Контент-маркетологам доводиться працювати не тільки з текстом, але і з зображеннями. Особливо, якщо в компанії немає дизайнера або він зайнятий більш глобальними завданнями. Для цього необов'язково професійно вивчати Photoshop або CorelDRAW і витрачати години. Розповідаємо, як поставити створення ілюстрацій на потік за допомогою простого і безкоштовного інструменту.

У мережі є різні сервіси для редагування і створення зображень. Якісь із них більше підходять для обробки фото, інші по функціоналу і інтерфейсу схожі на Paint. Ми ж частіше створювати ілюстрації, компілюючи картинки та іконки, які вже є в мережі, або будуємо схеми. Тому спочатку шукали редактор, який полегшить саме цей процес.
Таким інструментом виявилася Canva - безкоштовний сервіс, за допомогою якого ми створили близько 90% ілюстрацій для блогу, розсилок та соцмереж. Ось кілька причин, чому ми зупинилися саме на ньому.
- Простий і зрозумілий інтерфейс. Навіть для людини, який раніше не стикався з подібними редакторами, розібратися нескладно.
- Є всі основні інструменти для роботи з зображеннями. Можна додавати власні картинки або використовувати доступні за замовчуванням.
- Нічого не потрібно завантажувати, сервіс працює онлайн, а готові макети зберігаються в хмарі. На відміну від програм, які встановлюються на комп'ютер, через Canva комп'ютер не гальмує, а проекти швидко завантажуються. Командам, в яких кілька співробітників працюють з ілюстраціями, можна ділитися проектами.
Обмовимося відразу, що при створенні об'ємних і детальних інфографіка вам може знадобитися допомога інших графічних редакторів. Але найчастіше для щоденної роботи над контентом не потрібно сотня інструментів і безліч шарів. Нижче ми розповімо, як використовувати цей редактор для найчастіших потреб контент-маркетолога.

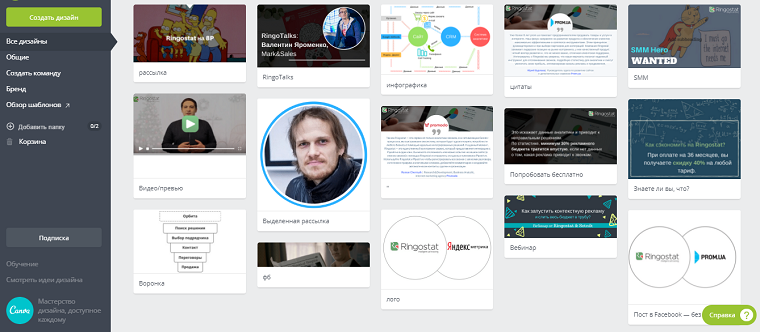
Інтерфейс Canva зі збереженими проектами
Ілюстрація до посту на блозі
Для роботи з зображенням натисніть «Створити дизайн», після цього відкриється повний список готових шаблонів. Або створіть зображення з нуля, використовуючи потрібні розміри - в цьому випадку ви почнете з чистого макета.
Зліва з'явиться меню з шести вкладок, з якими і буде будуватися подальша робота. Спочатку можна зайти в розділ Макет, якщо вам потрібно нестандартне зображення - наприклад, колаж, що складається з декількох полів різного розміру. Якщо ж потрібна стандартна ілюстрація, можна працювати з порожнім макетом заданого розміру.

Наступний етап - додавання фонової картинки. Її можна вибрати в розділі Фон, серед платних або безкоштовних зображень. Або перейти в розділ Моє і залити туди власне. Для великої ілюстрації цього поста ми вибрали готовий фон з Canva, завантажили свій логотип, а потім просто перетягнули на картинку.
Аналогічно на зображення можна додати будь-який текст або елемент, які перебувають у відповідних вкладках. Наприклад, розглянемо, як створювалося таке зображення:

- В розділ Моє завантажили фонову картинку і перетягнули на макет.
- Вона світла, і щоб інші елементи на ній не губилися, вибрали квадрат в розділі Елементи - Фігури і помістили поверх вихідної картинки. Замінили його початковий білий колір на чорний і зробили більш прозорим. Це трохи затемнило фонову картинку і текст на ній став більш читабельним.

- Поверх зображення і накладеного темного шару розмістили логотип. Шари можна легко переміщати і міняти місцями - для цього потрібно клікнути на один з шарів і натиснути «Вперед» або «Назад» у правому верхньому куті.
- У розділі Текст підібрали шрифт і помістили на макет. Так само, як в попередньому пункті, змінили його колір і розмір.
- У розділі Елементи - Фігури вибрали квадратну рамку, замінили її колір і підігнали її так, щоб вона оточила текст.
Можна зробити заготовки ілюстрацій для різних типів постів на блозі з урахуванням вашого фірмового стилю. Наприклад, заголовна ілюстрація, поновлення місяці, кейс і т. Д. Це спростить роботу з картинками і допоможе створити впізнаваний дизайн.
Наприклад, так виглядає стандартна ілюстрація для рубрики RingoTalks, яка складається з інтерв'ю. Автор тільки змінює назву і ім'я експерта, підставляє його фото і фонове зображення, а основні елементи залишаються незмінними.

Якщо потрібно надати доступ до макету іншому користувачеві, клікніть на напис «Поділитися» в правому верхньому кутку і введіть його електронну адресу. Якщо ж плануєте весь час працювати над проектами разом з колегами, перейдіть в розділ Команда в головному меню. Тут можна додати до 50 учасників. Також у сервісу є платний пакет «Canva for work» з розширеними можливостями для корпоративного використання редактора.
схеми
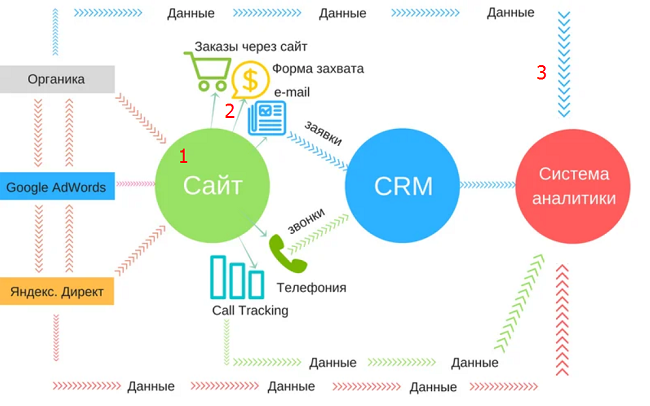
Для створення схем можна використовувати і власні іконки, але в розділі Елементи досить зображень на найпоширеніші теми. Як приклад розберемо схему зі статті про наскрізний аналітиці:

- Кола і прямокутники знаходяться в розділі Елементи, підрозділ Фігури. Для кожної з них є близько десятка різних конфігурацій - наприклад, в рамці, з закругленими краями, прозора.
- Іконки, що зображують кошик, долар і т. Д., Ми взяли з підрозділу Значки. У ньому знаходиться близько 200 елементів на різні тематики, і всі вони безкоштовні.
- Стелк взяли в підрозділі Лінії. Їх напрямок, довжину і колір можна змінювати, як і у інших елементів.
Також можна створювати діаграми і графіки (підрозділ Діаграми), вказуючи потрібні значення - і ці елементи будуть під них видозмінюватися.

Соцмережі і розсилки
У Canva є шаблони для постів в популярних соціальних мережах. Вони вже мають потрібні розмірами, а з галереї можна вибрати відповідне зображення, замінивши текст.

Окремо можна вибрати фон для Facebook або картинку для оформлення каналу на YouTube. У Canva ми також створюємо меми для наших соцмереж. Досить підставити картинку, додати текст, рамку наших корпоративних кольорів і лого.

Для розсилок в редакторі є готові шаблони. Але ми використовуємо власну заготовку ілюстрацій з розмірами 600х300, в якій змінюємо фон і текст, а потім додаємо в Tilda, де і верстається розсилка. Від запрошень на заходи і дайджесту нових статей на блозі - до листів з презентаціями для учасників минулого вебінару.
Порада. Деякі конструктори розсилок не дозволяють вставити в лист відео з превью. Замість нього буде додана просто посилання. Але навіть якщо у вас вийде додати його з Youtube, превью може вибиватися із загального стилю. В цьому випадку краще створити картинку потрібної колірної гами, з брендування і відповідними написами. При кліці на неї, людина буде перенаправлений на відео.

Ілюстрації, як і інші елементи, грають дуже важливу роль в тому, як буде сприйматися розсилка. Тому окремо рекомендуємо статтю «Як зробити ефективну email-розсилку: 6 принципів» .
резюме
Canva - простий інструмент, в якому можна створювати ілюстрації, навіть не маючи досвіду роботи в інших графічних редакторах. Вона не володіє всіма функціями того ж Photoshop, але для основних потреб контент-маркетолога її цілком вистачає. Ми описали лише частина її можливостей, які застосовні для контент-маркетингу в B2B-сегменті.
У сервісу багато безкоштовних зображень і шаблонів для різних потреб - від створення листівки або подарункового сертифіката до графіків. Canva працює по моделі freemium, тому частина можливостей на базовому тарифі недоступна. Наприклад, не можна змінити розмір готового макету. Але з власного досвіду можемо сказати, що безкоштовних інструментів досить, щоб створювати різноманітні брендовані зображення.
І наостанок ділимося невеликим списком корисних графічних інструментів для контент-маркетологів:
- Скруглітель - для створення круглих аватарів або картинок онлайн;
- Infogram - для графіків і інфографіки;
- Plotly - для візуалізації даних, створення кругових діаграм і т. Д.

