- основи
- Вибір коректного атрибута
- Що, якщо вміст елемента і значення його атрибутів на різних мовах?
- Що якщо немає відповідного елемента для того, щоб причепити атрибут мови?
- Вибір значень мови
- Різні речі, які не належать до справи
Завжди використовуйте мовний атрибут тега html для оголошення мови за замовчуванням на сторінці. Якщо сторінка містить контент на іншій мові, додавайте мовної атрибут до елементів, що оточують цей контент.
Використовуйте lang атрибут для HTML сторінок і xml: lang атрибут для сторінок XML. Для XHTML 1.x та документів HTML5 Polyglot використовуйте обидва атрибути разом.
Використовуйте мовні теги з IANA Language Subtag Registry . Ви можете знайти теги також за допомогою Language Subtag Lookup .
Використовуйте вкладені елементи для того, щоб подбати про контент і значення атрибутів для однакових елементів на різних мовах.
основи
Завжди використовуйте мовний атрибут елемента html. Він успадковується всіма іншими елементами, і тому для тексту в head елементі документа буде поставлено мову за замовчуванням.
Зверніть увагу, що краще використовувати html елемент, ніж body, так як body елемент не включає в себе текст з head елемента.
Якщо у вас є будь-якої контент на сторінці, мову якого відрізняється від заданого в мовному атрибуті елемента html, додавайте мовні атрибути до елементів оточуючим такий контент. Це дозволить вам відображати або обробляти його по-різному.
З деякими частинами коду у вас можуть виникнути проблеми. Якщо у вас є багатомовний текст в елементі title, ви не зможете розмітити текст, що містить різні мови, бо title атрибут підтримує тільки символи, а не розмітку. Те ж саме відноситься до декількох мов в значеннях атрибутів. На поточний момент ефективне рішення цієї проблеми відсутній.
Вибір коректного атрибута
Якщо ваш документ HTML (тобто обробляється, як text / html), використовуйте lang атрибут для установки мови документа або блоку тексту. Наприклад, наступний код встановить французький мовою за замовчуванням:
<Html lang = "fr">
Коли XHTML 1.x або сторінки Polyglot обробляються, як text / html, використовуйте обидва атрибута lang і xml: lang разом кожен раз, коли ви хочете оголосити мову. Атрибут xml: lang - це стандартний спосіб оголошення мовної інформації в XML. Переконайтеся, що значення обох атрибутів ідентичні.
<Html lang = "fr" xml: lang = "fr" xmlns = "http://www.w3.org/1999/xhtml">
Атрибут xml: lang не особливо корисний для обробки HTML файлів, але він буде перекривати значення lang атрибута кожен раз, коли ви обробляєте документ, як XML. Атрибут lang дозволений синтаксисом XHTML і може бути розпізнаний браузерами. Однак, коли використовуються інші синтаксичні аналізатори XML (наприклад, функція lang () в XSLT), ви не можете покладатися на те, що атрибут lang буде розпізнано.
Якщо ви обробляєте ваш документ, як XML (тобто використовуєте MIME type application / xhtml + xml), то атрибут lang не потрібен, буде досить атрибута xml: lang.
<Html xml: lang = "fr" xmlns = "http://www.w3.org/1999/xhtml">
Що, якщо вміст елемента і значення його атрибутів на різних мовах?
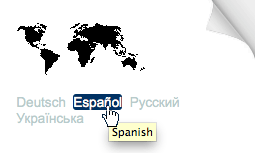
Іноді мова тексту в атрибутах і мову безпосередньо контенту елемента розрізняються. Наприклад, в правому верхньому куті цієї статті розташований список посилань на інші переклади цієї сторінки. Текст посилання відображає мову цільової сторінки, але пов'язаний title атрибут містить підказку на мові поточної сторінки:

Якщо ваш код виглядає, як зазначено нижче, то атрибут мови вказує, що іспанська - не тільки мова контенту, але і title тексту. Це, очевидно, некоректно.
<a lang="es" title="Spanish" href="qa-html-language-declarations.es"> Español </a>
Замість цього, перенесіть мовної атрибут в інший елемент, як показано в даному прикладі, в якому span елемент успадковує en мову за замовчуванням, встановлений у html елемента.
<Span title = "Spanish"> <a lang="es" href="qa-html-language-declarations.es"> Español </a> </ span>
Що якщо немає відповідного елемента для того, щоб причепити атрибут мови?
Якщо ви хочете вказати мову контенту, але навколо нього немає ніякої розмітки, використовуйте такий елемент, як span або div. Ось приклад:
<P> You'd say that in Chinese as <span lang = "zh-Hans"> 中国科学院 文献 情报 中心 </ span>. </ P>
Вибір значень мови
Щоб бути впевненими, що юзер агенти розпізнають вказаний вами мову, вам слід дотримуватися стандартизированному підходу при вказівці значень атрибутів мови. Вам також необхідно подумати про те, як стандартизувати посилатися на різні діалекти однієї мови, наприклад, такі, як американський і британський англійський, які істотно відрізняються своїм написанням і вимовою.
Правила створення мовних атрибутів описуються IETF специфікацією, яка називається BCP 47 . Крім опису використання простих тегів мови таких, як en (англійська) або fr (французький), BCP 47 описує, як поєднувати мовні теги, що дозволяє вам вказувати регіональні діалекти, скрипти і інші варіанти, пов'язані з Вашим мови.
BCP 47 включає в себе, але виходить за рамки ISO списків кодів мов та країн. Щоб знайти відповідний код, вам потрібно звернутися до IANA Language Subtag Registry .
Для короткого, але досить ретельного ознайомлення з синтаксисом тегів BCP 47, читайте Мовні теги в HTML і XML . Якщо необхідна допомога у виборі коректного мовного тега з безлічі можливих тегів і комбінацій, дивіться Вибір тега мови .
Якщо ви хочете створити метадані, що описують швидше мову цільової аудиторії сторінки, ніж мова певної частини тексту, реалізуйте це за допомогою відправки сервером інформації в HTTP заголовку Content-Language. Якщо ваша цільова аудиторія говорить більше, ніж на одній мові, HTTP заголовок дозволяє вам використовувати список мов, розділених комами.
Це приклад HTTP заголовка, який оголошує ресурс сумішшю англійської, гінді панджабі мов:
Content-Language: en, hi, pa
Зверніть увагу, що цей підхід не спрацює, якщо сторінка завантажується з жорсткого диска, CD або іншого джерела, який не є сервером. В даний час немає широко поширеного способу використання таких метаданих всередині сторінки.
У минулому багато людей використовували meta елемент з атрибутом http-equiv зі значенням Content-Language. Через давніх плутанини і непослідовних реалізацій цього елемента HTML5 специфікація зробила його невідповідним стандартам HTML, так що вам більше не слід використовувати цей елемент.
Для забезпечення сумісності, HTML5 описує алгоритм, за допомогою якого мова контенту може бути визначений з HTTP або meta Content-Language інформації при певних умовах. Як би там не було, це тільки запасний механізм для випадків, коли мовний атрибут відсутній у html тега. Якщо ви використовуєте атрибут мови для html, що слід робити завжди, подібні запасні шляхи марні.
Для докладної інформації про Content-Language в HTTP і meta елементах читайте HTTP і meta для інформації про мову .
Різні речі, які не належать до справи
Ймовірно, варто згадати ще кілька моментів, які не мають відношення до цієї дискусії.
Перше, неможливо оголосити мову за допомогою CSS.
Друге, DOCTYPE, з якого повинен починатися будь-який HTML може містити те, що виглядає для деяких людей, як оголошення мови. DOCTYPE в прикладі нижче містить текст EN, що означає 'English'. Це, проте, вказує на мову schema (схеми), пов'язаної з даним документом - це жодним чином не вказує на безпосередньо мову самого документа.
<! DOCTYPE html PUBLIC "- // W3C // DTD XHTML 1.0 Transitional // EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Третє, іноді люди припускають, що інформація про природною мовою може бути отримана з кодування символів. Проте, кодування символів не дозволяє однозначно ідентифікувати природна мова. Повинно бути взаємно однозначне зіставлення між кодуванням і мовою, щоб це спрацювало, а його немає. Одна кодування може бути використана багатьма мовами, наприклад Latin 1 (ISO-8859-1) використовується і французьким, і англійською, а ще багатьма іншими мовами. На додаток, кодування може відрізнятися в рамках однієї мови, наприклад арабська може використовувати 'Windows-тисячі двісті п'ятьдесят шість' або 'ISO-8859-6' або 'UTF-8'.
Всі ці приклади кодувань спірні, так як весь контент сьогодні повинен бути створений в UTF-8, який охоплює всі, крім самих рідкісних, мови.
Те ж саме відноситься до напрямку тексту. Як і у випадку з кодуваннями, не завжди існує відповідність між мовою і текстом, в тому числі її оприлюдненням. Наприклад, азербайджанський може бути записаний справа наліво (арабська писемність) і зліва направо (латиниця і кирилиця), відповідно код мови az може відноситься до обох варіантів. Додатково, розмітка напрямку тексту застосовує до тексту цілий ряд різних значень, в той час, як мова є простим перемикачем, який не відповідає поставленим завданням.
Що якщо немає відповідного елемента для того, щоб причепити атрибут мови?
