. Поряд з вищезазначеним трендом використання яскравих кольорів, великі написи також можуть створити приголомшливий ефект в дизайні веб-сайтів. Але варто врахувати, що використання написів вимагає більш глибокого знання шрифтів, їх розмірів, комбінацій і поєднання з оточуючими елементами дизайну.
односторінкові дизайни
Односторінковий дизайн не такий вже і новий тренд, оскільки з'явився в мережі кілька років тому. Можна сподіватися, що він і далі не залишиться без уваги дизайнерів. Це досить-таки суперечлива тенденція, яка як і раніше має багато противників і багато прихильників.
Односторінкові дизайни часто зустрічаються на посадочних сторінках, оскільки такий вид веб-сайтів не потребує складної структурі. Ця тенденція з'явилася завдяки мобільно-орієнтованого інтернету, де акцент на зручність сайту увазі відмову від менш важливих елементів і полегшення навігації сайту.
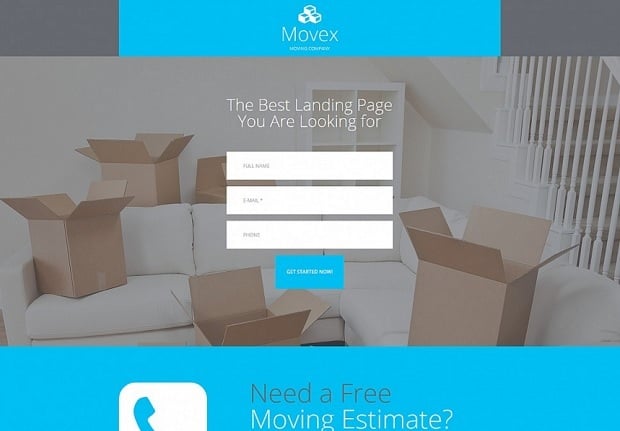
Шаблон посадкової сторінки

Безумовно, одностранічнікі підходять далеко не для кожного сайту. З таким дизайном вам обов'язково знадобиться продумати особливості навігації (закріпити меню у верхній частині сторінки, додати кнопку "наверх", щоб дозволити користувачам легко повертатися до початку сторінки). Але ця тенденція, безумовно, залишиться в центрі уваги протягом наступного року.
довга прокрутка
Даний тренд тісно пов'язаний з односторінкового веб-сайтами. У зв'язку з широким використанням мобільних девайсів, прокрутка стала більш зручною у використанні, ніж клік. Довга прокрутка використовується в дизайні багатьох сайтів, щоб розповісти історію бренду і залучити користувачів.
Kaipo Che

Важко сказати, чи вплинула техніка скролла на появу теорії "над лінією фолда" або ж навпаки. Так чи інакше прокрутка не так важлива для сучасної мережі. Багато власників веб-сайтів як і раніше дотримуються ідеї розміщувати найбільш важливі елементи, наприклад, як кнопки заклику до дії, у верхній частині екрану. По правді кажучи, це залежить від різних факторів. Залучити відвідувачів і змусити їх прокрутити до моменту здійснення покупки набагато складніше, ніж просто розмістити кнопку «Купити зараз» в межах перших 600 вертикальних пікселів екрану. Але це більш вигідно для вашого веб-сайту і його юзабіліті.
адаптивна навігація
У зв'язку із зростанням використання мобільних пристроїв для роботи в Інтернеті, все частіше почали з'являтися питання з приводу навігації для мобільних девайсів. Давно знайома іконка «гамбургер»-меню в даний час є одним з кращих рішень.
Незважаючи на те, що багато веб-дизайнери проти використання меню «гамбургер» у версіях веб-сайту для робочого столу, ця крихітна іконка з трьох ліній завоювала адаптивний дизайн, так що найближчим часом ми будемо бачити все більше і більше «гамбургерів».
Draw Better

Фактично основний аргумент проти «гамбургер»-меню, це його слабке впізнавання. Але так як все більше і більше сайтів його використовують, не думаю, що дана проблема все ще актуальна. Така навігація зручніша для користувачів мобільних девайсів, ніж інші типи адаптивної навігації як, наприклад, закріплена рядок меню у верхній частині сторінки або приховане меню.
Фонові зображення і відео
Так як візуальні ефекти є одним з найбільш важливих аспектів для будь-якого веб-сайту, величезна кількість, наприклад, фонових зображень і відео безумовно будуть частіше використовуватися на сайтах. HD зображення або повномасштабні фонові фотографії є кращим способом залучення уваги користувача. Передові технології дозволяють зменшити пропускну здатність і стискати зображення для мобільних пристроїв без втрат, щоб максимально зберегти якість зображень маленького розміру. Таким чином, великі фотографії не вплинуть на сприйняття користувачем і швидкість завантаження.
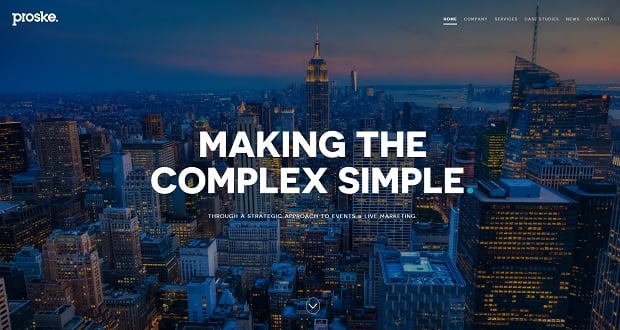
Proske

Відео також є потужним способом залучення уваги до веб-сайтів і їх контенту. Але потрібно стежити за їх вагою, так як швидкість завантаження сайту - один з головних параметрів, який враховує Google при ранжируванні ресурсу.
Макети: картковий дизайн, спліт-лейаут і центрований контент
Створити хороший макет, означає одночасно зробити його і красивим, і зручним для користувачів. У сучасному веб-дизайні фокусуються ці аспекти, тому структура сайту постійно поліпшується для досягнення найкращих результатів.
Протягом декількох останніх років ми всюди можемо бачити використання карткового дизайну. Це все почалося зі стилю «метро», а потім виявилося в дизайні соціальної мережі Pinterest. Такий тип макета особливо підходить для створення адаптивних веб-сайтів, оскільки ви можете групувати картки в рухливі блоки, щоб відповідати невеликим розмірам екранів. Блоки і картки використовують вільний простір для творчої подачі контенту.
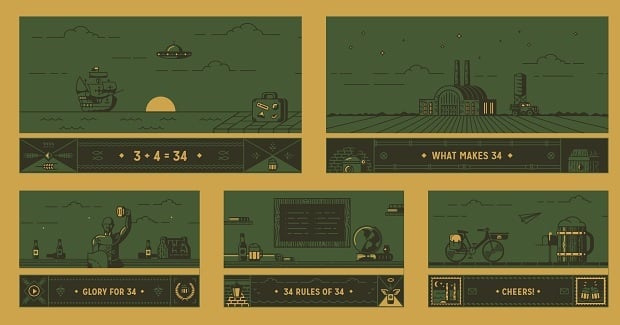
34

Спліт-лейаути давно користуються популярністю. Цей тип макета ділить контент на частини, причому ці частини набагато більші, ніж в сітці. Ви ділите екран на дві вертикальні частини, а потім розміщуєте свій контент в межах кожної з цих частин. Спліт відкриває багато можливостей для веб-дизайнерів, починаючи з використання різних кольорів для кожного фрагмента контенту і закінчуючи анімованими ефектами для навігації.
Центрований контент несе в собі функції протилежні сплати макету. Він збирає всі основні елементи і контент в центрі макета, щоб привернути увагу користувачів до нього. Центрованим контент відмінно підходить для односторінкових сайтів і мінімалістичні дизайнів.
Технічний аспект: створення прототипів в браузері
Головною зміною за останні роки стало стирання кордонів між роботою дизайнера і розробника. Останнім часом, часто зустрічаються дизайнери з навичками кодування. Сучасні дизайнери без проблем використовують різні сервіси прототипирования і швидко споруджують хороший макет з динамічним контентом замість мокап, які потрібно потім кодувати.
Завдяки величезній кількості різних інструментів для створення макетів прямо в Інтернеті дизайнери мають більше можливостей бачити, як їх проекти будуть працювати. Робота в браузері з онлайн інструментами стає повсякденною рутиною для багатьох дизайнерів і розробників. MotoCMS також є онлайн інструментом, який дозволяє розробникам створювати веб-сайти онлайн. Так що незабаром ми очікуємо побачити більше додатків, що дозволять розробляти сайти прямо на мобільних пристроях.

