- Навіщо це потрібно
- Крок 1. Налаштовуємо форму
- Крок 2. вбудовувати в VK
- Крок 3. Публікуємо додаток
- Вжух - і додаток вже працює в вашому співтоваристві
У цій статті ми буде використовувати uCalc.pro - конструктор форм і калькуляторів без коду, який дозволяє публікувати проект по посиланню, і конструктор VK-додатків без коду, який дозволяє оформити контент потрібної нам посилання у вигляді вставки всередині вашої спільноти.
Навіщо це потрібно
- Якщо ви використовуєте wiki-меню і відкрили, що воно обрізає javascript-код
- Якщо ви хочете зробити форму з картинками, своїми квітами і полями, збором заявок на email і телефон
- Якщо ви хочете зробити форму відкликання, зворотного зв'язку і щось повністю своє
- Ну або якщо ви креативні і хочете за хвилини запускати такі штуки серед передплатників
Крок 1. Налаштовуємо форму
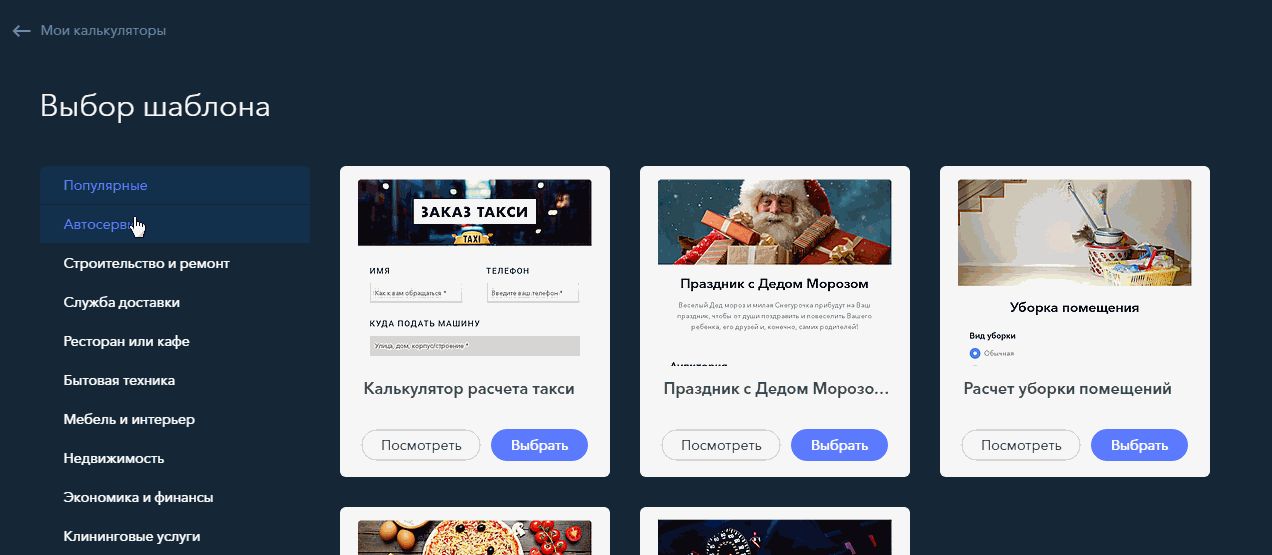
Заходимо на uCalc - зареєструватися можна через той же VK-профіль. Після реєстрації в особистому кабінеті вибираємо між складанням за шаблоном і самостійною збіркою.

Якщо у вас бізнесова тематика спільноти - ви щось продаєте, надаєте послуги і т.д., можна пошукати серед готових шаблонів (їх близько 20-30) і просто поміняти деталі в них.

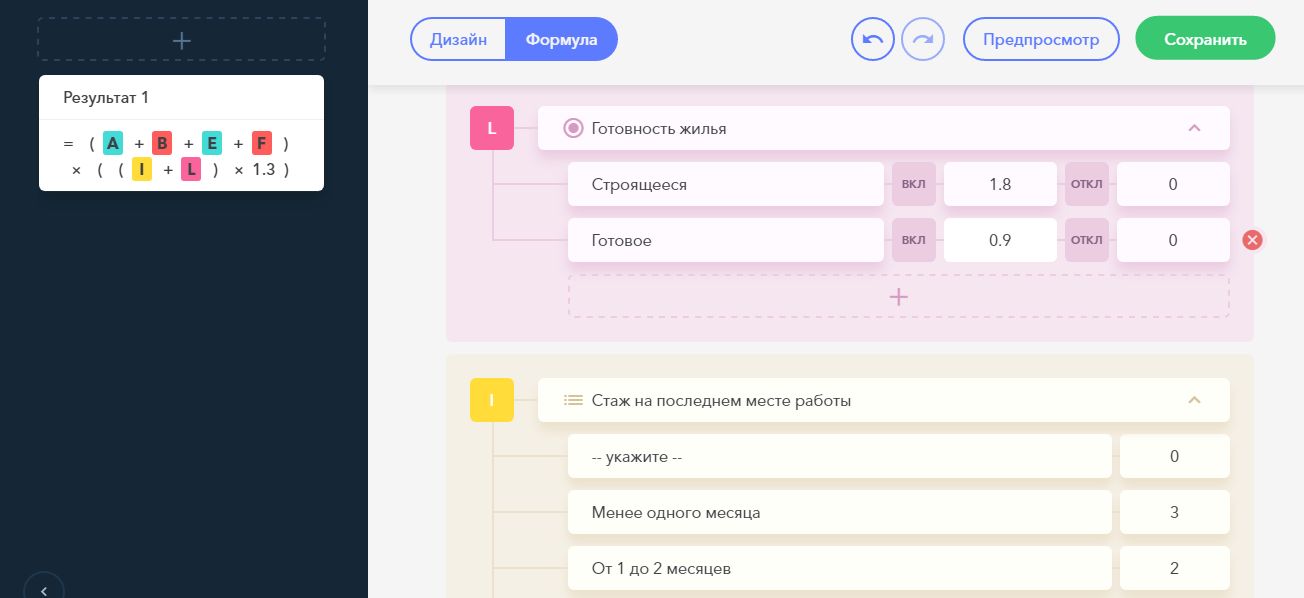
Щоб перетворити будь-який шаблон в форму заявки, досить перейти у вкладку «Формула» і видалити блок з літерами з лівої області екрану.

Якщо ж, навпаки, вам потрібно поміняти ціни, кількість одиниць або додати розрахунок в шаблон, міняємо це в «Формулі»: за складністю схоже на арифметику для 3-го класу, хоча якщо потрібно - проект вміє підтримувати логічні вирази «якщо-то» .

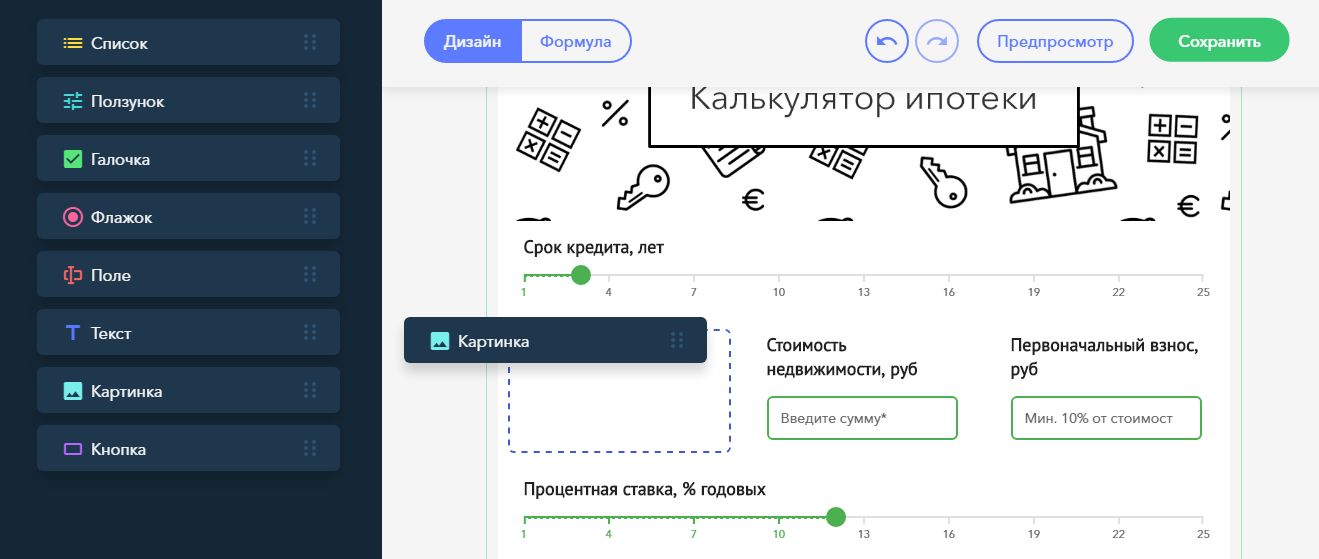
Якщо хочеться поміняти саму структуру і вид форми, йдемо до вкладки «Дизайн». Поля можна робити як обов'язковими, так і немає. Повзунок, що випадає список, галочки - це зрозуміло. Також можна прикласти картинки своїх товарів до будь-якого елементу.

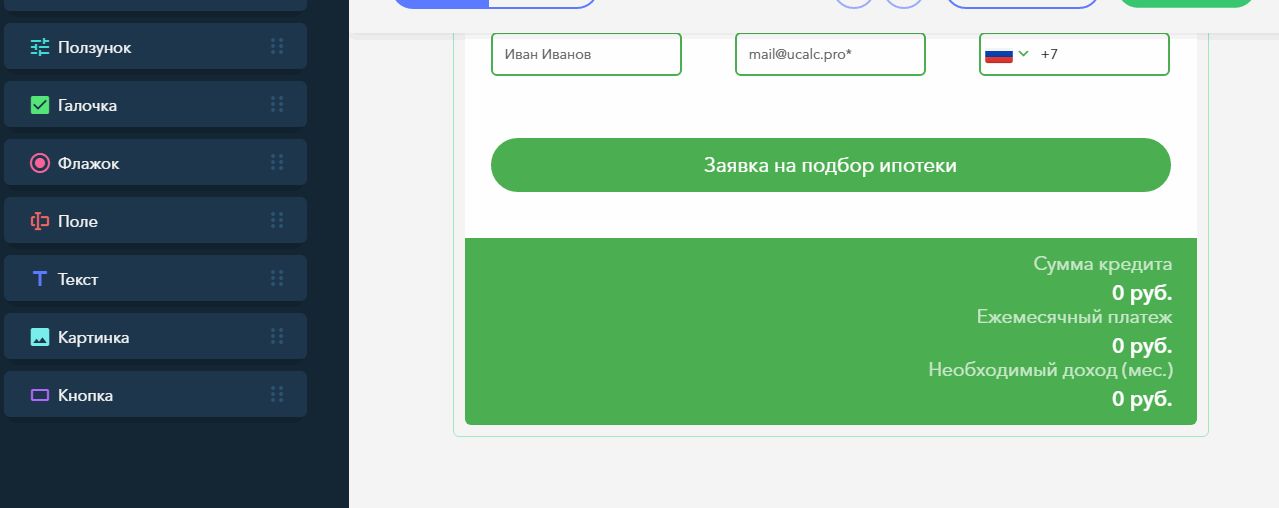
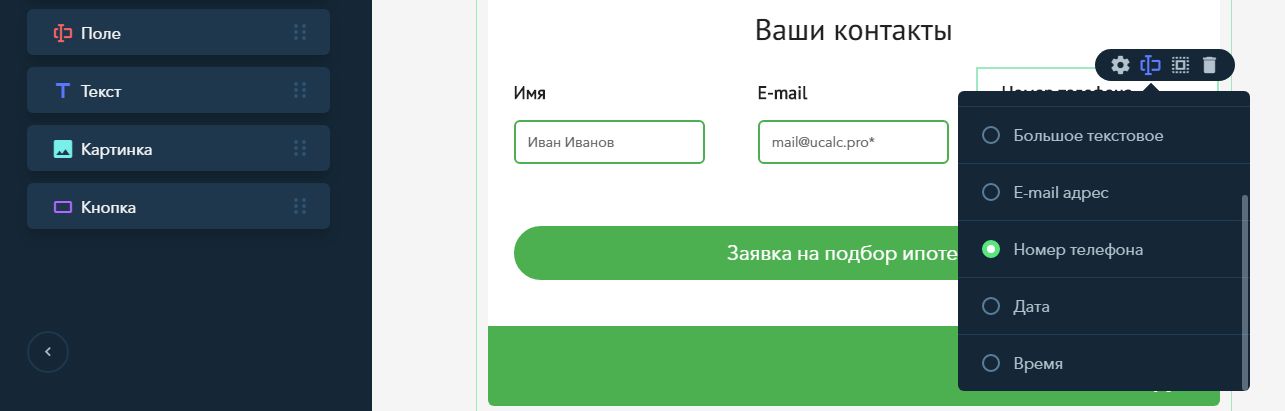
Якщо ми хочемо збирати контакти - вибираємо тип інформації в настройках поля. Там же можна вибрати маски (автопідстановка телефонного коду) для різних країн та інші корисні речі.

Якщо хочемо збирати заявки на пошту або телефон, додайте кнопку, тисніть на її настройки і вбийте свої контакти там. Там же можна налаштувати автоматичною відповіддю грошей на ваш «Яндекс.Гаманець» і повідомлення клієнту з підтвердженням замовлення - в нього можна вставити промо-код на наступне замовлення, посилання на іншу систему оплати, реквізити та іншу потрібну інформацію.
***
Коли всі операції закінчені, натискаємо «Зберегти» у правому верхньому кутку і в адресному рядку між назвою сервісу та ID вашого проекту (це 4-5 цифр) вписуємо / api /
Ось так:

Тааа-дам. Ваша форма опублікована по посиланню і готова до вбудовування в VK.
Крок 2. вбудовувати в VK
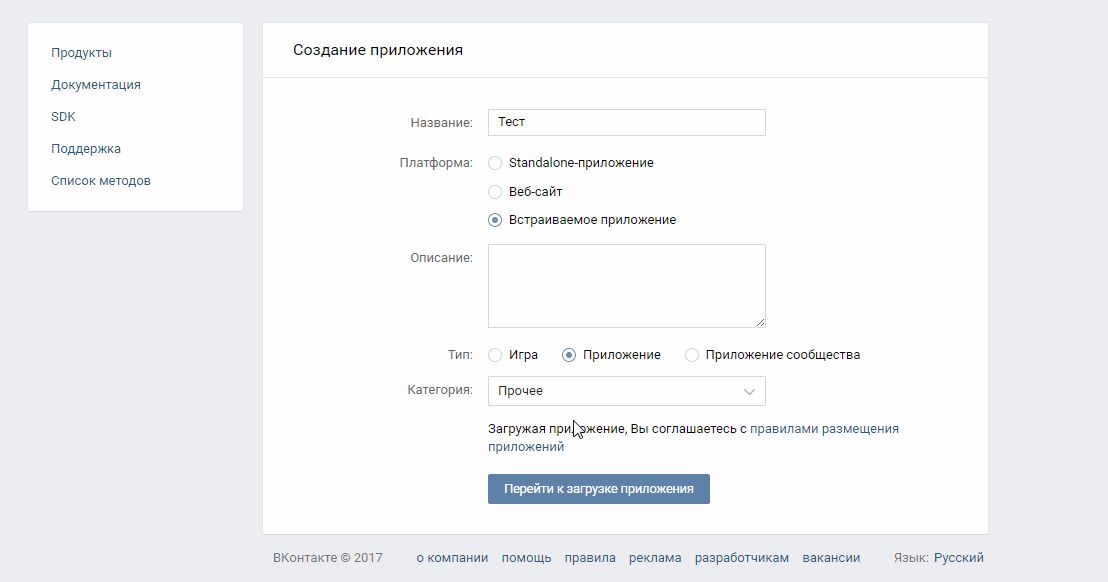
переходимо до https://vk.com/editapp?act=create - ми налаштуємо додаток.

На першому екрані вибираємо пункт «Вбудоване додаток», в відкрилася частині екрана ставимо вибір навпроти слова «Додаток».
NB! Якщо вибрати «Додаток спільноти», форма може не працювати на мобільних до проходження офіційної модерації - а вона існує для офіційного каталогу. Ми ж робимо додаток для своїх передплатників, а не для інших адмінів.

Далі нам потрібно буде заповнити інформацію про програму: опису, іконки. У полях «Угода» і «Конфіденційність» можна послатися на цю сторінку uCalc https://ucalc.pro/terms - сервіс забезпечує шифрування даних, які ви збираєте з клієнтів, і захист інформації від третіх осіб.

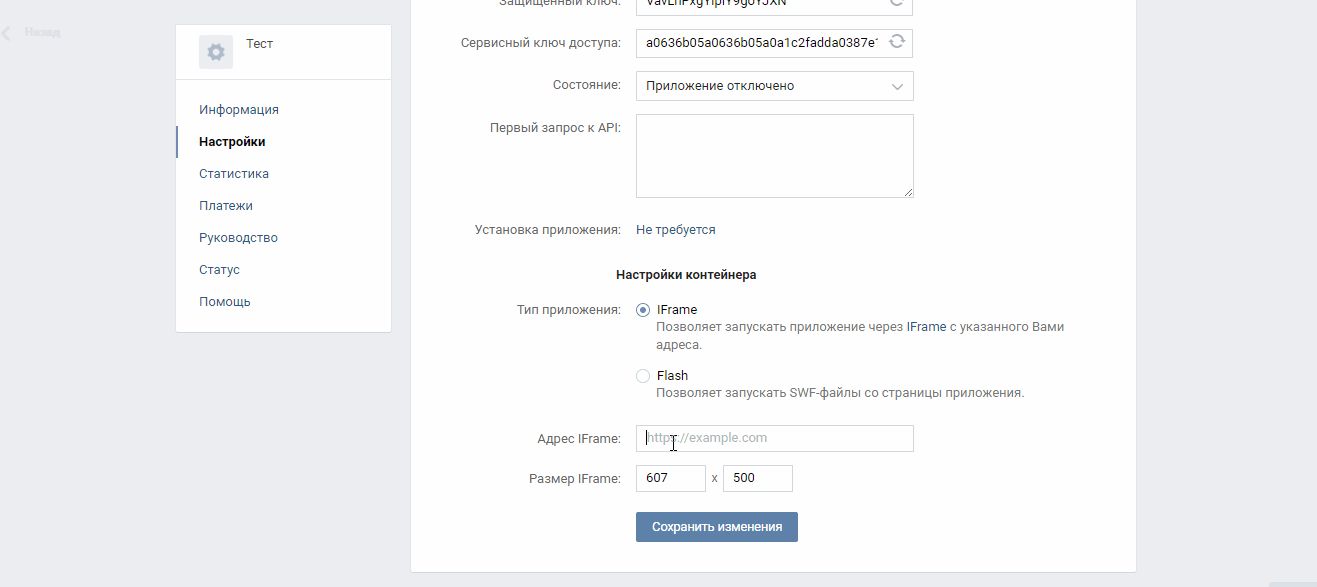
Тепер - до головного. У розділі «Настоянки» вибираємо iFrame і в що з'явилося поле вставляємо посилання на наш проект.
Щоб налаштувати розміри фрейма, йдемо до опублікованого проекту, відкриваємо «інспектор коду» і шукаємо рядок body. У ній будуть вказані розміри.

Залишається вписати ці параметри в наш проект і зберегти їх.
Крок 3. Публікуємо додаток
Вже на це етапі ви можете перевірити роботу програми, натиснувши на іконку над списком опцій в конструкторі VK:

Залишається повернутися в меню збірки, вибрати в розділі «Налаштування» - «Видно всім», а потім в розділі «Інформація» - вибрати зі списку спільнот, які ми адмініструємо.
Вжух - і додаток вже працює в вашому співтоваристві
Запрошуйте друзів і передплатників!
PS Якщо захочете щось додати, прибрати або змінити, поверніться в uCalc, відредагуйте проект і знову натисніть «Зберегти». Зміни автоматично перенесуться в додаток.
Com/editapp?
