Автор - Костянтин Єфімов
>> статті
Банер як засіб швидкого збагачення
Реклама двигун торгівлі. І Інтернет в цьому сенсі абсолютно не виняток. Крім того, хороша реклама в Мережі - найкоротша дорога до популярності. Тому якщо Ви вирішили стати багатим і відомим - почніть прямо зараз. З створення незабутнього банера.
Психологічні основи створення банерів
Б аннер як жанр реклами, а отже, і мистецтва, з'явився порівняно недавно. Строго кажучи, банером можна назвати анимированное або статичне зображення, провідне на інший сайт. Як і будь-яку рекламу, банери можна умовно розділити на іміджеві та стимулюючі. Основне завдання стимулюючих банерів - збільшення числа відвідувачів сайту (чому сприяє високий CTR - співвідношення "покази - кліки" банера) або ж збільшення обсягу продажів фірми-рекламодавця. Основне завдання іміджевого банера - формування у людей, які побачили банер, уявлення про фірму-рекламодавця. Очевидно, що показники ефективності іміджевої реклами інші, ніж показники реклами стимулюючої. Зрозуміло, що стимулюючий банер повинен бути більш помітним, а іміджевий - вселяє довіру і натякає на стабільність фірми. Конкретні рекомендації щодо створення банерів залежать від кінцевої мети банерної реклами. Так, наприклад, більшість стимулюючих банерів є анімованими. Це обумовлено тим, що анімований банер має набагато більш високий відгук. Велика частина іміджевих банерів - неанімірованние, в свідомості людини це обумовлено асоціацією нерухомості з надійністю, стабільністю. Однак можливі і винятки - наприклад, якщо формується імідж гнучкою і швидко розвивається організації.
На сьогоднішній день налічується близько двох десятків різних форматів банерів. Але в російській частині Мережі широко поширених форматів не так багато, в основному це 468х60, 88х31, 100х100.
Зазвичай фон у банерів білий, рідше чорний. Якщо банер "білий", то в цьому випадку він може сприйматися як частина сторінки (сторінок з білим фоном більшість, оскільки в багатьох HTML-редакторах він стоїть за умовчанням) і користувач буде в якійсь мірі "обдурять". "Чорний" банер вигідно відтіняє свої кольори і вважається найбільш яскравим, що викликає, що привертає увагу.
Формат файлу банера - це анімований GIF (* .gif). Зображення в цьому форматі обмежена 256 квітами, а також тривалістю кадру (не менше однієї сотої секунди). Цифрове відео можна представити у вигляді анімованого GIF, але, на жаль, алгоритми компресії, що застосовуються в цьому форматі, здорово програють в порівнянні з потоковим відео. Файл в форматі GIF займає незрівнянно більший обсяг, особливо якщо вихідний файл містить фотореалістичну графіку. Однак примітивна анімація займає в цьому форматі набагато менше місця, що обумовлено алгоритмом компресії. Це властивість і стало основною причиною популярності GIF.
Не будемо вдаватися в тонкощі "внутрішнього" будови анімованих GIF, відзначимо лише основні властивості цього формату.
1. Найкраще стискаються області, зайняті однорідним кольором.
2. Чим більше і складніше зображення, тим більше розмір файлу.
3. Зображення, що повторюються на сусідніх кадрах, сприймаються як одне ціле, тобто файл містить зображення в статиці, а передає лише його зміни (там, де це можливо). Тому, якщо файл містить багато рухомих фотореалістичних об'єктів, обсяг його зростає катастрофічно. Повторювані зображення стискаються, що зменшує розмір файлу.
4. Оскільки GIF - це індексна палітра (256 квітів і менш), то фотореалістичні зображення виглядають в ньому набагато гірше, ніж в оригіналі, а дрібні деталі підвищують загальний обсяг файлу. Градієнтні заливки і плавні переходи кольору істотно спотворюються і зерна, незважаючи на псевдозмішення. 5. Палітра GIF-файлу може бути і загальної для всього файлу, і різної для різних кадрів. Якщо палітра одна на весь файл, то він має менший розмір.
6. Алгоритм перетворення вихідного файлу в GIF має два основних параметри: dither (псевдозмішення) і кількість квітів у палітрі. Чим менше обидва значення, тим менше вихідний розмір файлу.
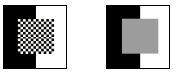
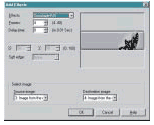
А тепер розглянемо ці параметри докладніше. Псевдозмішення - це виверт програми, що створює GIF-файл, і спрямована вона на поліпшення сприйняття зображення. Наприклад, ми маємо в своїй палітрі тільки два кольори (насправді палітра кольорів в анімованому GIF-форматі не може бути менше 4, якщо тільки не вдаватися до хитрощів, але в даному випадку ми просто наводимо приклад) - чорний і білий. А нам необхідно домогтися сірого кольору. У цьому випадку програма, застосовуючи алгоритм псевдозмішення, створить щось на зразок шахової дошки або сіточки з двох наявних кольорів з величиною клітин в один піксель. Ефект - змішання фарб на палітрі. Якщо ми поставимо кількість квітів, рівне трьом, то отримаємо той же сірий колір, але вже як однорідну послідовність пікселів. А як було сказано вище, однорідні області займають менше місця  . Так що, якщо у вас є можливість вибору між збільшенням ступеня псевдозмішення і зменшенням числа квітів в палітрі, то в більшості випадків краще взагалі відмовитися від псевдозмішення і підбирати кількість квітів у палітрі вручну, поки не вийде зображення прийнятної якості при найменшому розмірі.
. Так що, якщо у вас є можливість вибору між збільшенням ступеня псевдозмішення і зменшенням числа квітів в палітрі, то в більшості випадків краще взагалі відмовитися від псевдозмішення і підбирати кількість квітів у палітрі вручну, поки не вийде зображення прийнятної якості при найменшому розмірі.
Слід зазначити, що банерні мережі строго обмежують розмір банера. Зазвичай це 12-15 кб. Але якщо ви вирішили просто обмінятися банерами з дружнім сайтом, то тут розмір банера залежить лише від особистої домовленості.
Які програми частіше використовують для створення банерів?
Найпоширенішими інструментами для створення банерів є Ulead Gif Animator і Animagic. Але функції цих програм обмежені. Тому для підготовки кадрів краще використовувати Adobe Photoshop та інші програми, що працюють з растровою графікою, а в програмах для створення анімації збирати послідовність кадрів і оптимізувати зображення.
З чого почати.
Художники зазвичай починають з чистого аркуша. Почнемо з нього і ми. Створимо в Photoshop новий файл з розміром сторін 468 на 60 в RGB.
Подивимося на цю білу смужку. Оскільки вона орієнтована по горизонталі, то її можна розділити на три зони: ліва, центр і права. Сюжет більшості стандартних банерів орієнтований саме на ці зони. Зазвичай він простий: зліва чи справа вставляється зображення, по центру з'являється напис, потім в час, що залишився поле додається додаткова інформація. Але можна зробити і нестандартний банер, ніж ми зараз і займемося.
Для початку виберемо сюжет. Припустимо, що нам замовили банер, який рекламує розважальний сервер, присвячений користувачам ICQ. Заллємо наш білий аркуш 50-процентним сірим кольором (сірий колір незвичайний, особливо для банерів; частіше їм лише імітують елементи інтерфейсу).  Після цього можна застосувати фільтр, за допомогою якого можна перетворити всю площу, охоплену селекцією, в суцільну опуклу кнопку.
Після цього можна застосувати фільтр, за допомогою якого можна перетворити всю площу, охоплену селекцією, в суцільну опуклу кнопку.
- Я використав PhotoTools, але подібних фільтрів досить багато, бо вони активно затребувані армією веб-дизайнерів. З більш відомих те ж саме може бути зроблено за допомогою EyeCandy або КРТ5, можна спробувати ефект Emboss з меню Layers, який накладається на шар.
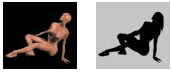
 Тепер нам знадобиться "натурниця", щоб помістити її на банер для залучення уваги. Силует можна намалювати від руки або ж взяти з фотографії.
Тепер нам знадобиться "натурниця", щоб помістити її на банер для залучення уваги. Силует можна намалювати від руки або ж взяти з фотографії.
- В даному випадку зображення було створено повністю синтетично - в програмі Poser 2.0. В силует воно було перетворено в такий спосіб. У програмі Photoshop за допомогою інструмента Magic Wand ( "Чарівна паличка") виділяємо чорний колір (стежте за значенням Tolerance - при великих значеннях цього параметра в селектировать область потрапляє велика частина зображення, яке нам необхідно зберегти). Потім перетворюємо бек-граунд в окремий шар, видаляємо чорний колір, створюємо новий шар нижче шару з "натурницею", скасовуємо всю селекцію і заливаємо його сірим. Застосовуємо команду Select Layer Transparency (з меню Layers) і створюємо новий шар. Цей шар заливаємо чорним кольором, а потім домальовували те, що не вийшло (в тому числі і волосся) пензликом і іншими підручними засобами.
- Слід пояснити, чому в даному випадку використовується саме силует, а не зображення моделі. Справа в тому, що якщо образ не є завершеним, то практично кожна людина може його додумати в силу своїх особистих пристрастей. Відповідно, підвищується інтерес до образу. Друга причина: дане зображення, будучи піддано компресії, займає набагато менше місця.
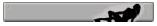
Далі. Беремо нашу "натурницю", зменшуємо і трохи повертаємо її за допомогою Free Transform (Edit / Free Transform). Створюємо новий шар на банері і поміщаємо в його праву частину "натурницю".  Таким чином, більша частина зображення видно на банері на окремому шарі і знаходиться в зоні, що забезпечує найбільшу увагу. Протремо "дірки" ластиком (Eraser), щоб фон з опуклою кнопкою став видимим.
Таким чином, більша частина зображення видно на банері на окремому шарі і знаходиться в зоні, що забезпечує найбільшу увагу. Протремо "дірки" ластиком (Eraser), щоб фон з опуклою кнопкою став видимим.
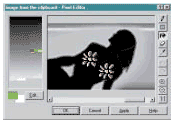
Оскільки даний банер створювався для ICQ-FOTO, то тематика сюжету була кілька зумовлена. Спробуємо підійти до неї нетривіально: "сфотографуємо" екран з активною ICQ, натиснувши Alt + PrintScreen (при цьому зображення активного вікна буде скопійовано в Clipboard).  У Photoshop створимо новий файл. Вставимо в нього зображення з Clipboard. Поставимо інструменту Magic Wand параметр Tolerance = 0 і почнемо методично селектировать і очищати всю область навколо "квіточки". В ідеалі у нас повинно вийти щось на зразок цього:
У Photoshop створимо новий файл. Вставимо в нього зображення з Clipboard. Поставимо інструменту Magic Wand параметр Tolerance = 0 і почнемо методично селектировать і очищати всю область навколо "квіточки". В ідеалі у нас повинно вийти щось на зразок цього:
Потім прикрасимо нашу "натурницю" цими квіточками (скопіювавши їх на окремий шар). Заллємо частина квіточки червоним кольором (ICQ в процесі підключення до Мережі) і збережемо цей файл як копію в форматі bmp.  На цьому зображенні буде базуватися перша частина сюжету банера.
На цьому зображенні буде базуватися перша частина сюжету банера.
Створимо новий шар і намалюємо на ньому голову людини (за допомогою селекції і пензлика), після чого вставимо йому ці "квіточки" замість очей.  Збережемо копію з "очима". На цьому файлі буде базуватися друга частина сюжету банера.
Збережемо копію з "очима". На цьому файлі буде базуватися друга частина сюжету банера.
Тепер створимо напис (в два рядки - на різних шарах). Це завершальна частина сюжету, що підкреслює той контент, рекламування якого і  присвячений банер. Збережемо як копію в форматі bmp. Накладемо ефект Emboss (видавлювання) на весь шар з написом. Зверху покладемо шар з тими квіточками, які були "очима",
присвячений банер. Збережемо як копію в форматі bmp. Накладемо ефект Emboss (видавлювання) на весь шар з написом. Зверху покладемо шар з тими квіточками, які були "очима",  попередньо заливши обидва квіточки зеленим кольором (це буде останній кадр нашого банера).
попередньо заливши обидва квіточки зеленим кольором (це буде останній кадр нашого банера).
Тепер у нас є всі ключові кадри. Запустимо програму Ulead GIF Animator. На сьогоднішній день це найбільш  потужний інструмент по створенню та оптимізації GIF-анімації. Крім створення GIF-файлів з послідовності кадрів, програма має вбудовані ефекти переходів між кадрами, а також кошти імпорту AVI-файлів. Крім того, вона містить майстер анімації, який допоможе нам досягти бажаного ефекту.
потужний інструмент по створенню та оптимізації GIF-анімації. Крім створення GIF-файлів з послідовності кадрів, програма має вбудовані ефекти переходів між кадрами, а також кошти імпорту AVI-файлів. Крім того, вона містить майстер анімації, який допоможе нам досягти бажаного ефекту.
Виберемо Animation Wizard і завантажимо всі наші кадри, збережені раніше. Програма задасть нам питання, як перевести зображення в цих файлах в індексовану палітру. Виберемо Do not Dither ( "Без псевдозмішення"), оскільки наші картинки не є фотографіями і містять досить мало квітів. Після цього програма запропонує нам вибрати швидкість, з якою будуть змінюватися кадри. Тут варто виставити не менше 8 кадрів в секунду. Можна поставити і менше, але 8 - це гранична швидкість, при якій людське око сприймає послідовність кадрів як рух, а не чергування картинок.
 Тепер розмножимо частина картинок з "натурницею", щоб зімітувати кручення квіточки. Відкриємо в меню Edit підменю Pixel Editor і виберемо інструмент "Заливка". Відредагуємо "квіточки" у всіх кадрах, імітуючи кручення зелених пелюсток, не забуваючи при цьому, що ICQ обертається проти годинникової стрілки. Повторимо операцію з "головою". Тепер у нас є практично повний набір кадрів.
Тепер розмножимо частина картинок з "натурницею", щоб зімітувати кручення квіточки. Відкриємо в меню Edit підменю Pixel Editor і виберемо інструмент "Заливка". Відредагуємо "квіточки" у всіх кадрах, імітуючи кручення зелених пелюсток, не забуваючи при цьому, що ICQ обертається проти годинникової стрілки. Повторимо операцію з "головою". Тепер у нас є практично повний набір кадрів.
 Накладемо ефект переходу між "натурницею" і "головою". Зробимо наступні дії: Plugins F / X Crossfade. Задамо протяжність ефекту рівну чотирьом кадрам, оскільки ефект
Накладемо ефект переходу між "натурницею" і "головою". Зробимо наступні дії: Plugins F / X Crossfade. Задамо протяжність ефекту рівну чотирьом кадрам, оскільки ефект  Crossfade в силу технічних особливостей погано скорочується компресією. Видалимо частина кадрів, створених цим ефектом: з чотирьох залишимо два. Тепер збільшимо тривалість останнього кадру, щоб користувачі могли прочитати текст. Отже, у нас практично готовий банер.
Crossfade в силу технічних особливостей погано скорочується компресією. Видалимо частина кадрів, створених цим ефектом: з чотирьох залишимо два. Тепер збільшимо тривалість останнього кадру, щоб користувачі могли прочитати текст. Отже, у нас практично готовий банер.
 Тепер слід його оптимізувати. Запустимо Optimization Wizard. У ній можна залишити все за умовчанням, окрім декількох параметрів. Збережемо установки, які дані тут за замовчуванням (загальна палітра для всіх кадрів), оскільки такий файл буде займати менше місця.
Тепер слід його оптимізувати. Запустимо Optimization Wizard. У ній можна залишити все за умовчанням, окрім декількох параметрів. Збережемо установки, які дані тут за замовчуванням (загальна палітра для всіх кадрів), оскільки такий файл буде займати менше місця.
Далі слід важливий момент. У цьому меню міститься велика частина параметрів оптимізації.
Number of colors - число квітів в палітрі, а також управління псевдозмішення: дозволити або скасувати.
 Отже, банер у нас вийшов обсягом в 13,8 кб. Для мережі "Інтер-реклама" такий банер навряд чи підійде, оскільки там обмеження в 12 кб, а ось для RLE - цілком (там обмеження в 15 кб). Одну з версій цього банера можна подивитися за адресою http://icqfoto.ru/banners/%2012.gif .
Отже, банер у нас вийшов обсягом в 13,8 кб. Для мережі "Інтер-реклама" такий банер навряд чи підійде, оскільки там обмеження в 12 кб, а ось для RLE - цілком (там обмеження в 15 кб). Одну з версій цього банера можна подивитися за адресою http://icqfoto.ru/banners/%2012.gif .
Залишається тільки відзначити, що володіння технологією створення банерів саме по собі не є гарантією успіху банера як засобу реклами. Існують певні психологічні закономірності створення банерів, мала частина яких була описана на початку цієї статті. Всі вони засновані на обліку особливостей аудиторії, якій призначається банер. Наприклад, розглянутий банер для ICQ-FOTO розрахований на чоловіків, які складають більшу частину користувачів Інтернету в Росії. Без урахування психологічних закономірностей ефективна банерна реклама (втім, як і будь-яка інша) неможлива. Докладний аналіз цих закономірностей буде дано в наступних статтях, присвячених створенню банерів.
джерело
Банер як картинка - що це таке?Які програми частіше використовують для створення банерів?

