- Google PageSpeed Tools
- GTmetrix
- Yslow
- Web Page Analyzer
- Pingdom Website Speed Test
- Dotcom - Page Speed
- Webpage Test
- Pagescoring - Website Speed Test
- Show Slow
- Sitespeed
- Load Impact
- SiteTimer
Перевірка швидкості завантаження сайту - один з найважливіших етапів поліпшення продуктивності будь-якого веб-ресурсу. У наш час все постійно розвивається і змінюється, тому від сучасних сайтів очікують високої продуктивності і блискавичної швидкості роботи. Сучасні користувачі не хочуть довго чекати, поки завантажиться потрібна їм веб-сторінка. Якщо сторінка завантажується довше декількох секунд, вони просто залишають сайт.

У зв'язку з такою поведінкою користувачів Google зробив швидкість завантаження одним із критеріїв ранжирування сайтів. Таким чином, якщо ви хочете, щоб ваш сайт отримав високі позиції в пошуковій видачі, вам варто попрацювати над швидкістю його завантаження. Але для початку вам варто визначити, наскільки швидко завантажується ваш сайт і які чинники можуть на це впливати.
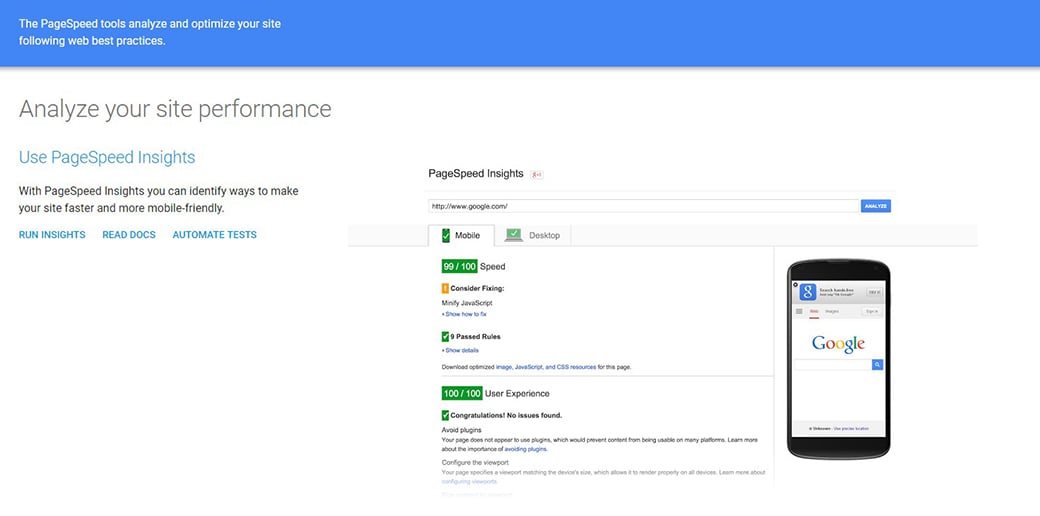
Google PageSpeed Tools

Для того, щоб користувачі і вебмастера могли з легкістю перевіряти швидкість завантаження сайтів, Google розробив Google Site Speed Test Tool. Цей набір інструментів оцінює ваш сайт з урахуванням останніх вимог Google і показує, які сторінки уповільнюють його роботу. Перевірка швидкості завантаження сайту з PageSpeed може проводитися декількома способами: ви можете скористатися онлайн-сервісом або встановити розширення для Chrome, щоб аналізувати сайти прямо в своєму браузері. Ви також можете встановити PageSpeed на сервер Apache або Nginx.
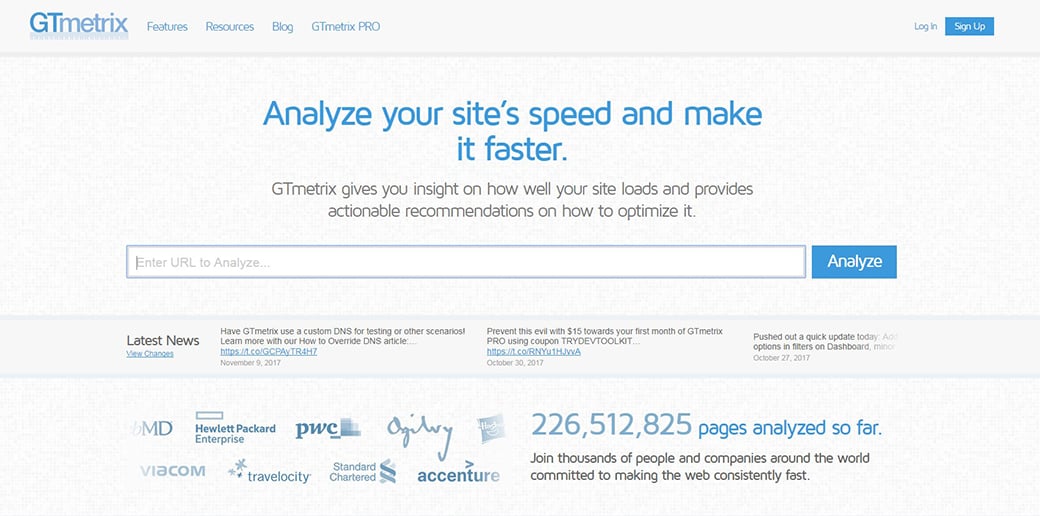
GTmetrix

GTmetrix тестує ваш сайт і оцінює швидкість його завантаження. Ви можете скористатися безкоштовним онлайн-сервісом, щоб визначити основні чинники, що уповільнюють завантаження вашого сайту, а можете зареєструвати платний аккаунт, щоб перевірка швидкості сайту була більш докладної. Платний аккаунт дозволить вам протестувати також мобільну версію сайту (Android).
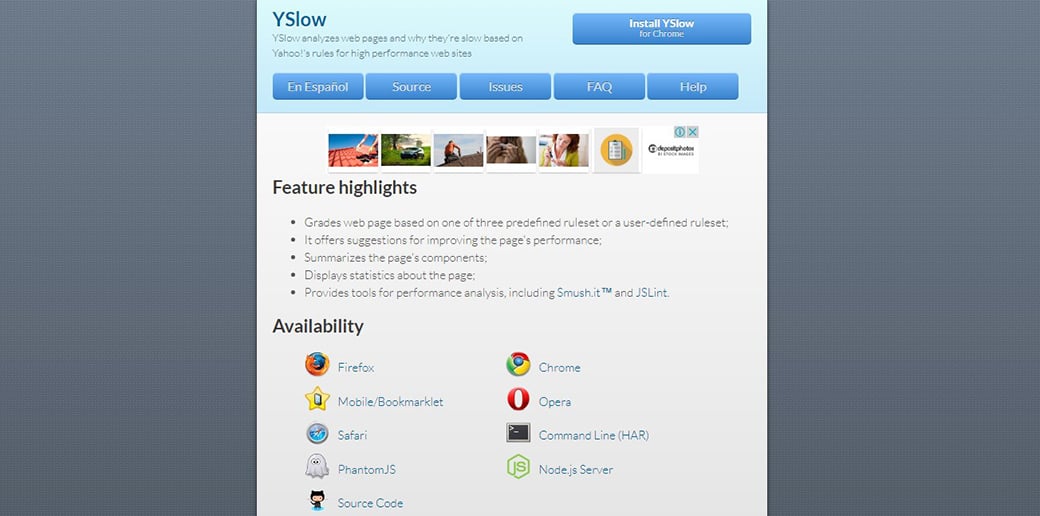
Yslow

Інструмент Yslow від Yahoo! аналізує продуктивність сайту, грунтуючись на 23 критеріях Yahoo. Сайти оцінюються по одному з трьох стандартних наборів правил. Користувач також може задати власний набір правил для перевірки продуктивності сайту. Yslow доступний для Chrome, Firefox, Safari і Opera, а також для PhantomJS і Node.js Server.
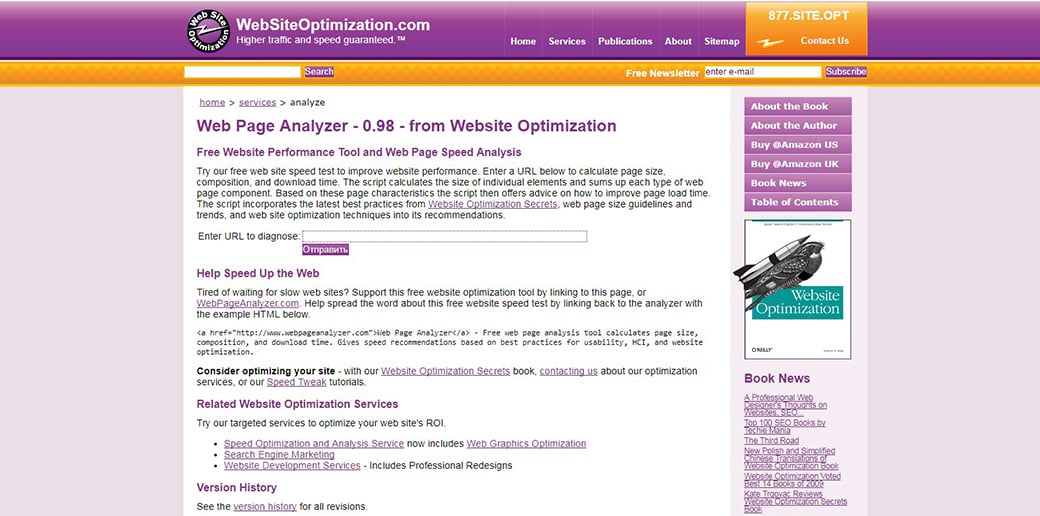
Web Page Analyzer

Web Page Analyzer - ще один безкоштовний інструмент, за допомогою якого проводиться перевірка швидкості завантаження сайту. Інструмент оцінює структуру сайту, його розмір і час завантаження сторінок. Потім система обробляє отриману інформацію і видає рекомендації щодо поліпшення продуктивності сайту, сформовані з урахуванням правил і технік WebsiteOptimization.com.
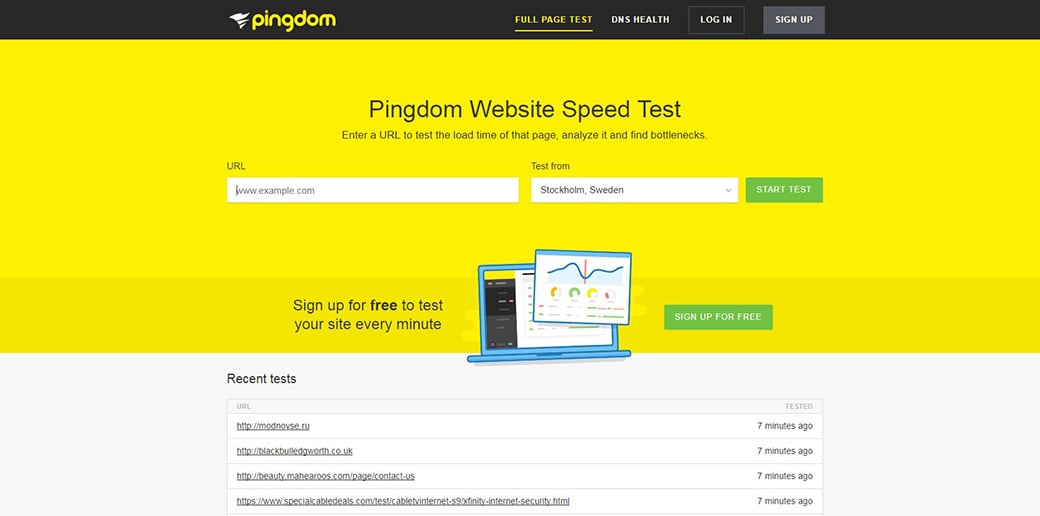
Pingdom Website Speed Test

Pingdom може похвалитися не тільки красивим інтерфейсом, але і потужним функціоналом для оцінки швидкості завантаження сайту і його продуктивності. Інструмент Website Speed Test аналізує швидкість завантаження вашого сайту в різних місцях США і Європи. Ви можете безкоштовно ознайомитися зі статистикою і отримати поради щодо поліпшення продуктивності вашого сайту. Pingdom виконує аналіз сайту в режимі реального часу, тому ви можете бути впевнені, що результати вашої роботи будуть помітні відразу.
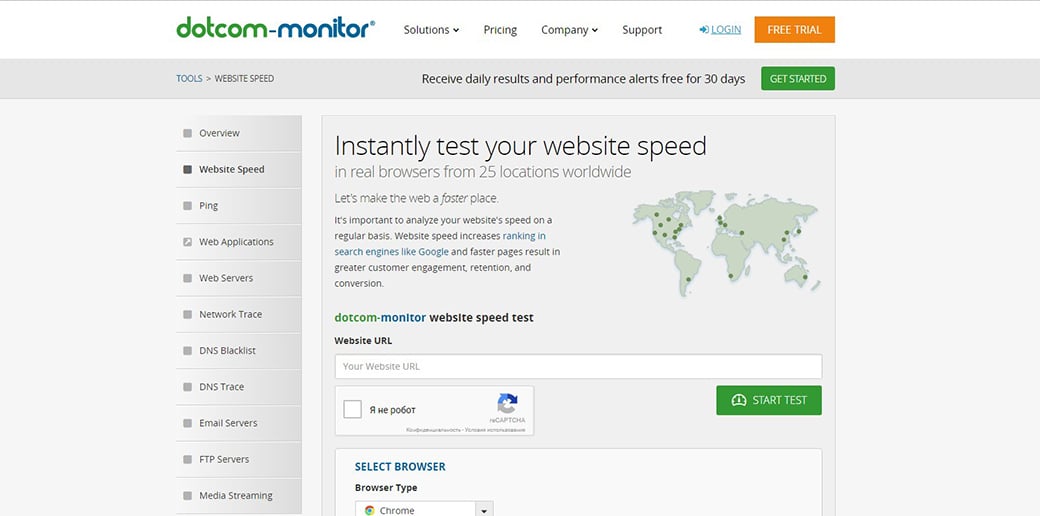
Dotcom - Page Speed

Інструмент Page Speed від Dotcom також перевіряє продуктивність вашого сайту в різних точках по всьому світу. Ви зможете дізнатися, наскільки ефективно ваш сайт працює в різних браузерах, включаючи Chrome, Safari і Firefox. Також ви зможете оцінити ефективність роботи вашого сайту на Android-пристроях. В результаті ви отримаєте набір звітів, таблиць, діаграм і іншої корисної інформації, яка допоможе вам збільшити швидкість завантаження сторінок.
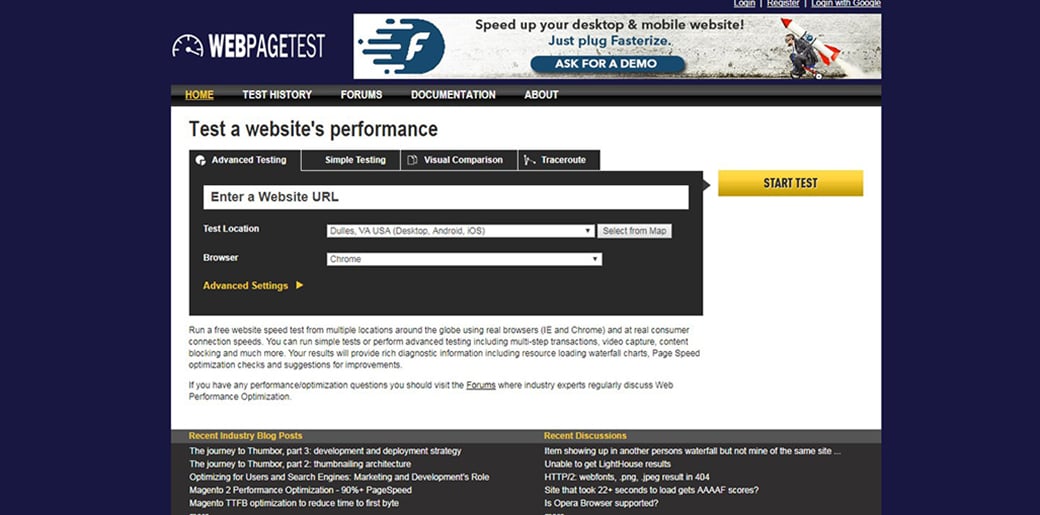
Webpage Test

Як і всі вищезгадані інструменти, Web Page Test допомагає провести перевірку продуктивності сайту в різних точках земної кулі і в різних браузерах (включаючи IE і Chrome). При простому тестуванні інструмент аналізує реальну швидкість з'єднання. У розширеному режимі враховуються ще такі фактори, як блокування контенту, завантаження відео і т.д .. По завершенні дослідження ви зможете ознайомитися з результатами і отримати поради щодо поліпшення продуктивності сайту.
Pagescoring - Website Speed Test

Інструмент Website Speed Test від Page Scoring відрізняється простим і зрозумілим інтерфейсом. За допомогою цього інструменту може бути виконана проста перевірка швидкості завантаження сайту і його компонентів. У звіті ви зможете побачити середній час завантаження сайту, час редиректу, помилки URL і швидкість завантаження 15.74 КБ даних.
Show Slow

Show Slow використовує інструменти з відкритим кодом для тестування продуктивності сайту. Система аналізує дані Yahoo! Yslow, Google's Page Speed Insights і інших схожих інструментів, а після збирає отримані результати в загальну таблицю. Онлайн-сервіс зберігає ваші дані протягом 90 днів, але ви можете скористатися оффлайн-версією і зберігати інформацію про швидкість вашого сайту на своєму комп'ютері.
Sitespeed

SiteSpeed тестує доступність URL вашого сайту з безлічі точок по всьому світу. Ви зможете побачити найкраще і найгірше час завантаження з різних локацій і оцінити середній час завантаження сторінки.
Load Impact

Безкоштовний онлайн-інструмент від LoadImpact дозволяє здійснити глибокий аналіз продуктивності вашого сайту. Ви зможете ознайомитися з інформацією про швидкість завантаження сайту на комп'ютерах користувачів (аналіз проводиться з використанням віртуальних машин) і кількості оброблюваних запитів в секунду. Ви також зможете оцінити, наскільки добре сервер справляється із запитами користувачів і наскільки швидко на них відповідає.
SiteTimer

SiteTimer від OctaGate надає вам всю необхідну інформацію про продуктивність сторінок вашого сайту. Ви вводите URL і отримуєте сторінку з результатом, що містить інформацію про те, скільки часу зайняла завантаження сторінки. Ви з легкістю зможете визначити, які об'єкти на сторінці уповільнюють її завантаження і вжити необхідних заходів.
Перевірка швидкості завантаження сайту може бути виконана і за допомогою інших інструментів, які легко знайти в інтернеті. Якщо ви знаєте інструменти, що не увійшли до збірки, розкажіть нам про них в коментарях! А як тільки ви проаналізуєте швидкість завантаження вашого сайту, спробуйте збільшити її - це напевно сподобається вашим відвідувачам.

