
У веб-дизайні існує поняття «безпечних» шрифтів. Під безпечними маються на увазі системні шрифти, встановлені на більшості комп'ютерів. Використання таких стандартних шрифтів у веб-типографике практично гарантує, що сайт буде виглядати однаково на будь-якому комп'ютері, причому зовнішній вигляд сайту при цьому буде таким, яким його задумав вебдизайнер. До найбільш популярних веб-шрифтів, що використовуються в Сайтобудування відносяться Arial, Verdana, Tahoma, Times New Roman, Georgia, Garamond. Цим список безпечних шрифтів не вичерпується, проте наводити тут його цілком не має сенсу. У різних системах Mac OS і Windows набори шрифтів, встановлених за замовчуванням різняться і важливо вибирати "загальні" шрифти для різних систем. IntelligenceFont дозволяє "приміряти" будь-який системний шрифт, підібрати розмір основного тексту і заголовка.
Загальне правило: великою кількістю різних шрифтів на одному сайті краще не захоплюватися - це, по-перше, надає сторінці дисгармонійний вид і ускладнює читання, а по-друге, тягне за собою величезну кількість http-запитів, що сильно уповільнює завантаження сторінки.
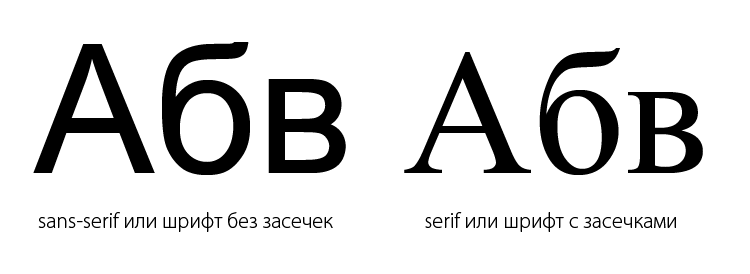
Serif і sans-serif. Теоретично, змішувати шрифти serif (з засечкой) і sans-serif (без зарубки) не рекомендується. Однак це - не канонічне правило, і на практиці веб-дизайнери застосовують таке змішання в різних цілях, наприклад, для отримання ефекту контрасту. Крім того, цілком допустимо використовувати для заголовка шрифт без зарубок, а для основного тексту - з засечкой. Можна робити і навпаки, проте існує думка, що зарубки дозволяють «чіпляти» погляд читача уздовж них, тому для основного тексту краще використовувати шрифти serif. З іншого боку, цей ефект стає негативним і ускладнює сприйняття тексту, якщо розмір шрифту занадто дрібний - це теж слід враховувати дизайнеру.
Font-face. Щоб веб-дизайнер не був обмежений у виборі списком стандартних шрифтів для сайту, була створена конструкція font-face:
@ Font-face {
font-family: 'PTSansNarrowRegular';
src: url ( "../../ fonts / PTN57F-webfont.eot");
src: url ( "../../ fonts / PTN57F-webfont.eot? #iefix") format ( "embedded-opentype"), url ( "../../ fonts / PTN57F-webfont.woff") format ( "woff"), url ( "../../ fonts / PTN57F-webfont.ttf") format ( "truetype"), url ( "../../ fonts / PTN57F-webfont.svg # PTSansNarrowRegular ") format (" svg ");
font-weight: normal;
font-style: normal; }
Ця конструкція дозволяє не тільки задавати параметри шрифтового сімейства (розмір, накреслення і ін.), Але і вводити в неї посилання на сам файл зі шрифтом. Тут, правда, є один підводний камінь: поки шрифт вантажиться, весь текст буде невидимий. Цей момент важливо враховувати для коректної роботи сайту на мобільних пристроях. Завдяки font-face стало можливе використання нестандартних шрифтів у веб-дизайні. Більшість сучасних браузерів підтримують цей вид гіперзв'язку. Якщо ж з цією конструкцією взаємодіє старіший браузер, він, як правило, відображає шрифтом за замовчуванням той текст, який введений нестандартним шрифтом.
Останнім часом в веб-типографике виникла тенденція до збільшення розміру шрифтів. Якщо раніше на новинних сайтах основним розміром шрифту, як правило, був 13 pt, то зараз набагато частіше зустрічається 15-16 pt. Прикладом тому можуть служити як рунетовського сайти, такі як Lenta, Ехо Москви, Яндекс-новини, так і зарубіжні - Instapaper, Readability, The Financial Times і т. Д. На всіх цих сайтах колишні шрифти розміром 12-14pt впевнено витісняються більшими 14 -16pt. Та ж тенденція торкнулася і розмірів шрифтів в заголовках - в середньому, вони збільшилися на 10 пікселів.
Створення сайту
Розкрутка сайту
підтримка сайту
Eot?
