Як вибрати розміри банерів для промо-постів ВКонтакте? На зв'язку Володимир Казаков . Останнім часом фахівці в закритих чатах, новачки-таргетологі, сммщікі, а також підприємці, які самі пробують свої сили в промо-постах, дуже часто задають питання «а який потрібен розмір для промо-поста?». Саме тому, на прикладах, я вирішив детально описати якого формату повинен бути банер для промо-поста, щоб він красиво і максимально об'ємно відображався на ПК, мобільниках і планшетах. Ну що, поїхали 🙂
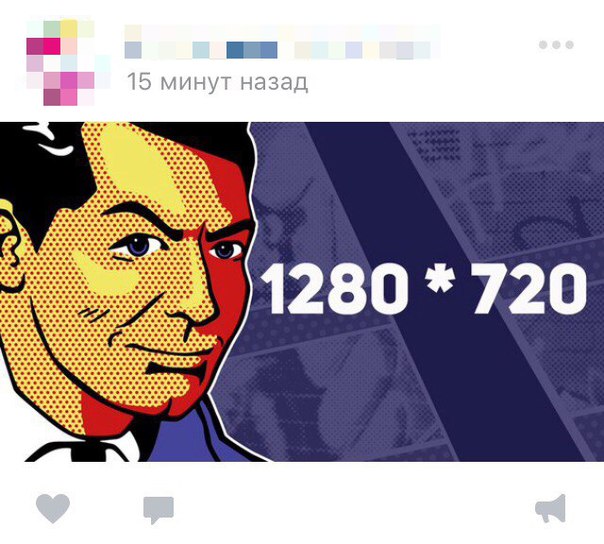
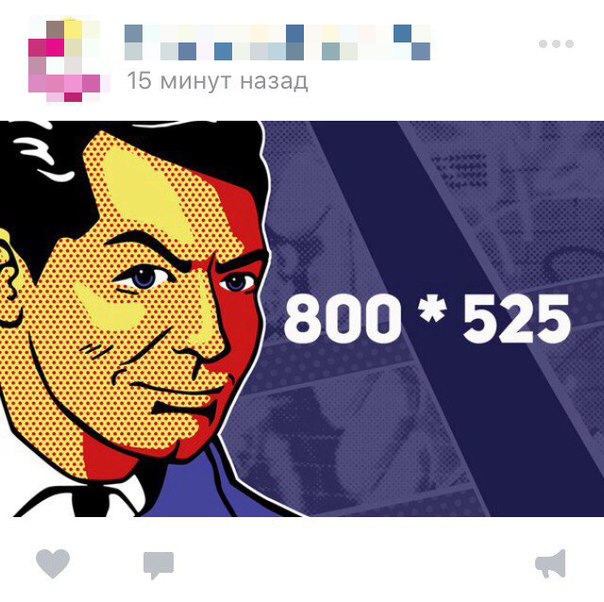
Для наочного прикладу буду порівнювати два банери з розмірами 1280 * 720 і 800 * 525. Так, до речі, розміри і якість банера можуть бути різні - тут найголовніше - пропорції. Отже, ось як такий банер виглядає в стрічці новин на різних пристроях:
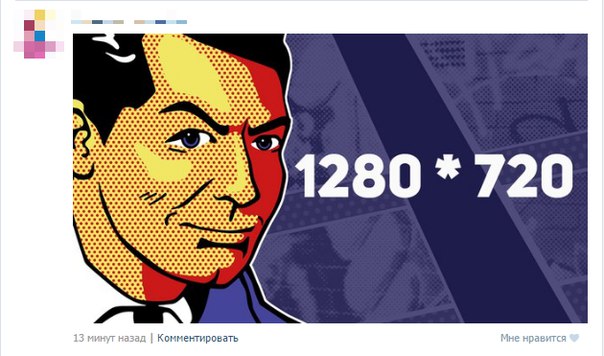
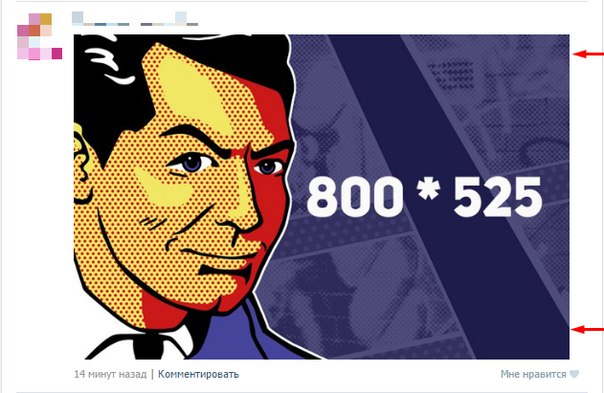
ПК - СТАРИЙ ДИЗАЙН ВКОНТАКТЕ


Як бачите, у банера з розміром 800 * 525 справа виходить відступ набагато більше, ніж при використанні розміру 1280 * 720. Хоча він ширше і захоплює більшу область для перегляду через стрічку новин. Подивимося, як будуть ці банери виглядати в новому дизайні ВКонтакте.
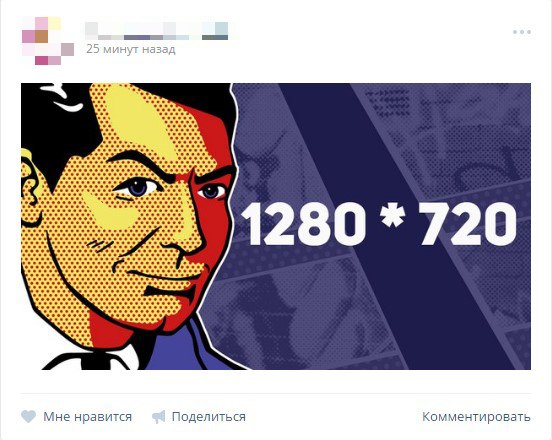
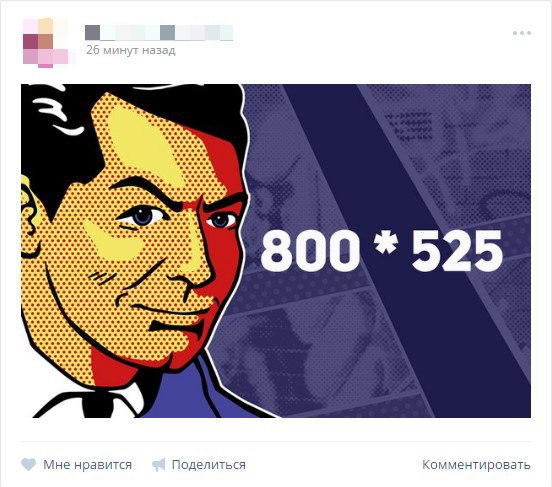
ПК - НОВИЙ ДИЗАЙН ВКОНТАКТЕ


Ну що, в новому дизайні ВКонтакте обидва цих розміру відрізняються тільки висотою, а ширина залишається незмінною. І, на відміну від старої версії ВК, праворуч не спостерігаємо великого відступу. Зате банер 800 * 525 захоплює набагато більшу видиму область в стрічці новин, ніж розмір 1280 * 720 - картинка вище і більше!
А тепер подивимося як будуть виглядати ці банери в мобільній версії програми ВКонтакте на IOS.
MOBILE - СТРІЧКА НОВИН


Також, як і в новому дизайні ВКонтакте, розмір банера 800 * 525 виглядає набагато більше (вище), ніж банер з розміром 1280 * 720. А це дуже великий плюс для мобільної версії, тому що область перегляду новин там невелика і реклама з таким розміром банера захопить більшу її частину!
Ну що, а тепер подивимося як буде виглядати квадратне зображення в стрічці новин! Для наочності зроблю таблицю.
Ну що, тепер ми наочно переконалися, що більший огляд отримують картинки з розміром від 800 * 525 і вище, наближаючись до квадратної форми. Але! не потрібно забувати, що в промопостах є ще і текст, тому, коли будете вибирати розмір картинки, не забувайте, що для перегляду тексту на різних пристроях, картинка не повинна займати весь видимий простір в стрічці новин! Це важливо!
Так як зараз частина аудиторії «сидить» ВКонтакте через новий дизайн, а більша частина через старий, то краще використовувати розмір 800 * 525. Так, ми пробували і морочилися з іншими розмірами, намагаючись зменшити відступ від правого краю, але він тільки збільшувався і найменший відступ (з урахуванням більшого перегляду через мобайл) вийшов з розміром 800 * 525.
Щож, на цьому сьогодні все. Дякую за увагу і якісних вам промо! 😉
Дякую за увагу!

