З кожним місяцем все важче читати матеріали на смартфонах і лептопах. Ми змушені тримати екран ближче до очей; і здається, що зір погіршується. Це як біг з перешкодами, тільки в читанні - мимоволі занервував. Окремо дратують зміни в інтерфейсі тієї ж консолі Google App Engine. Сторінка, яку розробники використовують щодня, раптово змінює текст з контрастного чіткого на розмитий сірий, нерозбірливий і погано читається. Сьогодні поширений тренд, коли дизайнери зменшують контраст між текстом і фоном. Читати від цього стає складніше. Така ситуація характерна для онлайн-сервісів Apple, Google, Twitter та інших.

Здається, що контраст не важливий, але це не так. Причина, по якій Інтернет став головним джерелом інформації - доступність для широкого кола користувачів. «Міць веб-простору - в його універсальності. І це - дуже суттєвий аспект, »- написав у свій час Тім Бернерс-Лі (Tim Berners-Lee) .
Стандарти від Apple і Google

Консоль Google App Engine раніше - старомодна, на контрастна і легкий для читання

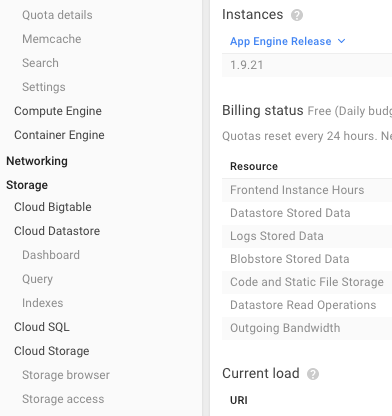
Сучасна консоль Google App Engine - дрібний шрифт, тьмяний і слабо читабельний текст
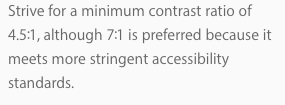
Просто виділити причину «нечитабельності» тексту - низька контрастність. У 2008 році група Web Accessibility Initiative, що створювала директиви для веб-розробників, представила прийняте всіма співвідношення для створення легких в читанні веб-сторінок. Для оцінки контрастності тут використовується цифрова модель. Якщо текст і фон сайту однакові за кольором, то співвідношення дорівнює 1: 1. Для чорного тексту на білому фоні це ж співвідношення дорівнює 21: 1. Група визначає число 4,5: 1 як мінімальна співвідношення для читабельності тексту, хоча рекомендовані значення контрастності - не менш 7: 1, в іншому випадку користувачі з вадами зору не зможуть нормально бачити текст. Ці рекомендації розроблені як мінімально допустимий рівень чіткості тексту. Крім того, на них орієнтуються дизайнери.

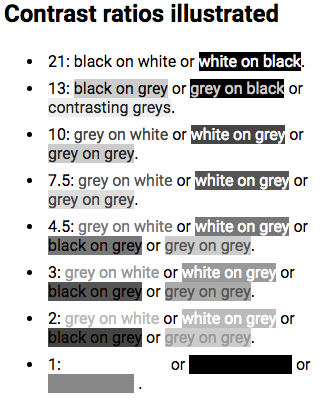
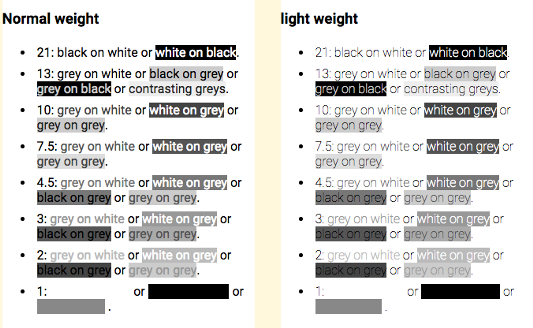
Таблиця контрастних значень, створена в 2008 році
Наприклад, друкарські директиви Apple вказують, що розробникам рекомендується співвідношення 7: 1. Знаєте, яке значення контрастності використовує компанія в правилах для розробників? Всього 5,5: 1.

Директиви Apple для розробників
Директиви Google пропонують ідентичне співвідношення 7: 1. Однак експерти інтернет-гіганта рекомендують напівпрозорість на рівні 54% для заголовків, що в результаті зводить значення контрастності до значення 4,6: 1. Рекомендації Apple і Google задають дизайнерські стандарти для вебу. І ці два стовпи дизайну вже балансують на межі удобочитаемости.
Історія контрастності
Але так було не завжди. Спочатку текст на веб-сторінках був чітким і легким для читання. Перший браузер, створений Бернесом Лі в 1989-му, використовував виразний чорний шрифт на білому фоні, а посилання виділялися темно-синім кольором. Цей стиль став набором параметрів за замовчуванням на комп'ютері NeXT. І хоча браузер Mosaic був запущений в 1993 спочатку з «бляклим» чорно-сірим текстом, до часу його популяризації він уже використовував чорний текст на білому тлі.
З появою HTML 3.2 в 1996 році Mosaic розширив можливості для дизайну шляхом створення формального набору кольорів для тексту і фону. Хоча рекомендації радили обмежити кольору групою 216 «web-safe» (таким набором кольорів, які легко читати на екранах з 8-бітної глибиною кольору). Коли поширилися екрани з 24-бітної глибиною кольору, дизайнери відкинули рекомендації 1990-х і перейшли на колірні відтінки.
Тоді комп'ютери все ще були обмежені набором шрифтів, вже встановлених на пристрої. Більшість цих шрифтів були суцільними по заливці і легким для читання. Оскільки стандартний шрифт був чітким, дизайнери почали вибирати більш світлі тони для тексту. Але до 2009 року дизайнери стали завантажувати шрифти, щоб використовувати на веб-сторінках. Так скоротилася залежність від шрифтів типу «web-safe».

LCD-технологія прогресувала, і екрани знайшли більш високу роздільну здатність. Так з'явилася мода на графічні форми. Apple очолила цей тренд, коли розробила шрифт Helvetica Neue Ultralight в 2013 році. В кінцевому підсумку, Apple відійшла від рубаних шрифтів, додавши опцію напівжирного тексту.
Оскільки екрани ставали більш просунутими, дизайнери стали використовувати переваги легких друкарських гарнітур, низькою контрастності і тонких обрисів шрифту. Чим більше користувачів переходили на ноутбуки, смартфони і планшети, тим помітнішою ставала неспроможність критеріїв дизайну, вироблених спеціально для настільних комп'ютерів.
Перехід на прозорість
Чому ж дизайнери звертаються до все більш легкому і прозорого тексту? Відповідь частково міститься в Typography Handbook , Довідковому керівництві по веб-дизайну. Ця книга застерігає від використання занадто контрастних комбінацій. Вона рекомендує розробникам використовувати дуже темний сірий колір (# 333) замість повністю чорного (# 000). Причина: дуже чорний текст на білому тлі може надмірно напружувати очі. Більш м'які відтінки темного тексту роблять сторінки приємніше для читання. Адам Шварц, автор книги «The Magic of CSS» виклав цей аргумент по-іншому:
«- Занадто висока контрастність чорного тексту на білому тлі може створювати візуальні артефакти або збільшувати втому очей. Зворотне співвідношення, тобто білий текст на чорному тлі, також може бути некомфортним. Хоча все це суб'єктивно. »
Інша поширена виправдання зниження контрастності на сайтах полягає в тому, що людей з дислексією високий контраст тексту та фону збиває з пантелику. Дослідження підтверджують ефективність зменшення сили світла фону замість підсвічування тексту.
У деяких дизайнерів - інша думка. Так, Ян Шторм Тейлор (Ian Storm Taylor) аргументує, що чистий чорний шрифт більш концептуальний, ніж кольоровий. «Ми бачимо чорні фігури і приймаємо їх як чорні. Хоча в реальності важко знайти колір, який дійсно буде чорним. Ваше офісне крісло насправді не абсолютно чорне - і текст на веб-сторінці теж чорний ».
Тейлор використовує мінливість квітів щоб показати витонченість веб-дизайну, а не тільки тексту. У той же час він вказує, що через особливості фонового освітлення, а також специфіки технологій підсвічування матриці дисплея, навіть чорний колір (# 000) в реальності не такий. Замість цього він має сірими відтінками. Білий колір навіть більш мінливий, оскільки операційні системи (особливо на мобільних гаджетах) безперервно змінюють яскравість підсвічування залежно від зовнішнього освітлення.
І це підводить нас до основної проблеми, на яку вказує Адам Шварц:
«- Колір - це колір, який не є кольором ... Ні для комп'ютерів ... Ні для людського ока».
Що ми бачимо в реальності, коли включаємо свій пристрій, так це залежність від безлічі факторів: який браузер ви використовуєте на смартфоні або на ноутбуці, яка якість дисплея і умови освітлення ... Звичайно ж, чимало залежить від вашого зору.
ЧИТАЙТЕ ТАКОЖ:
Про сприйнятті треба пам'ятати при розробці сайту. Якщо будете ігнорувати, як задані значення визначать яскравість і контрастність продукту - ви просто уникаєте реакції на сприйняття сайту користувачами. Якщо розробляєте в ідеальних умовах, використовуючи якісний професійний монітор, то насправді ви «засліплює» себе перед користувачем. Адже у нього буде зовсім інший екран і зовсім інше сприйняття зображення. Якщо ви покладаєтеся тільки на те, що «це відмінно виглядає на моєму дисплеї при моєму ідеальному освітленні», значить ви просто відмовляєтеся від відповідальності за читабельність вашої розробки в майбутньому.
Ппожеланія дизайнерам і програмістам - ігноруйте віяння моди і поверніться до друкарським принципам дизайну. Залиште шрифти чорними та експериментуйте з жирністю і типом шрифту, замість гри з градаціями сірого. Цим ви полегшите життя користувачів, які читають на невеликих і тьмяних екранах, і допоможете зберегти зір іншим. Можливо, такі побажання не відповідають модним трендам, але вони актуальні.
Доменний реєстратор №1 в Україні imena.ua
джерело: Backchannel
1. Знаєте, яке значення контрастності використовує компанія в правилах для розробників?
