- Прописуємо адресу для магазину VirtueMart і створюємо пункт меню для переходу в нього з сайту
- Налаштування версій сторінок для друку у Віртуемарте
- Налаштовуємо в шаблоні зовнішній вигляд сторінок категорій і товарів в VirtueMart
У попередній статті цієї серії ми розглянули глобальні настройки VirtueMart (Компонента інтернет магазину для Joomla), розташовані на вкладці «Загальні». Сьогодні ми буде розбиратися з його зовнішнім виглядом і функціоналом, щоб заточити це розширення під ваші конкретні завдання.
Для того, щоб зробити налаштування, потрібно зайти в адмінку цього компонента (в адмінці Джумли вибрати з верхнього меню «Компоненти» - «VirtueMart») і відкрити групу меню «Налаштування», де вибрати аналогічний пункт. На вкладці «Безпека» важливою опцією є поле «Site URL», в якому повинен бути прописаний адресу (URL) вашого магазину.
Прописуємо адресу для магазину VirtueMart і створюємо пункт меню для переходу в нього з сайту
При зміні доменного імені ( см. докладніше про домени ) Вашого ресурсу, наприклад, при перенесення його з локального сервера Denwer або ОпенСервер на реальний хостинг, ви можете заздалегідь змінити адресу (URL) вашого магазину на базі Віртуемарт в поле «Site URL», а вже потім здійснювати перенесення файлів на хостинг ( читайте про резервне копіювання і перенесення ).
Якщо ви цього не зробите, то при спробі зайти в адмінку VM вас буде перекидати за старою адресою, прописаному в поле «Site URL» на вкладці «Безпека» глобальної конфігурації цього компонента.
Розірвати це замкнене коло можна, отримавши доступ до файлів вашого проекту по FTP і відкривши на редагування файл administrator / components / com_virtuemart / virtuemart.cfg.php.
Знайдіть в цьому файлі рядки:
// these path and url definitions here are based on the Joomla! Configuration define ( 'URL', 'http://vash-sait.ru/'); define ( 'SECUREURL', 'http://vash-sait.ru/');
і пропишіть там поточний Урл вашого інтернет магазину (скорочено - ІМ). Збережіть зроблені зміни і тепер ви зможете без проблем заходити в адмінку VM.
Ще однією важливою опцією налаштувань на вкладці «Безпека» є поле «Дозволити адміністрування через магазин користувачам, які не допущеним в панель адміністрування». Після активації цієї опції відвідувачі, які володіють відповідними правами, отримають можливість додавати предмети продажу і адмініструвати ІМ безпосередньо з зовнішнього інтерфейсу (Front Page) Joomla.
Для цього їм буде доступна відповідна посилання в головному модулі Віртуемарт, після того, як вони пройдуть авторизацію на сайті ІМ.
На основі цієї посилання, скопійований з головному модуля, можна створити пункт меню, що дозволяє отримати доступ до управління інтернет-магазином людям, які не допущеним в адмінку Джумли (наприклад, користувачам з правами автора, видавця або редактора ).
Для створення цього пункту потрібно вибрати в адмінки з верхнього меню пункти «Меню» - «Назва потрібного меню» і натиснути на кнопку «Створити», розташовану вгорі вікна.

З усіх можливих варіантів і типів потрібно буде вибрати в самому низу списку варіант «Зовнішнє посилання».
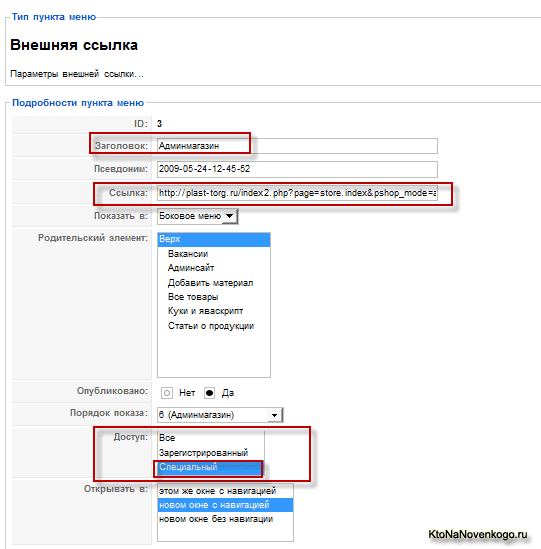
У вікні, вам потрібно буде задати назву для цього пункту, в полі «Посилання» - вставити посилання, скопійоване в головному модулі Віртуемарта, а в полі «Доступ» - вибрати варіант «Спеціальний», щоб цей пункт не було видно звичайним відвідувачам вашого ІМ (його зможуть побачити тільки користувачі з правами доступу вище простого зареєстрованого користувача - читайте докладніше за наведеною трохи вище посиланням).

В результаті, в меню вашого сайту з'явиться відповідний пункт, видимий тільки авторизованим користувачам починаючи з «Автора» і вище, і дозволяє їм потрапити в адмінку VirtueMart з видимої частини веб-сайті (Front Page):
Налаштування версій сторінок для друку у Віртуемарте
Переходимо на вкладку «Сайт» глобальних налаштувань VM. Перші три поля дозволяють вам вибрати, чи будуть відображатися кнопки PDF, E-mail (використовується для того, щоб відвідувач міг відправити посилання на будь-якої товар комусь ще) і Друк.
При натисканні на кнопку «Друк» користувачеві буде представлена та ж сама вебсторінка, але вже без підключення шаблону. Якщо придивіться до URL в адресному рядку версії сторінки для друку, то ви побачите там звернення до файлу index2.php, а не просто index.php.
http://vash-sait.ru/index2.php?page=shop.product_details&category_id=44&flypage=flypage-ask.tpl&product_id=284&option=com_virtuemart&Itemid=8&pop=1&tmpl=component
Саме завдяки цьому і не відбувається підключення шаблону Joomla ( тут про шаблони і теми багато чого написано) при виведенні сторінки для друку. Цей файл index2.php лежить в кореневій папці хоста. Але додавання кнопки «Друк» на всі сторінки може мати і негативні сторони.
Справа в тому, що в цьому випадку в індексі пошукових систем будуть з'являтися дублі веб-сторінок магазину - самі сторінки і їх версії для друку. З одного боку це навіть добре, тому що співвідношення корисного тексту та іншого коду в версіях для друку дуже висока, по відношенню до звичайних вебсторінки, тому що в їхньому коді відсутні ділянки описують шаблон, що накладається на контент.
Такі версії для друку за інших різних умовах можуть підніматися досить високо в пошуковій видачі і, відповідно, залучати більше відвідувачів в ваш магазин, але є кілька нюансів, які нівелюють всі плюси.
По-перше, користувач, який перейшов на таку версію для друку з пошукової видачі Яндекса або Google, скоріше за все, не зможе зрозуміти де він знаходиться і у нього не буде можливості здійснювати переходи на інші вебсторінки вашого сайту, тому що система навігації зазвичай вбудовується в шаблон Joomla, який на даних веб-сторінках НЕ подгружается.
Дану проблему можна вирішити, додавши на аскетичні версії сторінок посилання, що ведуть на повнофункціональний документ, з підключеним шаблоном. Це можна зробити, додавши потрібні посилання в обраний вами шаблон оформлення сторінки товару (flypage), знайти який і змінити ви зможете підключившись до вашого ресурсу по протоколу FTP і відкривши на редагування потрібний вам файл шаблону flypage з директорії:
components / com_virtuemart / themes / default / templates / product_details
Додаткові посилання для навігації на сторінках для друку можна додати і в шаблон категорій товару VirtueMart, файли яких ви зможете знайти в папці
/ Components / com_virtuemart / themes / default / templates / browse
Так само в справі спрощення навігації може допомогти установка галочки в полі "Показувати панель навігації у верхній частині списку товарів» на вкладці «Сайт» налаштувань адмінки віртуематра. Ця панель навігації буде видно і на веб-сторінках для друку, і зможе допомогти відвідувачеві в навігації по вашому магазину.

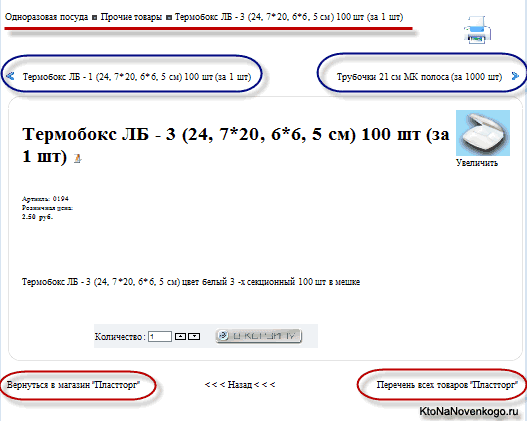
На наведеному вище малюнку червоною лінією підкреслена саме ця сама панель навігації. Червоним кольором обведені посилання на повну версію магазину (з підключеним шаблоном) і на список всієї продукції магазину (карту сайту). Обведені синім посилання, на попередній і наступний товар, активуються теж з налаштувань адмінки VM. Як це зробити - читайте в цій же статті трохи нижче.
Але залишається ще один негативний момент - пошуковики дуже погано ставляться до дублювання контенту в своєму індексі. При великій кількості таких дублів ставлення пошукових систем до вашого ресурсу може істотно погіршитися. Щоб уникнути такої ситуації ви можете заборонити індексацію версій сторінок для друку за допомогою файлу robots.txt.
Детально ознайомитися з можливостями robots.txt можна за посиланням. У файлі robots.txt потрібно додати правило для всіх пошукових роботів, яке буде забороняти індексацію пошуковими системами веб-сторінок, які формуються на основі файлу index2.php.
Це правило буде виглядати приблизно так:
Disallow: /index2.php?page=shop
Повернемося в адмінку VirtueMart і розглянемо призначення поля «Показувати кількість товарів», яке служить для включення відображення кількості продукції в категоріях. Воно буде відображатися як в головному модулі, так і безпосередньо під час заходу в категорії.
Кількість продукції буде відображатися відразу після назви категорії в дужках (для правильного відображення вам, можливо, знадобиться внести зміни, описані в статті, про рішення проблем в VirtueMart .
В налаштуваннях адмінки VM зі списку поля «Зображення для товару без картинки» ви можете вибрати файл зображення, який буде відображатися в тому випадку, якщо у товару не буде завантажено його фото. Галочку в полі «Відображати емблему магазину» краще не ставити, інакше внизу буде показуватися емблема Віртуемарта і посилання на ресурс його розробників.
Налаштовуємо в шаблоні зовнішній вигляд сторінок категорій і товарів в VirtueMart
Тут зосереджені дуже важливі, на мій погляд, настройки, керуючи якими ви зможете повністю змінити зовнішній вигляд свого інтернет-магазину. Ви зможете вибрати загальний вигляд відображення товарів в категоріях, наприклад, у вигляді таблиці (прайс листа) або у вигляді блоків на основі контейнерів DIV. У разі вибору блочного відображення у вас буде можливість вибрати, за скільки предметів в одному ряду буде відображатися. Але про все по порядку.
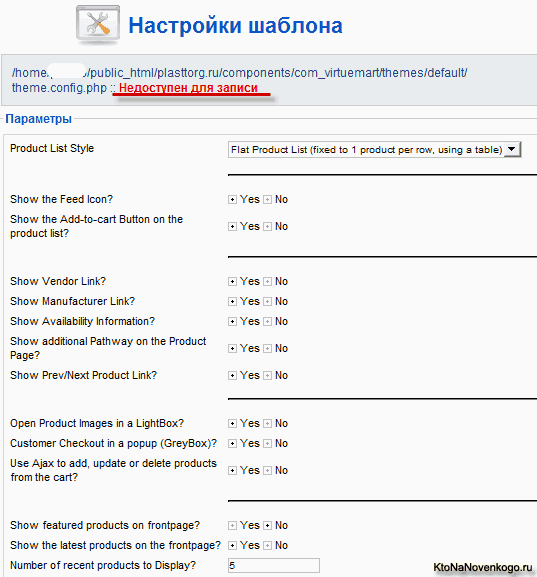
У випадаючому списку першого поля «Виберіть шаблон для магазину» за замовчуванням є тільки один шаблон default. Але ми можемо його налаштувати на свій розсуд. Для цього потрібно натиснути на посилання «Налаштування» під цим списком, що випадає. В результаті, ви потрапите у вікно з настройками умолчательную шаблону:

Якщо після прописаного шляху до файлу конфігурації шаблону є напис зеленого кольору «Доступний для запису», то все добре і можна приступати до настроювань. Але якщо напис червоного кольору і говорить про неможливість виконати запис в конфігураційний файлу шаблону, то потрібно буде отримати доступ до файлів вашого проекту - по протоколу FTP пройти по шляху, прописаному в наведеній вище рядку і змінити, за допомогою програми FIleZilla, права доступу до цього файлу на 666 (можна і на 777, якщо число 666 вас сильно бентежить).
Якщо вам не зовсім зрозуміло, що таке права доступу , То можете прочитати про це в наведеній статті.
В налаштуваннях шаблону VirtueMart зі списку «Product List Style» можна вибрати, яка буде розмітка у списку продукції в категоріях. У першому варіанті для їх виведення використовується таблична верстка.
У другому варіанті - список буде відображатися у вигляді таблиці (прайс лист) і, знову ж таки, буде використовуватися табличная верстка. Третій варіант з цього списку є аналогом першого варіанту, за тим винятком, що в цьому випадку для формування списку продукції використовується блокова верстка (на дівах).
Установка галочок в наступних полях настройки шаблону інтернет-магазину Віртуемарт означатиме:
- Number of recent products to Display - показувати чи іконку стрічки новин RSS, за допомогою якої відвідувач зможе підписатися на отримання повідомлень при додаванні в цю категорію ІМ нового товару.
- Show the Add-to-cart Button on the product list - показувати чи кнопку додавання в корзину ( кнопку «Купити» ) В списку продуктів категорій, для того, щоб відвідувачі могли здійснювати покупку відразу ж при перегляді цього списку, не заходячи в картку вподобаного продукту
- Show Vendor Link і Show Manufacturer Link - показувати чи посилання на продавця або виробника в описі товару (в його картці)
- Show Availability Information - показувати чи інформацію про доступність цієї продукції
- Show additional Pathway on the Product Page - показувати чи на навігацію, тобто шлях до картки товару (це, так звані, хлібні крихти в VirtueMart)
- Show Prev / Next Product Link - показувати чи в картці продукту посилання на попередній і наступний предмети продажу з даного розділу
- Open Product Images in a LightBox - ви можете вибрати спосіб відкриття збільшеного зображення товару, при натисканні на його прев'юшки у flypage. Велика картинка може відкриватися з використанням ефекту litebox (плавне відкриття картинки з одночасним затемненням решти вікна) або ж просто в окремому вікні
- Customer Checkout in a popup (GreyBox) - показувати чи вікно оплати у спливаючому вікні після того, як товар буде доданий в кошик
- Use Ajax to add, update or delete products from the cart- використовувати чи технологію Ajax при додаванні, оновленні та видаленні продуктів з кошика, яка дозволяє при цьому не перевантажувати всю сторінку, оновлюватися буде тільки інформація у вікні кошика
- Show featured products on frontpage - показувати чи рекомендовані продукти на головній сторінці Віртуемарта
- Show the latest products on the frontpage - показувати чи останні переглянуті товари на головній сторінці
- Number of recent products to Display - тут можна вказати, скільки саме останніх переглянутих предметів продажів показувати
Повернемося на вкладку «Сайт» налаштувань адмінки VirtueMart. В поле «Кількість товарів в рядку» ви можете вказати, скільки продуктів в рядку буде відображатися при перегляді категорії. У наступних полях «Шаблон категорії» та «Сторінка товару» (flypage) можете вибрати відповідні шаблони, які будуть використовуватися за замовчуванням.
Але при створенні або редагуванні категорій ці дані можна змінювати індивідуально для кожної категорії і товарів . Тут же задаються шаблони за замовчуванням.
Поле «Включити динамічна зміна для міні-зображень» - дуже корисна опція, яка використовує бібліотеку мови PHP GВ2 і при її активації вам не потрібно буде самостійно робити мініатюри для фотографій продукту. Досить просто завантажити повнорозмірну фотографію, ну а мініатюра створиться автоматично. Розмір створюваної мініатюри можете вказати в розташованих нижче полях «Ширина і висота міні-зображення».
Удачі вам! До швидких зустрічей на сторінках блогу KtoNaNovenkogo.ru
Збірки по темі
Використовую для заробітку
2.php?2.php?

