- Хай завжди буде сонце
- Нехай завжди буде небо
- Трин-трава
- Збираємо фігури разом
- анімація сходу
- пишемо код
- анімація годин
- додаткове читання
Стаття проплачена кішками - всесвітньо відомими виробниками кошенят.
Статичний контент не дуже цікавий. Набагато цікавіше створювати різні анімаційні ефекти, які привернуть увагу користувача.
В Android доступні кілька видів анімації, яким відведено окремий розділ анімація . Ми розглянемо один з видів для ознайомлення.
У цьому уроці ми будемо використовувати анімацію з фігур, створивши ілюзію сходу сонця. Також додамо анімацію аналогового годинника. Буде цікаво!
Створимо новий проект під назвою "Sunrise" (Схід сонця).
Хай завжди буде сонце
Спочатку намалюємо сонце. Створимо нову папку drawable в папці res (якщо такий папки немає). Далі в створеній папці створимо новий файл sun.xml такого змісту:
<? Xml version = "1.0" encoding = "utf-8"?> <Shape xmlns: android = "http://schemas.android.com/apk/res/android" android: dither = "true" android: shape = "oval"> <gradient android: endColor = "# ffff6600" android: gradientRadius = "150" android: startColor = "# ffffcc00" android: type = "radial" android: useLevel = "false" /> <size android: height = "150dp" android: width = "150dp" /> </ shape>Для зображення сонця ми використовували фігуру Овал з однаковими розмірами, щоб отримати "сонячний круг". Щоб малюнок сонця вийшов красивим, застосуємо до нього градієнт (плавна зміна кольору) від темно-жовтого до світло-жовтого.
Нехай завжди буде небо
Далі намалюємо "небо навколо". У тій же папці drawable створимо новий файл sky.xml такого змісту:
<? Xml version = "1.0" encoding = "utf-8"?> <Shape xmlns: android = "http://schemas.android.com/apk/res/android" android: dither = "true" android: shape = "rectangle"> <gradient android: angle = "90" android: endColor = "# ff000033" android: startColor = "# ff0000ff" /> </ shape>Ми задали фігуру у вигляді прямокутника з блакитним градієнтом від нижнього краю до верхнього.
Трин-трава
Хлопчисько намалював сонце, небо і підписав в куточку чотири рядки знову про сонце, небо, а також про маму і про себе. А про кота він зовсім забув. Гаразд, не будемо звертати уваги на дурного хлопчика, а звернемося до іншої пісні, де зайці косили (!!!) трин-траву. Мабуть у автора непогана травичка була. Але слів з пісні не викинеш - намалюємо траву. Створюємо файл grass.xml в уже знайомій папці:
<? Xml version = "1.0" encoding = "utf-8"?> <Shape xmlns: android = "http://schemas.android.com/apk/res/android" android: dither = "true" android: shape = "rectangle"> <gradient android: angle = "90" android: endColor = "# ff003300" android: startColor = "# ff009900" /> </ shape>Особливо викручуватись не будемо, а намалюємо зелений прямокутник з градієнтом, тим більше я не знаю, як виглядає трава, скошена зайцями.
Збираємо фігури разом
Настав час збирати каміння, вибачте, фігури. Для початку відкриємо файл strings.xml в папці res / values і додамо кілька строкових ресурсів:
<String name = "sun"> Сонце </ string> <string name = "grass"> Трава </ string> <string name = "sky"> Небо </ string> <string name = "clock"> Годинники </ string> <string name = "hour"> Стрілка </ string>Відкриємо розмітку головною активності activity_main.xml і додамо в неї кілька елементів ImageView:
<RelativeLayout xmlns: android = "http://schemas.android.com/apk/res/android" xmlns: tools = "http://schemas.android.com/tools" android: layout_width = "match_parent" android: layout_height = "match_parent" android: paddingBottom = "@ dimen / activity_vertical_margin" android: paddingLeft = "@ dimen / activity_horizontal_margin" android: paddingRight = "@ dimen / activity_horizontal_margin" android: paddingTop = "@ dimen / activity_vertical_margin" tools: context = ". MainActivity "> <ImageView android: id =" @ + id / sky "android: layout_width =" fill_parent "android: layout_height =" fill_parent "android: contentDescription =" @ string / sky "android: src =" @ drawable / sky " /> <ImageView android: id = "@ + id / sun" android: layout_width = "wrap_content" android: layout_height = "wrap_content" android: layout_centerHorizontal = "true" android: contentDescription = "@ string / sun" android: scaleType = "fitCenter" android: src = "@ drawable / sun" /> <ImageView android: id = "@ + id / grass" android: layout_width = "fill_parent" android: layout_height = "150dp" android: layout_alignParentBo ttom = "true" android: contentDescription = "@ string / grass" android: src = "@ drawable / grass" /> </ RelativeLayout>У всіх елементів ImageView в атрибуті android: src ми прописали створені фігури, які тепер можна бачити на екрані.

анімація сходу
Нагадаю, що ми збиралися робити анімацію, а не малюнок. Продовжимо урок. Потрібно, щоб сонце піднімалося в верхню частину екрана. Створимо нову папку res / anim, в якій будуть знаходитися файли анімації.
Створимо в створеній папці новий файл sun_rise.xml:
<? Xml version = "1.0" encoding = "utf-8"?> <Set xmlns: android = "http://schemas.android.com/apk/res/android" android: duration = "5000" android: fillAfter = "true" android: interpolator = "@ android: anim / accelerate_decelerate_interpolator" android: shareInterpolator = "false"> <scale android: fromXScale = "1.0" android: fromYScale = "1.0" android: pivotX = "50%" android: pivotY = "50%" android: toXScale = "1.5" android: toYScale = "1.5" /> <translate android: fromYDelta = "80% p" android: toYDelta = "10% p" /> <alpha android: fromAlpha = "0.3" android: toAlpha = "1.0" /> </ set>У блоці set ми встановили деталі анімації. Наприклад, параметр android: duration показує, що анімація повинна відбутися протягом 5 секунд. Параметр fillAfter управляє станом анімації - вона не повинна стрибати в початок. Параметр android: interpolator використовує системну константу для невеликого прискорення від початку до середини анімації і гальмування від середини до кінця анімації.
Усередині блоку set встановлюються спеціальні блоки, що відповідають за характер анімації: зміна розмірів, позиції і прозорості.
Наприклад, фігура сонця по нашим задумом буде збільшуватися від свого початкового розміру в півтора рази, роздуваючи рівномірно від своєї середини (scale).
Елемент translate рухає сонце по екрану вертикально вгору. Ми відштовхуємося щодо батьківського елементу, використовуючи суфікс "p". Сонце починає рух в позиції 80% від батьківського елемента по осі Y і закінчує рух в позиції 10%.
При русі також змінюється прозорість сонця від повної прозорості до повної непрозорості (alpha).
пишемо код
Переходимо безпосередньо до програмування.
package ru.alexanderklimov.sunrise; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.view.animation.Animation; import android.view.animation.AnimationUtils; import android.widget.ImageView; public class MainActivity extends Activity {@Override protected void onCreate (Bundle savedInstanceState) {super.onCreate (savedInstanceState); setContentView (R.layout.activity_main); // Отримаємо посилання на сонці ImageView sunImageView = (ImageView) findViewById (R.id.sun); // Анімація для сходу сонця Animation sunRiseAnimation = AnimationUtils.loadAnimation (this, R.anim.sun_rise); // Підключаємо анімацію до потрібного View sunImageView.startAnimation (sunRiseAnimation); }}Запускаємо проект і милуємося сходом сонця.
анімація годин
Додамо до проекту годинник з анімацією. Створимо в папці res / drawable файл clock.xml:
<? Xml version = "1.0" encoding = "utf-8"?> <Layer-list xmlns: android = "http://schemas.android.com/apk/res/android"> <item> <shape android: dither = "true" android: shape = "oval"> <gradient android: endColor = "# ffffffff" android: gradientRadius = "100" android: startColor = "# 66ffffff" android: type = "radial" android: useLevel = " false "/> <size android: height =" 100dp "android: width =" 100dp "/> <stroke android: width =" 2dp "android: color =" # 99000000 "/> </ shape> </ item> < item android: bottom = "44dp" android: left = "48dp" android: right = "48dp" android: top = "5dp"> <shape android: shape = "rectangle"> <solid android: color = "# 99000000" /> </ shape> </ item> </ layer-list>Створимо в папці res / anim файл clock_turn.xml для анімації годин:
<? Xml version = "1.0" encoding = "utf-8"?> <Set xmlns: android = "http://schemas.android.com/apk/res/android" android: duration = "5000" android: fillAfter = "true" android: interpolator = "@ android: anim / linear_interpolator" android: shareInterpolator = "false"> <rotate android: fromDegrees = "0" android: pivotX = "50%" android: pivotY = "50%" android : toDegrees = "720" /> </ set>В анімації ми вказали значення 720 градусів, щоб годинник зробили повний оборот два рази. Хоча обертається вся фігура, для користувача буде здаватися, що обертається тільки стрілка.
Додамо в розмітку новий ImageView для годин:
<ImageView android: id = "@ + id / clock" android: layout_width = "wrap_content" android: layout_height = "wrap_content" android: layout_alignParentBottom = "true" android: layout_alignParentRight = "true" android: contentDescription = "@ string / clock "android: padding =" 10dp "android: src =" @ drawable / clock "/>Тепер необхідно додати код для анімації годин:
// Отримаємо посилання на годинник ImageView clockImageView = (ImageView) findViewById (R.id.clock); // анімація для обертання годин Animation clockTurnAnimation = AnimationUtils.loadAnimation (this, R.anim.clock_turn); clockImageView.startAnimation (clockTurnAnimation);Запустіть проект, щоб перевірити, що все працює.
Зараз у годин одна хвилинна стрілка. Давайте додамо ще годинникову стрілку. Створюємо файл hour_hand.xml в папці res / drawable:
<? Xml version = "1.0" encoding = "utf-8"?> <Layer-list xmlns: android = "http://schemas.android.com/apk/res/android"> <item> <shape android: dither = "true" android: shape = "oval"> <solid android: color = "# 00000000" /> <size android: height = "100dp" android: width = "100dp" /> </ shape> </ item > <item android: bottom = "44dp" android: left = "48dp" android: right = "48dp" android: top = "15dp"> <shape android: shape = "rectangle"> <solid android: color = "# 99000000 "/> </ shape> </ item> </ layer-list>Основні відмінності від попереднього файлу - прозорий коло і коротша стрілка. При накладенні на годинник з хвилинною стрілкою, ми побачимо годинникову стрілку, а прозорий коло заважати не буде.
Знову додаємо ImageView в розмітку для годинникової стрілки:
<ImageView android: id = "@ + id / hour_hand" android: layout_width = "wrap_content" android: layout_height = "wrap_content" android: layout_alignParentBottom = "true" android: layout_alignParentRight = "true" android: contentDescription = "@ string / clock "android: padding =" 10dp "android: src =" @ drawable / hour_hand "/>Компонент повинен знаходитися в тій же позиції, що і годинник.
Створюємо анімаційний файл hour_turn.xml в папці res / anim:
<? Xml version = "1.0" encoding = "utf-8"?> <Set xmlns: android = "http://schemas.android.com/apk/res/android" android: duration = "5000" android: fillAfter = "true" android: interpolator = "@ android: anim / linear_interpolator" android: shareInterpolator = "false"> <rotate android: fromDegrees = "180" android: pivotX = "50%" android: pivotY = "50%" android : toDegrees = "240" /> </ set>Початкова позиція встановлена в значенні 180 градусів, що відповідає 6 годинах. При анімації стрілка повернеться на 60 градусів і буде відповідати 8 години. За цей час хвилинна стрілка зробить два повних оберти, що відповідає другої години (8-6).
Додамо анімацію в код:
// отримаємо посилання на годинникову стрілку ImageView hourImageView = (ImageView) findViewById (R.id.hour_hand); // анімація для стрілки Animation hourTurnAnimation = AnimationUtils.loadAnimation (this, R.anim.hour_turn); // приєднуємо анімацію hourImageView.startAnimation (hourTurnAnimation);- А де коти? - заволав мій кіт Рижик, який уважно стежив за створенням проекту. Гаразд, додамо кота.
Як додавати котів, пояснювати не буду. Самі зрозумієте.

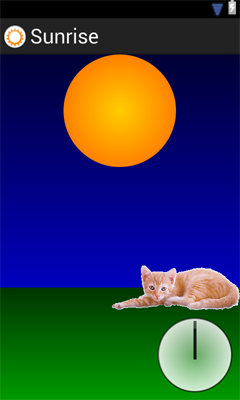
Запускаємо проект і спостерігаємо за анімацією. Вийшло красиво, мені подобається.
Вибачте за якість відео. Знімав з рук з телефону на моніторі. І кіт смикав за руку, грізно запитуючи, де коти?
Урок створений за мотивами статті Creating a Simple Tween Animation
додаткове читання
Обговорення статті на форумі.
Реклама
Quot; encoding = "utf-8"?Quot; encoding = "utf-8"?
Quot; encoding = "utf-8"?
Quot; encoding = "utf-8"?
Quot; encoding = "utf-8"?
Quot; encoding = "utf-8"?
Quot; encoding = "utf-8"?
Quot; encoding = "utf-8"?
І кіт смикав за руку, грізно запитуючи, де коти?

