 У недавній замітці про те як правильно написати статтю для блогу я згадував, що бажано додавати в контент графічні матеріали та відеоролики. Вони покращують читаність тексту + доповнюють його легкої по сприйняттю інформацією. У навчальних публікаціях це, наприклад, може бути візуальна демонстрація того чи іншого питання, описаного в статті. Часто подібні матеріали зустрічаються в розважальних веб-проектах. Та й взагалі відеоконтент в наш час стає дуже популярним.
У недавній замітці про те як правильно написати статтю для блогу я згадував, що бажано додавати в контент графічні матеріали та відеоролики. Вони покращують читаність тексту + доповнюють його легкої по сприйняттю інформацією. У навчальних публікаціях це, наприклад, може бути візуальна демонстрація того чи іншого питання, описаного в статті. Часто подібні матеріали зустрічаються в розважальних веб-проектах. Та й взагалі відеоконтент в наш час стає дуже популярним.
Саме тому сьогодні я хочу розглянути кілька нюансів по вставці відео на сайт з Youtube і схожих сервісів. Частина інформації на початку знадобиться новачкам, а в кінці тексту знайдете один прийом для верстки . Розділи статті:
Вставка відео з Youtube
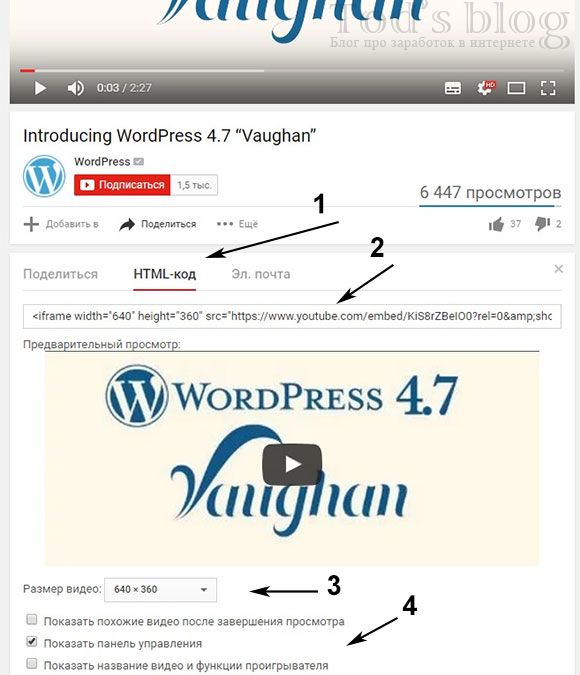
Почнемо з самого глобального і універсального методу. Практично в кожному відеохостингу поруч з роликом повинна бути форма, що дозволяє поділитися ним з іншими користувачами. В ютубі вона виглядає наступним чином:

На цій сторінці ви можете:
- Визначитися з методом поширення ролика: соціальні мережі, вставити відео на сайт в HTML форматі (що нам і потрібно) або відправити його поштою.
- При кліці на другий пункт побачите спеціальний HTML код для вставки відео на сайті.
- На третьому кроці вибираєте розмір - є парочка форматів за замовчуванням (640х360, 560х315 і т.п.), але також дозволяється ставити і свої значення.
- За бажанням включаєте доп.параметри: показ назви, панелі управління і інших пропозицій.
Тобто все, що вам потрібно зробити, це скопіювати код відповідного ролика і додати його в потрібне місце.
<Iframe width = "640" height = "360" src = "https://www.youtube.com/embed/KiS8rZBeIO0" frameborder = "0" allowfullscreen> </ iframe>
<Iframe width = "640" height = "360" src = "https://www.youtube.com/embed/KiS8rZBeIO0" frameborder = "0" allowfullscreen> </ iframe>
Якщо у вас в проекті є певна админка, то використовуйте її вбудований текстовий редактор. В іншому випадку доведеться редагувати безпосередньо HTML сторінку (через Notepad ++ або Sublime Text тощо). Реалізацію першого варіанту можете подивитися нижче на прикладі з Вордпресс .
Пару слів про тезі Iframe, який застосовується щоб вставити відео на сайт в HTML з Ютуб. Тут є такі параметри:
- width - ширина блоку;
- height - висота;
- src - посилання на Youtube відео;
- frameborder - відображення рамки / кордону у фрейму;
- allowfullscreen - підтримка повноекранного режиму.
В принципі, виникають особливо в ці опції не потрібно, привів їх швидше для загального розвитку. Вам лише потрібно скопіювати готовий код, а розмір елемента легко вибирається через форму на сторінці ютуба.
Вставка відео в WordPress і не тільки
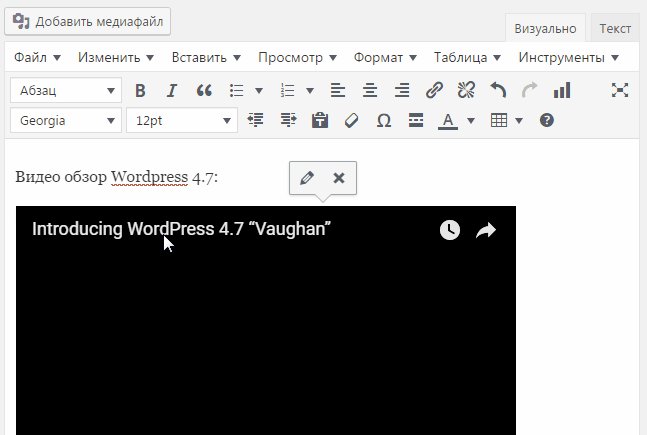
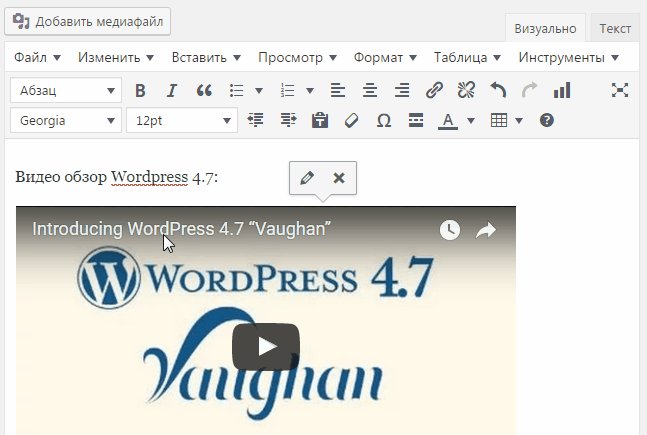
Тепер розглянемо найпростіший спосіб як вставити відео з Youtube на сайт WordPress. Дану систему використовує більшість блогів і не тільки. Спочатку пару слів про реалізацію через текстовий редактор, про що я говорив вище, а потім покажу варіант з HTML.
Пам'ятається, раніше для вирішення завдання навіть були якісь спеціальні wp плагіни , Але зараз все набагато простіше, я б сказав елементарно.
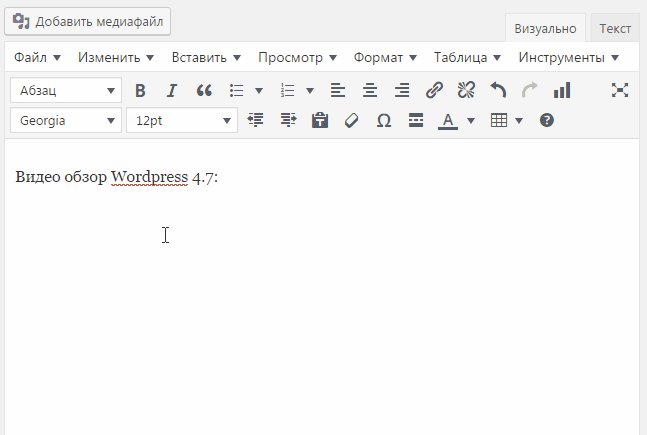
Щоб вставити відео на сайт WordPress:
- Заходьте в адмінку свого веб-проекту і вибирайте додавання / редагування запису.
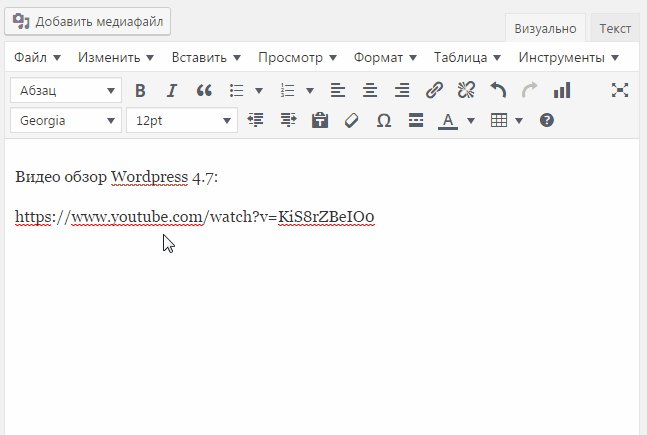
- Потім в текстовому редакторі просто розміщуєте посилання на Youtube відео.
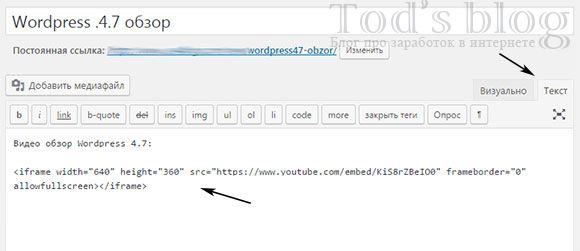
- У 99% випадків система автоматично перетворює лінк (як показано на ДІФКУ нижче).

Цікаво, що в останніх версіях CMS даний прийом працює в обох режимах редактора. У «візуальний» ви можете відразу побачити перетворення, а в HTML підміна линка на відео буде видно при збереженні і перегляді опублікованого запису.
Можливо, в інших системах такої функції немає, і доведеться використовувати варіант з HTML. У такому випадку для вставки відео з Youtube на сайт Joomla будь то або Вордпресс , Або будь-яка інша CMS вам потрібно:
- Зайти в текстовий редактор в режим HTML.
- Скопіювати код з ютуба в область контенту.
- Зберегти сторінку / запис в тому ж HTML режимі.

Іноді такий підхід зручніше, якщо треба підправити деякі параметри тега, наприклад, розмір плеєра. Крім усього іншого особисто я додаю абзацу з роликом вирівнювання по центру.
Адаптивне відео c Youtube
Коли на сторінку ви додаєте код плеєра з конкретними розмірами ширини і висоти, то при перегляді сайту на менших дозволах екрану це може викликати деякі проблеми. Якщо у вас хороший адаптивний шаблон , То швидше за все, там все це вже враховано, в іншому випадку доведеться впровадити один хак.
Щоб реалізувати адаптивне відео на сайті вставляєте HTML код з Ютуб, Vimeo і будь-якого іншого сервісу всередину нового DIV:
<Div class = "adaptive-wrap"> <iframe width = "640" height = "360" src = "https://www.youtube.com/embed/KiS8rZBeIO0" frameborder = "0" allowfullscreen> </ iframe> </ div>
<Div class = "adaptive-wrap"> <iframe width = "640" height = "360" src = "https://www.youtube.com/embed/KiS8rZBeIO0" frameborder = "0" allowfullscreen> </ iframe> </ div>
Потім в стилях прописуєте:
.adaptive-wrap {position: relative; padding-bottom: 56.25%; padding-top: 30px; height: 0; overflow: hidden; } .Adaptive-wrap iframe {position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
.adaptive-wrap {position: relative; padding-bottom: 56.25%; padding-top: 30px; height: 0; overflow: hidden; } .Adaptive-wrap iframe {position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
Тут є 2 аспекти:
- Якщо плеєр додається через object і embed, то для них також задаєте аналогічні стилі як з iframe.
- У першому селекторі стилів параметр padding-bottom: 56.25%; відповідає пропорціям ролика 16: 9, якщо потрібен формат 4: 3 - використовуйте значення 75%.
Код перевіряв, все працює. Даних трьох прикладів як вставити відео з Youtube на сайт вам повинно вистачити з головою. Будуть якісь питання - пишіть в коментарях. Можливо, пізніше доповню пост, якщо знайду нову інфу.

