- Як зробити шапку для групи Вконтакте самостійно
- Розміри шапки в паблік Вконтакте в новому дизайні
- Як зробити меню для групи ВК в новому дизайні
- Вертикальне меню спільноти ВК з пунктами в один стовпчик
- Меню з горизонтальним або багаторядковим розташуванням пунктів
Графічні елементи в оформленні спільноти Вконтакте захоплюють увагу відвідувача, утримують його, а також підвищують впізнаваність групи або паблік серед тисяч аналогічних спільнот. Крім цього, графічне меню полегшує навігацію по розділах групи, допомагаючи учасникам та іншим користувачам соціальної мережі орієнтуватися в структурі великої спільноти.
Пошук в ВК або перегляд портфоліо дизайнерів покаже багато вдалих прикладів оформлення груп Вконтакте, від яких можна відштовхуватися при підборі меню обкладинки для своєї спільноти. 
Використовуються наступні розміри оформлення групи Вконтакте:
- Обкладинка сторінки показується вгорі, на всю ширину паблік, розмір 1590 х 400 пікселів;
- Великий аватар - вертикальний банер 200х500 px (співвідношення сторін 2: 5), показується справа вгорі;
- Маленька аватарка, кругла картинка, показується в кожному повідомленні групи, розмір 200х200 пікселів.
- Зображення меню для групи Вконтакте, ширина 510 пікселів, висота - 307 (щоб нижній край меню красиво збігався з низом великий аватари праворуч).
Якщо в налаштуваннях спільноти завантажено зображення обкладинки, то великий аватар справа не відображається.
Як зробити шапку для групи Вконтакте самостійно
Щоб шапка спільноти виглядала красиво, все її графічні складові повинні бути оформлені в одному стилі (набір кольорів, логотипи, шрифти) або бути частиною однієї картинки. При оформленні групи Вконтакте самостійно, перший крок - підготувати фонове зображення. Це може бути тематична картинка з безкоштовних фотобанків (наприклад, pixabay.com).
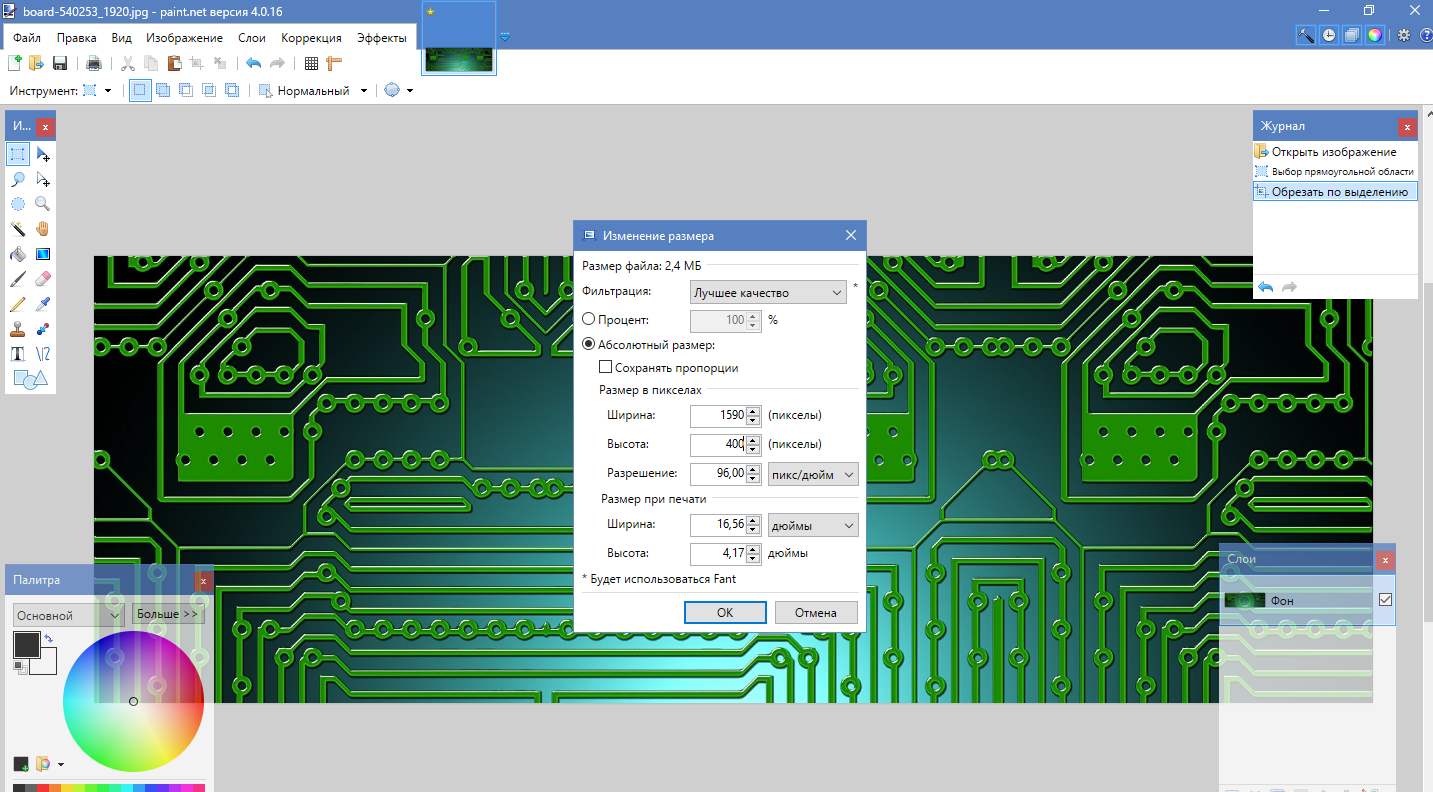
Відкрий картинку в графічному редакторі. Обріж або масштабується до розміру: довжина 1590 px, висота 400 px. 
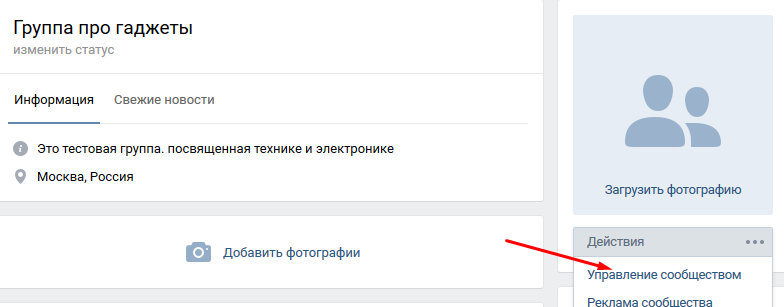
Далі можна нанести необхідні написи (назва групи, слоган, заклик вступати в співтовариство). Тепер потрібно завантажити обкладинку в співтовариство, для цього зайди в пункт меню «Управління співтовариством»: 
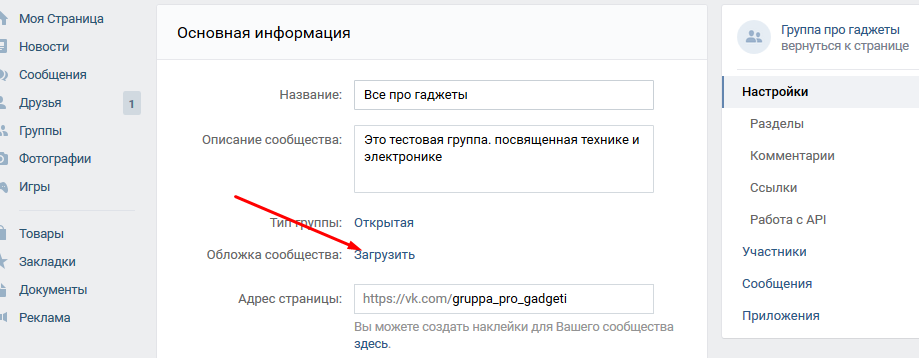
Кликни по напису «Завантажити» в поле «Обкладинка спільноти». 
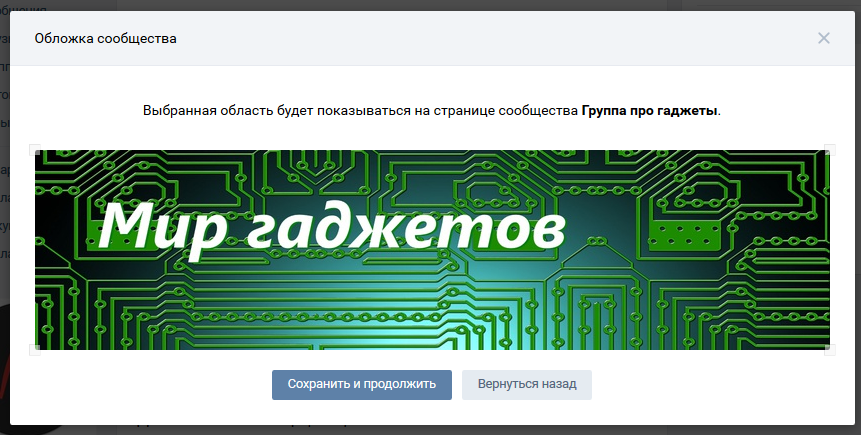
У наступному вікні вибери раніше підготовлений на комп'ютері файл обкладинки, і кликни по «Зберегти і продовжити». 
Тепер в твоїй групі буде нова обкладинка. Враховуй, що в цьому випадку вертикальна картинка великий аватарки справа показуватися вже не буде.
Рекомендації по вибору зображення для шапки:
- Картинка або фото повинно відповідати тематиці спільноти.
- Використовуй зображення високої якості.
- Чи не порушуй чужі авторські права на зображення (в даний час безкоштовні стоки пропонують велику кількість і зображень, публікування і).
- Чи не перевантажуй обкладинку деталями.
- Якщо поміщати на шапку фото людини, то краще, щоб він дивився на відвідувача, а на найважливіший елемент на сторінці (меню, адреса сайту, повідомлення про акцію, заклик).
- Використовуй якісні шрифти і перевіряй, щоб написи були розбірливі при будь-якому масштабі.
Розміри шапки в паблік Вконтакте в новому дизайні
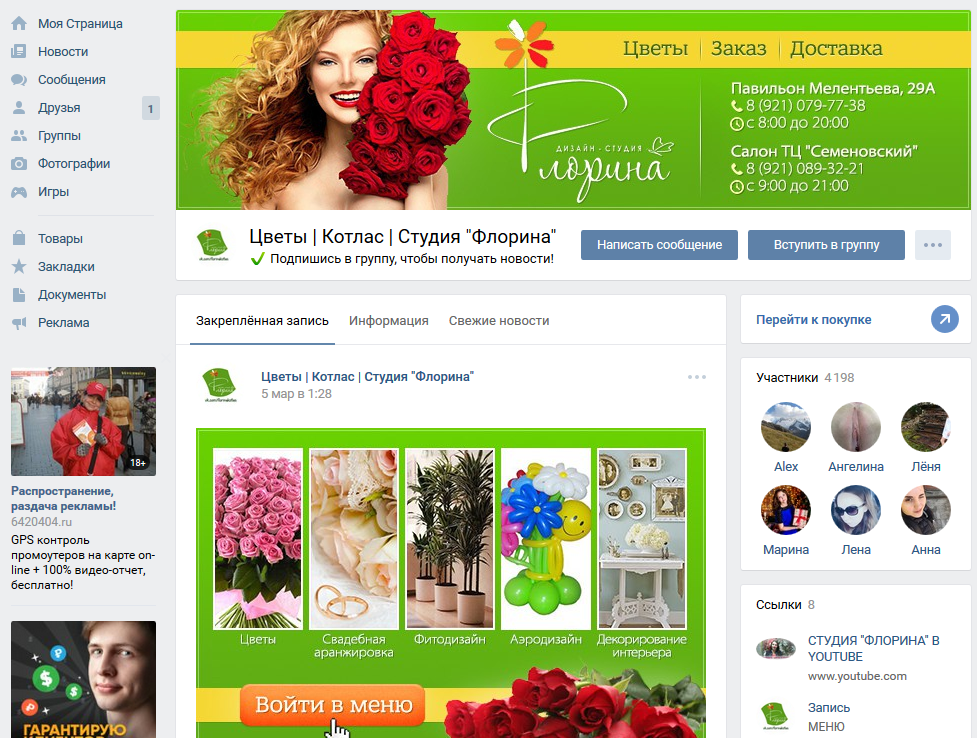
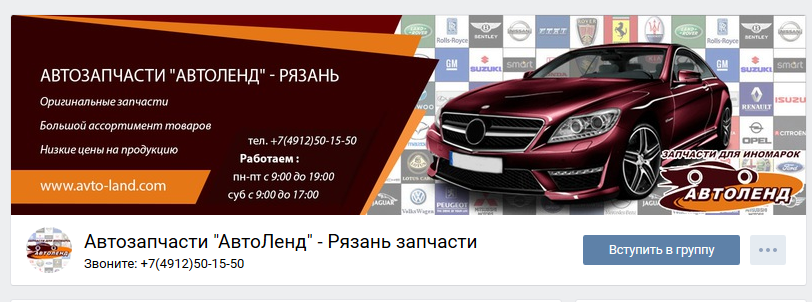
Після того як стався редизайн даної соціальної мережі, з'явився новий елемент оформлення - обкладинка. Це велике зображення горизонтальної орієнтації розміром 1590 на 400 пікселів. Шапка для групи Вконтакте є статичною картинкою. Досить великий, щоб розмістити на ній і яскраву, що запам'ятовується фотографію або картинку і назва паблік, слоган компанії, ім'я сайту, розклад роботи та інші написи. 
Зараз також цікавляться:
Як зробити меню для групи ВК в новому дизайні
Процес оформлення меню групи Вконтакте складається з наступних етапів:
- Підготовка списку посилань меню (це можуть бути сторінки, розділи спільноти або зовнішні сайти).
- Підготовка фонової картинки.
- Нанесення на фонове зображення написів і «кнопок» меню.
- Нарізка зображення на частини.
- Включення wiki-сторінки.
- Завантаження графічного меню і форматування його wiki-розміткою.
Фонова картинка повинна бути шириною 510 пікселів, а висота залежить від кількості і розміщення пунктів меню. Для роботи з зображеннями знадобиться растровий графічний редактор, нижче показані приклади з використанням безкоштовного і легкого Paint.Net.
Відразу слід планувати розміщення пунктів меню так, щоб картинку можна було нарізати на фрагменти однакового розміру. Це важливо для того, щоб меню нормально масштабувати на екрані смартфонів або планшетів.
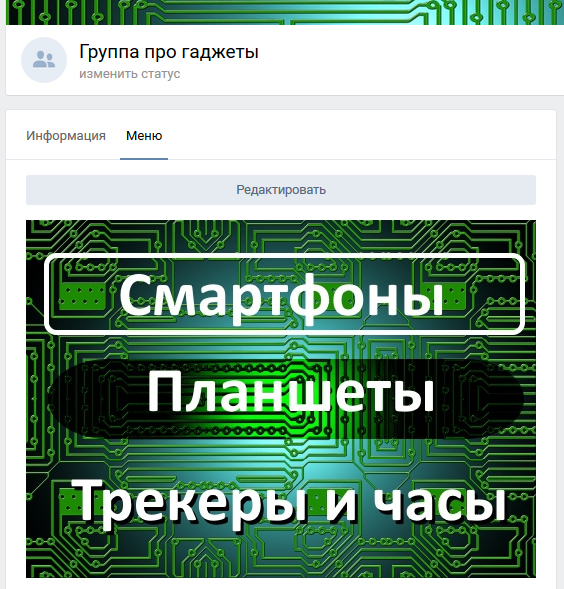
Вертикальне меню спільноти ВК з пунктами в один стовпчик
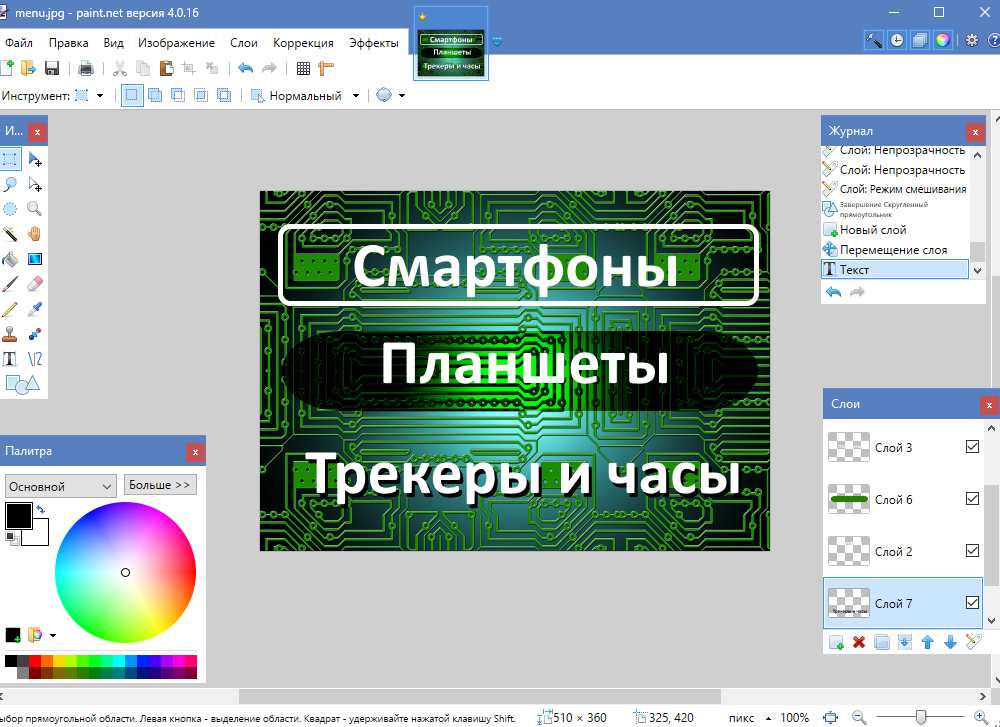
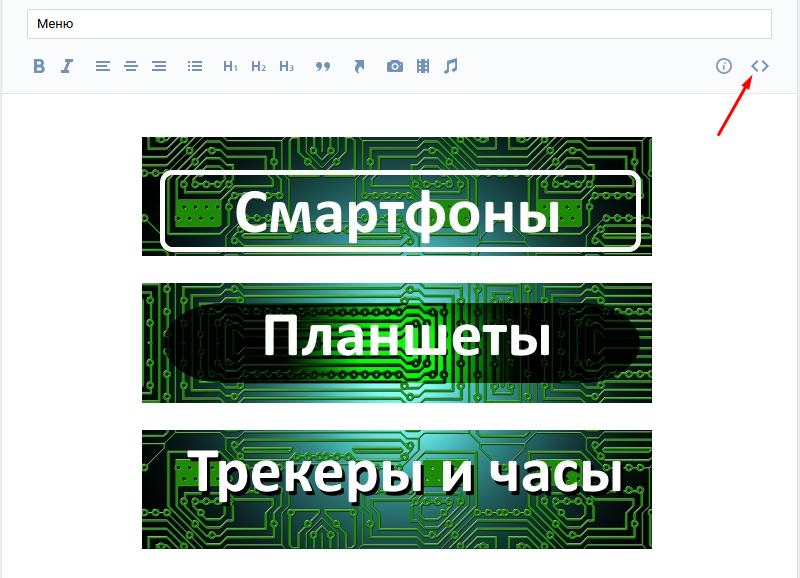
Відкрий картинку в редакторі. Інструментом редактора «Текст» напиши пункти меню поверх фону. Щоб написи меню були помітні, їх можна виділити декількома способами:
- Обвести рамкою;
- Змінити колір фону під літерами;
- Додати буквах тінь.
Нижче на скріншоті кожен пункт виділений одним із способів. 
Наступний крок - нарізка зображення на частини:
Процес нарізки зображення також можна виконати за допомогою зручного онлайн-інструменту www.imgonline.com.ua/cut-photo-into-pieces.php .
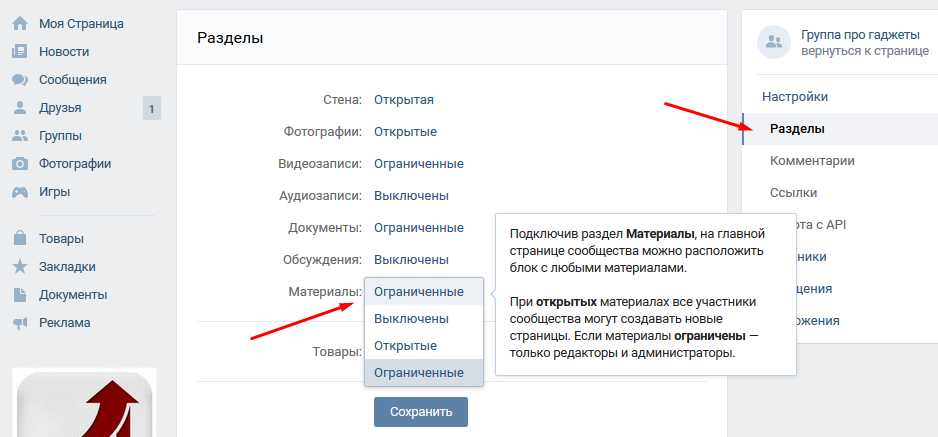
Далі в меню «Управління співтовариством» зайди в пункт «Розділи» і в пункті «Матеріали» вибери «Обмежені» (це означає, що сторінки створювати і редагувати зможе тільки адміністратор групи). 
Натисни зберегти і перейди на головну групи. Біля розділу з інформацією про групу з'явився пункт «Свіжі новини». 
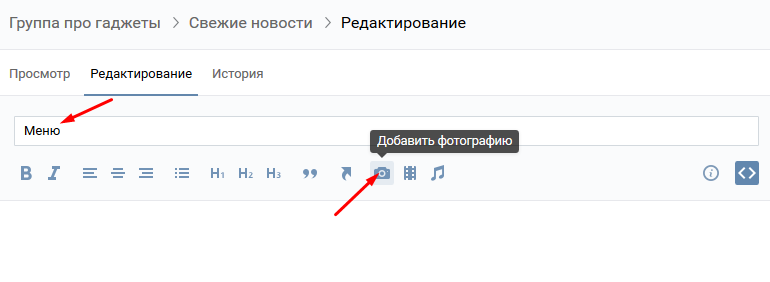
Перейди в цей розділ і натисни редагувати. Зміни заголовок на «Меню» а потім натисни на піктограму фотоапарата, щоб додати зображення. 
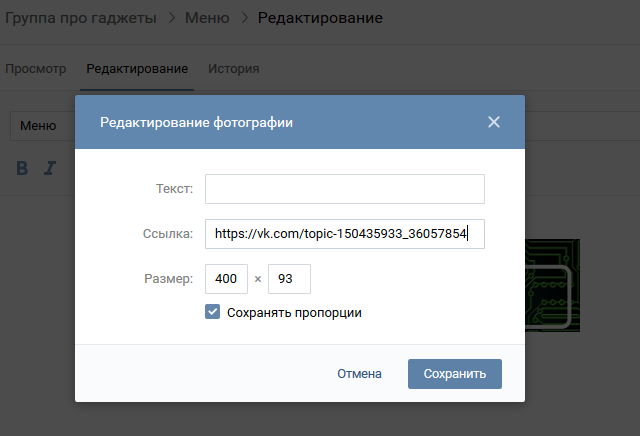
Клацни по доданої зображенні і у вікні властивостей вкажи посилання на потрібний розділ. 
Вконтакте автоматично зменшує зображення до 400 пікселів і вставляє зайві теги. Щоб виправити це потрібно перейти в режим редагування розмітки. 
Кожен тег зображення починається «[[» і закінчується «]]», складається з трьох частин, розділених знаком «|»: ID зображення, властивості і посилання. Потрібно відкоригувати розміри картинок і вставити в їх властивості тег «nopadding». Властивості картинок перераховуються через ";". ![Кожен тег зображення починається «[[» і закінчується «]]», складається з трьох частин, розділених знаком «|»: ID зображення, властивості і посилання](/wp-content/uploads/2019/12/uk-ak-zrobiti-menu-i-sapku-dla-grupi-vkontakte-oformlenna-13.png)
Після збереження змін створення меню завершено. 
Меню з горизонтальним або багаторядковим розташуванням пунктів
У цьому випадку підготовка зображень виконується також, але з розрізанням исходника і по вертикалі. Нарізані фрагменти завантажуються через інтерфейс редагування сторінки. Взаємне положення прямокутних фрагментів встановлюється за допомогою табличній розмітки wiki в ВК. Кожен тег зображення з посиланням, описаний в попередньому розділі, поміщається всередину осередки таблиці.
Правила оформлення таблиці:
- Початок позначається символом «{|», кінець таблиці - «|}».
- Додаткові властивості вказуються після «| ~»
- Новий рядок починається з «| -».
- Кожна осередок відділена «|».
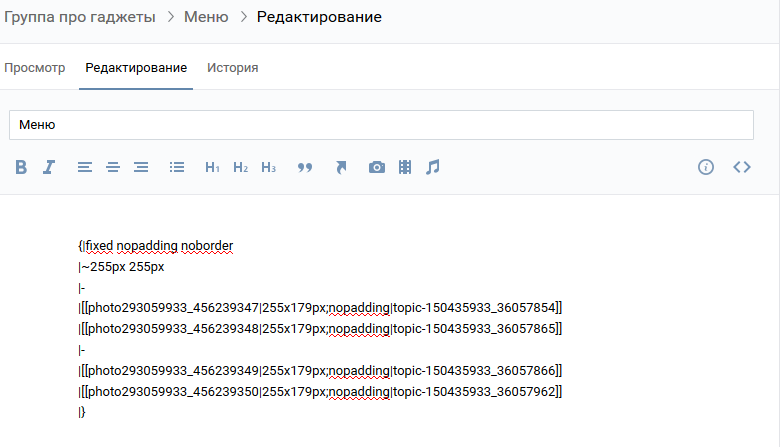
Для виключення зайвих прогалин потрібно вказати параметри таблиці «fixed nopadding noborder». Розмітка графічного меню з 2 стовпців і 2 рядків виглядає так: 
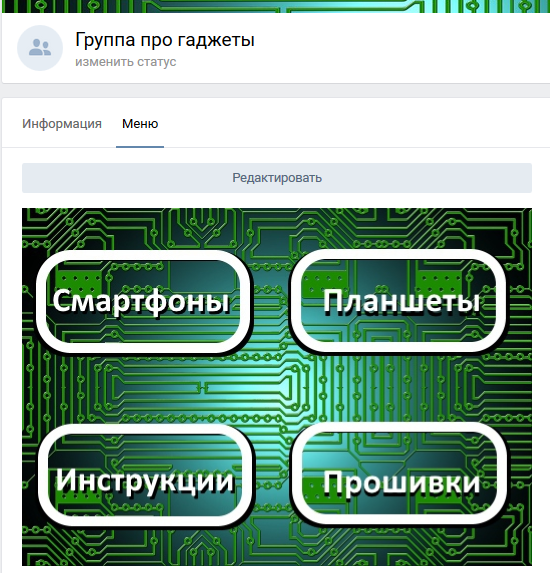
А саме меню в групі: 
Розмір аватарки групи в новому дизайні для оформлення паблік ВК
У спільнотах Вконтакте використовується два варіанти аватарки:
- Великий прямокутний банер 200 на 500 точок, показується справа вгорі, якщо не завантажена обкладинка.
- Мініатюра 200х200 пікселів, показується в постах і в обговореннях у вигляді кружечка.
З огляду на це рекомендується не робити аватарку занадто насиченою дрібними деталями, а при використанні написів, вони повинні залишатися в межах кола.
Отже, шаблон нового оформлення групи Вконтакте включає в себе мініатюру, меню і один з двох варіантів зображення у верхній частині сторінки (обкладинка або велика аватара). Як саме краще оформити співтовариство залежить від його теми і мети, з якою воно створюється. Більш детально це можна прочитати в статті про створення групи Вконтакте .
Ви використовуєте паблік ВК для видобутку трафіку?
15 голосів
Ви використовуєте паблік ВК для видобутку трафіку?
