- Як зробити рекламний банер самому
- Коли мені потрібно безкоштовно створити банер, я найчастіше використовую безкоштовний онлайн сервіс.
- У цій інструкції, як безкоштовно створити банер, я покажу Вам більш складний варіант, де в банері буде...
- Ось так можна безкоштовно створити банер онлайн.
- Після всіх моїх експериментів, як безкоштовно створити банер, ось, що в мене вийшло:
- 1. Це звичайний код банера:
- 2. Це ще один звичайний код банера, але тільки більш розширений:
- 3. Третій код банера:
- 4 і 5. Ці коди банера гарні для редакторів на форумах, якщо Вам потрібно до повідомлення або коментарю...
При створенні сайту нерідко виникає питання, як можна зробити банер для свого сайту. Що б кожен міг його завантажити як код і встановити на іншому сайті. У цій статті я розповім, як можна зробити простий баннер для вашого сайту. Я тут не буду торкатися таких тем, як намалювати просту картинку для банера або як створити флеш банер, так як це зовсім інша тема і вимагає більше інформації і написання ряду статей. Тому про це в подальшому, можливо, я і розповім, як це все робиться, як малюються картинки і як робиться gif або swf анімація. Ну а тут я просто скажу, що для створення, наприклад, простий картинки або gif анімації можна скористатися програмою Adobe Photoshop, на мій погляд, це дуже хороший варіант.
У цієї програми дуже широкі можливості для роботи з зображеннями і є можливість створення gif анімації. Ну а для створення флеш банера я можу порадити таку програму як SWiSH Max. У SWiSH Max дуже широкі можливості для роботи з флеш і gif анімацією. Так само SWiSH Max має багато інших достоїнств і в ній є вже готові шаблони флеш банерів, які ви можете використовувати.
Але про це як я вже і говорив вище, потрібно розповідати окремо. Тому повернемося до основної теми як створити простий банер для сайту.
І так для початку вам потрібно намалювати картинку для вашого банера, припустимо ви це вже зробили і розмістити її на сервері в інтернеті де, це не принципово, ви можете розмістити її там же де і сам сайт, а можна і зовсім в іншому місці. Головне що б до вашої зображенні був вільний доступ через інтернет. Наприклад, можна просто створити додаткову папку там же де і знаходиться ваш сайт, а в неї просто завантажити картинку для банера. Після чого потрібно написати посилання на цю картинку, (приклад: http://postcard.16mb.com/images/joomla_logo_black.jpg) тобто повний шлях до вашої зображенні. Після чого для того що б ця картинка виводилася на сторінці пишемо ось такий код
Пояснення до коду:
target = "Як повинен виконуватися перехід (_blank- перехід виконається в новій вкладці.)"
title = "Текст підказка при наведенні."
width = "400" - шірена банера в пікселях.
height = "80" - Висота банера в пікселях.
border = "3" - товщина обведення (бордюр) навколо картинки.
Ось за допомогою такого простого коду можна вивести як статичний банер, так і анімований (gif) на сторінку сайту.
Але для вставки флеш (swf) банера знадобиться код трохи складніше.
І тут при роботі з (swf) банерами є як свої переваги так і недоліки. При виведенні на сторінці звичайного флеш файлу в вигляді банера не вдається за допомогою коду html зробити робочу посилання для переходу при кліці по банеру. Такий код просто не працює. Тому потрібно робити відразу інтерактивний файл swf який буде сам при кліці перекидати по заданому адресою. З одного боку це перевага. Бо якщо ви раптом вирішили поміняти посилання цього банера на інші сторінки. То вам не потрібно просити всіх у кого варто ваш банер міняти посилання, ви можете просто створити інший файл для банера з такою ж назвою і замінити його у себе, а він автоматично буде довантажувати на всіх сайтах у кого варто код вашого банера. Але з іншого боку вам потрібно вміти працювати з флеш анімацією. Недоліки такого банера це те, що він не буде працювати в тих браузерах, які не підтримують флеш технології, хоча на сьогоднішній день флеш працює практично у всіх браузерах. Є тільки такі як наприклад опера або IE, в цих браузерах для того, що б флеш заробив правильно його потрібно для початку активувати.
Вітаю Вас друзі на блозі ««! У сьогоднішній статті розглянуто виготовлення рекламного банера своїми руками за допомогою безкоштовних програм.
Як зробити рекламний банер самому
У ИнфоБизнес для заробітку через Інтернет без реклами ніяк не обійтися, в тому числі і без банерної. Рекламні банери встановлюються на своїх і чужих блогах, а також на різних майданчиках банерної реклами. Для цих цілей використовуються рекламні банери різних розмірів і різного оформлення.
Якщо Ви заробляєте на партнерських програмах, на реселлінга, то як правило, рекламні банери різних розмірів йдуть з цими продуктами і блогеру залишається тільки встановити рекламний банер на сайт, або розмістити їх на біржах рекламних майданчиків. Але якщо Ви хочете рекламувати свій продукт, без власного банера не обійтися. Де його взяти? Є два шляхи:
- купити (замовити) банер на біржі фрілансу;
- створення рекламного банера самостійно.
Звичайно, купити за гроші просто, але це коштує грошей, а на початковому шляху роботи їх і так немає, спочатку гроші треба заробити. За створення рекламного банера самостійно беруться далеко не всі, лякає страх перед невідомістю, відсутність потрібних знань - хоча це дуже просто.
Зі мною були випадки, коли треба було виконати розміщення рекламних банерів партнерської програми на біржі Ротабан, але зробити я це не зміг через відсутність потрібних розмірів рекламних банерів (прикладалися в матеріалах банери інших розмірів). Про роботу на біржі Ротабан писалося в статті ««. Виходить, що для заробітку на партнерках свої рекламні банери теж потрібні.
Нагадаю, що рекламні банери на сайті бувають статичні і анімовані. Статичний банер являє собою просте зображення, на якому зазвичай є якась напис, анімований сам про себе говорить. Так ось зробити статичний банер зробити простіше простого будь-якому новачкові і в даній статті ми цим займемося. Варіантів для виготовлення статичних банерів безліч, але ми на прикладі розглянемо досить простий варіант, причому із застосуванням безкоштовних програм.
Отже, для виготовлення рекламного простого статичного банера нам потрібен графічний редактор, він може бути простим типу стандартної програми Paint до всім відомого Photoshop. У нашому випадку створення рекламного банера виконаємо в графічному редакторі Pixlr, мені ця програма подобається, це по суті онлайн фотошоп , Але набагато простіше в користуванні.
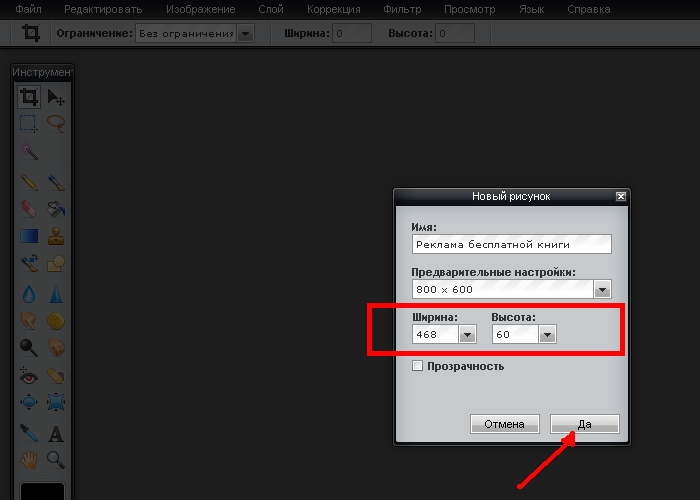
Отже, починаємо! Спочатку нам треба визначитися, який розмір банера нам потрібен. Далі заходимо в онлайн програму Pixlr (як це зробити, детально показано в статті ««. Заходимо всередину програми і натискаємо «Створити новий малюнок». У формі встановлюємо розмір майбутнього банера, в нашому випадку 468х60 і натискаємо «Так».

Тепер поле майбутнього банера можна залити потрібним нам кольором і зробити написи. Як це зробити було детально розглянуто в попередній статті ««, де ми робили картинки для статей блогу.
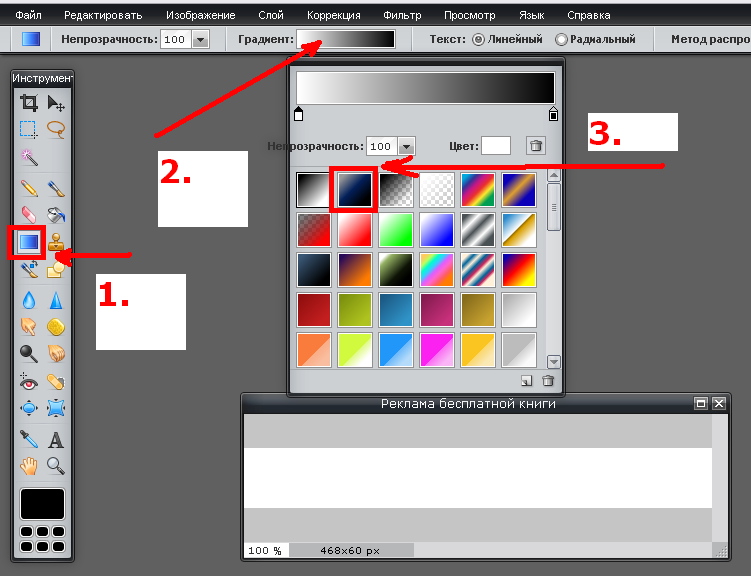
У даній статті ми усложним собі задачу, замість звичайної заливки поля банера, використовуємо режим «Градієнт», заливка буде зроблена зі змінною інтенсивністю забарвлення, зображення буде виглядати симпатичніше. Для цього в лівій панелі інструментів програми Pixlr, вибираємо режим «Градієнт» (дивіться скрін) - дія 1. У верхній частині вікна з'являється смужка «Градієнт», натискаємо на неї - дія 2, відкривається вікно вибору квітів, вибираємо потрібну нам градацію кольору - дію 3.

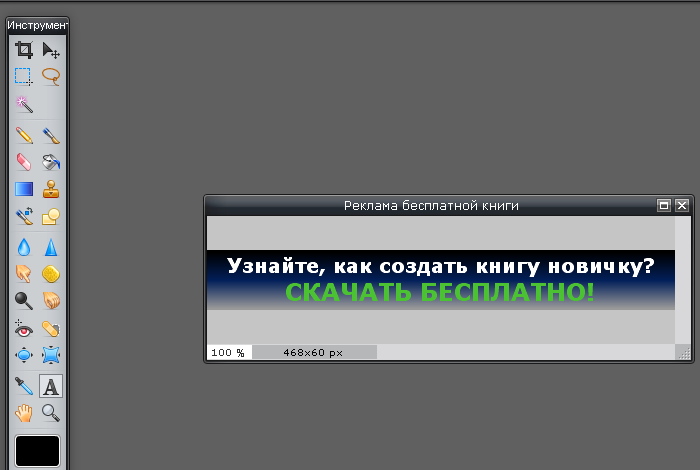
Тепер мишкою встановлюємо курсор в середній частині майбутнього банера і переміщаємо вгору, вниз або вправо, вліво. Експериментальним шляхом отримуємо потрібну градацію кольору.
Тепер можна накласти зображення, а також написати текст будь-яким кольором і розміром (як це робити показано в статті ««).

З метою розміщення рекламного банера на своєму або чужому блозі, потрібно створити ще html код отриманого банера. Робиться це дуже просто, також, як розміщуєте картинку на блозі (наприклад, в сайдбарі). Отже, використовуємо шаблон коду:
target = "_ blank"> Адреса картинки банера на блозі »width =» 468 "height =" 60 "border =" 0 ">
де width - ширина створеного банера;
height - висота;
Вказувати ці параметри не обов'язково, але краще вказати їх, інакше при збої елементи банера можуть відображатися некоректно. Щоб уникнути відображення синьої рамки навколо банера, потрібно відобразити border = "0".
Тепер в вищевказаний шаблон вставляємо ту посилання, куди вона повинна вести відвідувача. У моєму прикладі це.
Тепер треба отримати адресу картинки на блозі. Для цього отриманий банер, а це картинка, розміщуємо на блозі в папці мультимедійні дані і беремо звідти посилання. Якщо Ви не знаєте, як це зробити, рекомендую подивитися статтю «», там все докладно показано - розміщення картинки і отримання посилання.
PPS У даній статті багато говорилося про заробіток на партнерках, це відмінний вид доходу, особливо для новачків. Якщо у Вас поки не виходить багато заробляти, раджу завантажити безкоштовний курс «» від професіонала з великої літери в області заробітку на партнерках. Можна також пройти навчання по темі ««, що дозволить почати заробляти вже в процесі навчання.
Друзі, на блозі створений каталог інфопродуктов. Ви можете зайти на, вибрати потрібну тематику, а далі вибирайте потрібний курс, книгу, вибирайте те, що Вам потрібно!
Отримуйте нові статті блогу прямо собі на пошту. Заповніть форму, натисніть кнопку "Підписатися"
Вітаю Вас, шановний читач. Швидше за все Ви знайшли цю статтю за допомогою пошукової системи , А це означає, що мені не потрібно Вам розповідати, що таке банер і навіщо він потрібен, Ви і самі це прекрасно знаєте, а в першу чергу Вас цікавить, як і де можна легко і безкоштовно створити банер.
Ви готові почати безкоштовно створювати банер? Отже, приступаємо.
Коли мені потрібно безкоштовно створити банер, я найчастіше використовую безкоштовний онлайн сервіс.
І зараз я покажу Вам, як я створюю банер для просування моєї партнерської посилання компанії в новому сервісі контекстної реклами Madvertising.
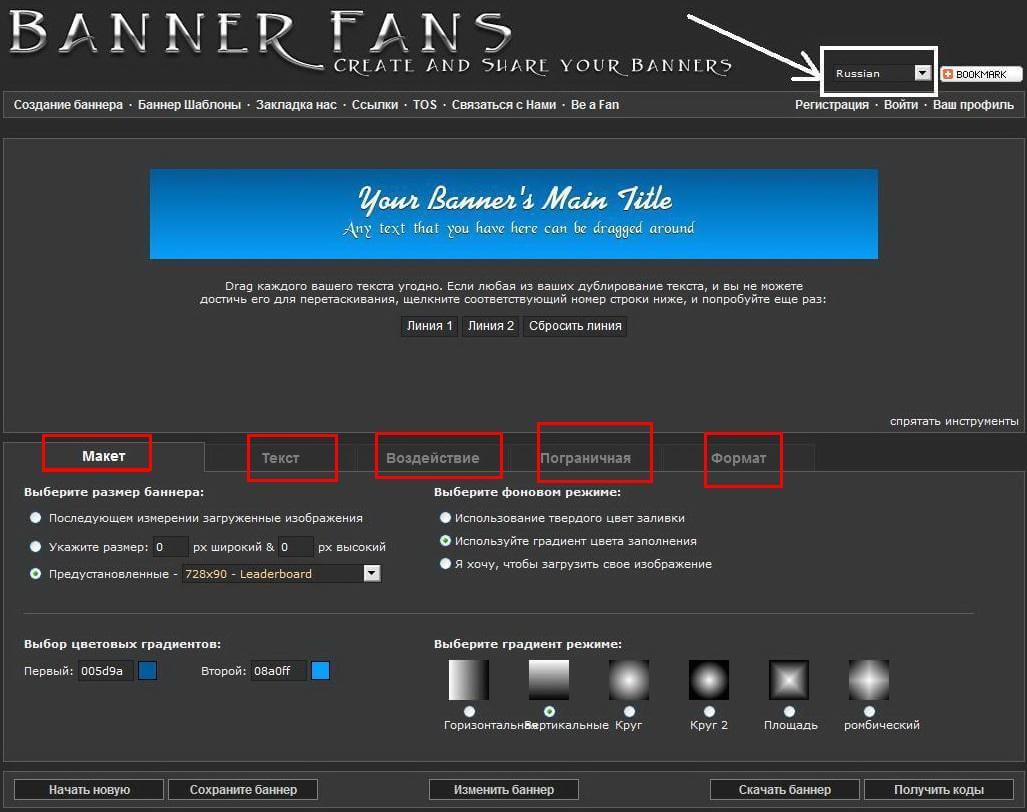
Відкриваю сторінку BannerFans:
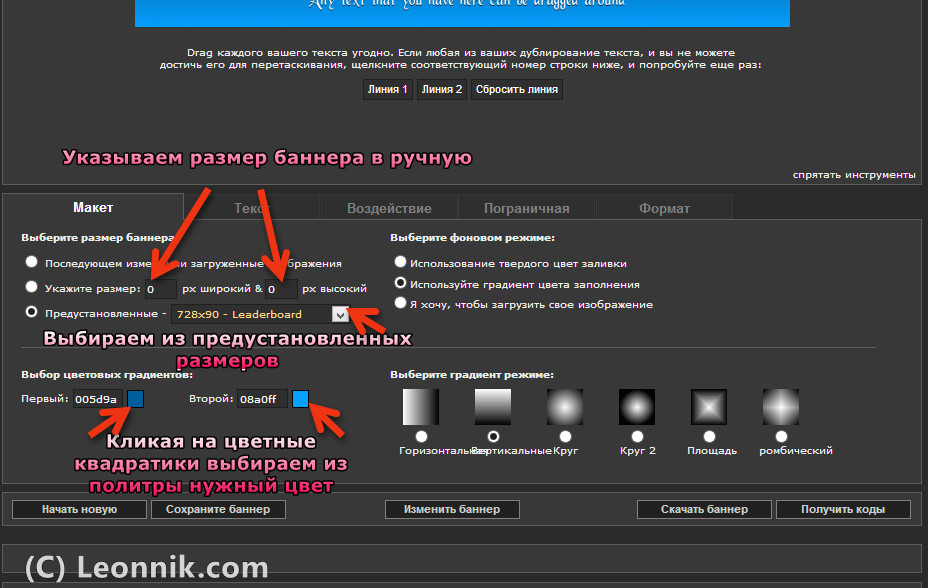
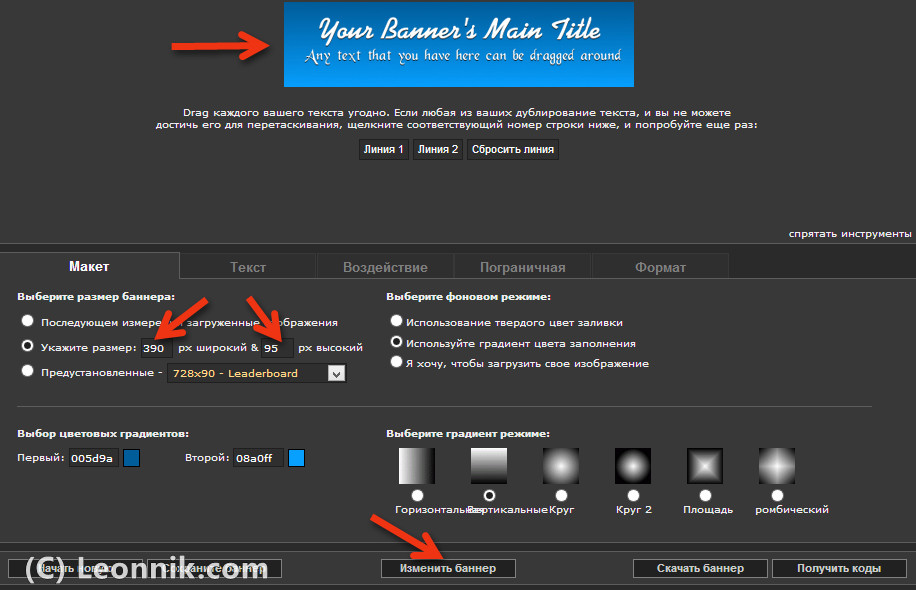
У правому верхньому кутку сторінки, вибираю російську мову, так як переклад автоматичний, він трохи кривувато, але зрозуміти, що і як потрібно робити, безкоштовно створюючи банер, не складно. У верхньому блоці я завжди бачу результат змін створення банера. Після кожної зміни я натискаю на кнопку Змінити банер і дивлюся, що вийшло. У нижньому блоці сторінки BannerFans є панель інструментів з вкладками.
1. Вкладка Макет відповідає за зовнішній вигляд створюваного банера: його розмір, колір фону, тут можна завантажити свою картинку, картинка може бути як за розміром всього банера, так і його окремої частини, а для іншої частини банера можна підібрати колір фону і т. д.
Якщо я створюю банер, на якому тільки текст, то я вибираю його розмір з попередньо встановлених або сам прописую його розміри, а нижче вибираю колір фону і градієнта, якщо мені потрібно, щоб фон банера був одного кольору, я ставлю крапку в рядку Використання твердого колір заливки і Вибір настройки колірних градієнтів зникає, залишається тільки настройка одного кольору фону.

У цій інструкції, як безкоштовно створити банер, я покажу Вам більш складний варіант, де в банері буде присутній не тільки текст, а й картинка.
Зображення не на весь банер (це простіше), а на частину створюваного банера.
Для створення банера в сервісі контекстної реклами madvertising я вибрав специфічний розмір банера 390 × 95, такого розміру немає в встановлених розмірах BannerFans, значить мені потрібно вказати його вручну.
Для цього я встановив точку Вказати розмір, написав розміри по ширині і висоті, і нижче натиснув на кнопку Змінити банер. У верхньому вікні дивлюся результат зміни створюваного банера.

Далі мені потрібна картинка, яку я роблю з логотипу компанії ParadoxCash, така симпатичне звірятко. Для банера мене в першу чергу цікавить розмір картинки по висоті 95 пікселів, ширина картинки не так важлива.

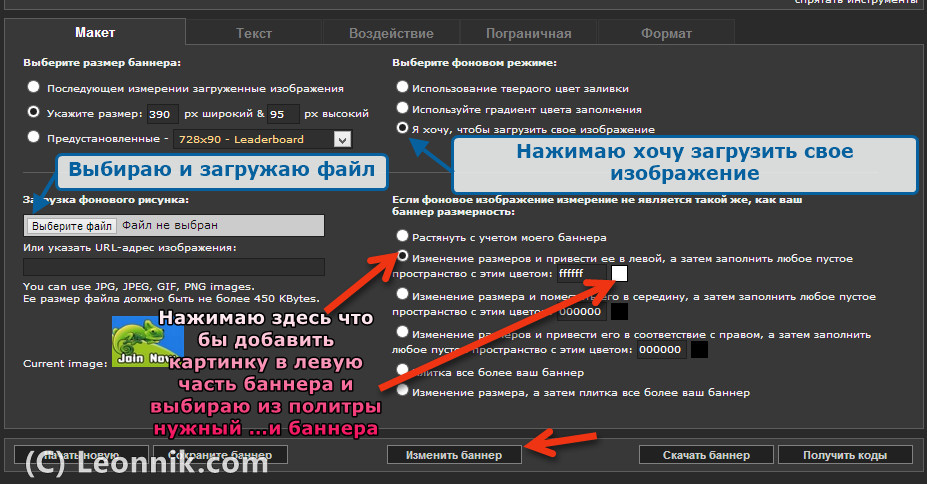
Картинка готова, вибираю пункт Я хочу, щоб завантажити своє зображення. Після цього справа, там, де вказував в ручну розміри банера, настройка змінилася автоматично, включився пункт Подальша оцінка завантажені зображення, так як мені це не потрібно, знову вмикаю пункт Вкажіть розмір.
вибираю і завантажую картинку, як Ви бачите на скріншоті, ця картинка з'явилася під формою завантаження. Картинки повинні бути в форматах JPG , JPEG, GIF, PNG і не більше 450 KB.
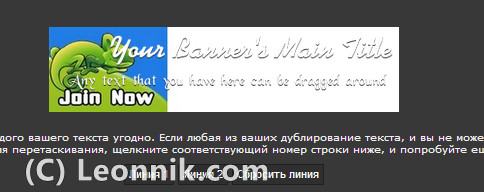
Після цього натиснувши на пункт Зміна розмірів і привести її в лівій, а потім заповнити будь-який порожній простір з цим кольором я налаштовую, щоб картинка встановилася в ліву частину банера і, клікнувши на квадратик кольору фону, вибираю з палітри, потрібний мені колір фону, я вибрав білий (ffffff). Після цього натиснув на кнопку Змінити банер і побачив, що вийшло.

Ось так можна безкоштовно створити банер онлайн.
Розмір вибрав, картинку вставив, фон решти банера встановив, тепер потрібно написати рекламний текст, щоб зацікавити людей.
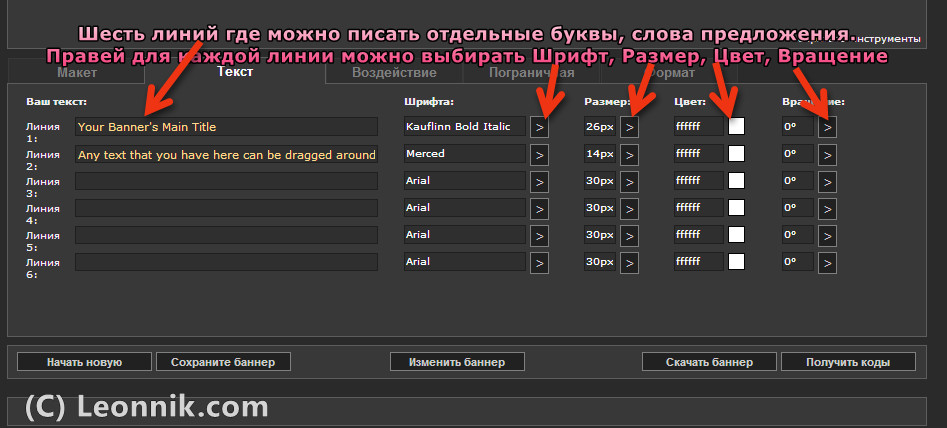
Для цього переключаюсь з вкладки Макет на вкладку Текст. Тут я бачу шість ліній, в яких можна написати пропозиції, слова або навіть окремі літери, якщо потрібно. Для кожної лінії можна вибрати окремий Шрифт, Розмір Шрифту, Колір і Обертання. Щоб не заважали, у другій лінії видаляю слова, а в першій пишу свій текст, вибираю шрифт, розмір колір.
Натискаю на кнопку Змінити банер і дивлюся на результат створеного банера. Подобається, не подобається, міняю що хочу, не забуваючи після кожної зміни натиснути на кнопку Змінити банер і подивитися, що у мене вийшло. Якщо мені потрібно перемістити текст по банеру, я захоплюють його лівою клавішею мишки і перемістити в потрібне місце.
На цьому етапі створення банера, я можу відкрити вкладку Вплив і встановити для кожної лінії свої ефекти: Тінь, Відстань, Колір і т. Д. А можу вибрати без ефектів (No shadow) не забуваючи натискати на кнопку Змінити банер і дивитися, що виходить . У вкладці Прикордонна я можу вибрати і налаштувати вид рамки банера.
Так як я створюю банер з текстом на англійській мові , То для мене в сервісі BannerFans величезний вибір шрифтів, коли я роблю банер на кирилиці, то вибір шрифтів обмежений, подивіться самі, кирилиця добре відображається, коли я, натиснувши на вибір Шрифту, вибираю шрифти з сторінки Stock (Arial, Impact і ін. )
Всі інші шрифти замість кирилиці показують квадратики (правда, я все не пробував). Після того як написав і налаштував слова в першій лінії, роблю те ж у другій (а якщо потрібно, то по черзі і з іншими лініями тексту).

Після всіх моїх експериментів, як безкоштовно створити банер, ось, що в мене вийшло:

Не знаю, як Вам, а по-моєму, нічого собі так, нормально виходить, головне зрозуміло, що пропонує цей банер людям, які його побачать.
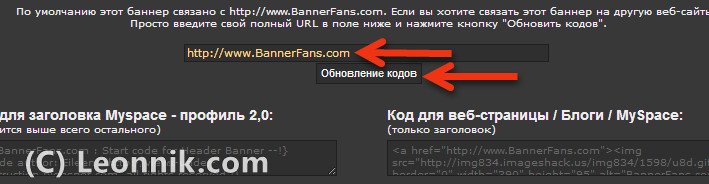
Банер створений, заходжу у вкладку формат і вибираю в якому форматі мені потрібен банер (я вибираю GIF, так як далі буду безкоштовно створювати анімований банер ) Тепер його можна завантажити на комп'ютер натиснувши на кнопку Завантажити банер або Отримати коди банера (за замовчуванням в кодах вказано посилання на BannerFans, щоб замінити її, потрібно в верхньому полі прописати посилання на свій сайт або партнерську посилання).

У висновку безкоштовного створення банера, давай трохи поговоримо про код створеного банера, якщо Ви вибрали варіант, "Отримати коди"
1. Це звичайний код банера:
Як і написано прекрасно працює для сайтів блогів і т.д.
Але, як Ви бачите в код потрібно внести зміни. Наприклад, якби я зробив, цей банер для цього сайту і цієї статті, код банера був би таким:
І скоріше за все створивши банер, я скачав би його на комп'ютер і після, завантажив би його в бібліотеку медіафайлів мого сайту і посилання на зображення в коді змінив з "http://imagizer.imageshack.com/img538/3716/RTY2iI..jpg
Ось остаточний варіант мого коду банера:
Зараз Ви бачите тільки код банера, так як я написав його в візуальному редакторі мого сайту, якби я переключився на текстовий (HTML) редактор і написав, цей код, Ви побачили б такий банер:

Переключився назад в редакторі і бачимо вже не код, а сам банер.
2. Це ще один звичайний код банера, але тільки більш розширений:
Тут Ви самі бачите, що додані додаткові описи за шрифтом, кольором, розміром тексту. Цей код так само добре працює для сайтів, блогів, як власне кажучи і написано на сайті BannerFans.
3. Третій код банера:
http://imagizer.imageshack.com/img538/3716/RTY2iI.jpg
Це просто посилання на зображення створеного Вами банера, яке зберігається за даною адресою. Це зручно, коли Ви наприклад користуєтеся сервісом обміну показів банерів і там потрібно для запуску показів банера, заповнити два рядки:
- Перша це адреса на який будуть переходити люди при кліці на банер (зазвичай це партнерська посилання)
- Другий рядок, це адреса, де зберігається картинка Вашого банера.
4 і 5. Ці коди банера гарні для редакторів на форумах, якщо Вам потрібно до повідомлення або коментарю додати Ваш банер, скористайтеся, цими кодами попередньо змінивши посилання BannerFans на Ваші.
Ось, власне кажучи по кодам створеного безкоштовно Вами банера і все.
Як написав вище, далі я хочу безкоштовно створити банер анімований, для цього я створив два банери в форматі GIF з різним текстом і скачав їх на комп'ютер. І в наступній статті я розповім Вам як безкоштовно створити анімований банер з допомогою іншого безкоштовного онлайн сервісу по створенню банерів.
Рано чи Пізно КОЖЕН початківець веб дизайнер або власник сайту приходити до думки про ті что Йому необхідна якісна и красива реклама сайту. Для цього існує Чима можливий та ІНСТРУМЕНТІВ. Альо мабуть самим традіційнім и дієвім способом такой реклами (розкрутки) сайту є - банерна реклама. Але тут виникає питання, а як зробити банер для сайту самостійно, так як на початковому етапі бюджет сайту сильно обмежений, і тому не кожен власник готовий заплатити фрілансерам за виготовлення банера. Виявляється, зробити банер для сайту не таке вже й складна справа і дуже близьке за технологією з таким процесом як зробити шапку для сайту, при цьому ми ведемо мову про статичному банері.
Отже, приступимо, як зробити банер для сайту. Для цього нам знадобиться програма «Фотошоп», причому немає необхідності гнатися за найсучаснішими версіями, для нашої мети цілком підійде і фотошоп 6-й версії. До речі хто не знає, як зробити фонове зображення для сайту, а так само шапку для вашого сайту може так само скористатися даною програмою для цих цілей.
Для того, щоб дати відповіді на питання для сайту, необхідно відкривши програму створити наш банер точніше його основу. При цьому слід пам'ятати, що стандартні банери мають кілька типорозмірів. Як правило, на сайтах застосовуються банери 468х60, 120х120, 100х100, а так само 88х31. Розглянемо варіант виготовлення банера з розміром 468х60.
Після того як відкрили програму натискаємо вкладку «файл» - «новий». Після в вікні прописуємо розміри (висоту 60 і ширину 468) при цьому обов'язково переконайтеся в тому, що одиницями виміру є пікселі. Дозвіл ставимо на значення 150 пікселів на дюйм, і вибираємо прозорий фон.
Далі необхідно на нашому банері розмістити картинку і текст. Але для початку заллємо наш банер потрібним вам кольором. Для цього зліва в панелі інструментів виберіть інструмент заливка, але перед цим обов'язково виберете необхідний колір (клацаємо лівою кнопкою по верхньому квадратику кольоровості і в палітрі вибираємо необхідний вам колір). А ось тепер можна використовуючи заливку зафарбувати фон банера в обраний колір.
Тепер розмістимо картинку на банері. Для цього спочатку визначитеся з картинкою, яку будете розміщувати. Бажано що б вона представляла не складну фігуру і була якщо не логотипом, то максимально схожою на нього (хоча багато що залежить від завдань які стоять перед банером). Після того як картинку вибрали, до речі, вона повинна мати розширення або jpg або gif, відкриваємо її в фотошопі. Після цього підганяємо розмір картинки під наш банер. Для цього в основному меню вибираємо вкладку «зображення» - «розмір зображення». Після чого у вікні, необхідно задати висоту картинки в 60 пікселів при цьому обов'язково повинна стояти галочка в полі «зберігати пропорції». Якщо ж зображення має свій фон, то попередньо його необхідно вирізати і вставити в нове зображення з прозорим фоном. Після того як розмір підігнали вибравши інструмент переміщення перетягуємо зображення на наш банер і розміщуємо там в необхідному нам місці.
Тепер нам необхідний текст. Для цього вибравши інструмент «текст» вписуємо необхідну нам фразу і розміщуємо простим перетягуванням по картинці як нам необхідно. Після цього залишається вибрати в меню «зберегти для web» (зберегти як) і при збереженні вибрати формат зображення jpg.
Але багатьом банера з текстом буває мало бажано, що б це був банер посилання. Як зробити посилання для свого банера і зв'язати їх. Для цього необхідно на сайті який розмістить ваш банер написати наступний код (це можна зробити і в типу дрімвевер). для того щоб визначити "URL БАНЕРА" необхідно знати як додати банер на сайт і куди.
Під і все ваш банер готовий і тепер ви не задаєте собі дурне питання як зробити банер для сайту. До речі використовуючи банери, але не статичні, а засновані на флеш-технології можна помітно урізноманітнити сторінки вашого сайту і надати йому вигляд типу як красиві флеш сайти.
Січ 26 2014
Маленька людина може зробити багато чого.
Доброго часу, читачі мого!
Нещодавно я розповідав про створення. А цю статтю я присвячую створенню банерів.
Створення банерів знадобиться для проведення рекламних компаній.
Такий банер ви бачите в лівому кутку моєї статті.
Якщо вас цікавлять покупка і продаж статей, а також перевірка їх на плагіат, сміливо клікайте по банеру.
Ви, напевно, коли-небудь задавалися питанням «Як зробити банер самому, безкоштовно, без знання коду HTML, фотошопа і інших проблем.»
Сьогодні я постараюся гранично ясно, без води розповісти і показати Вам як зробити банер самому?
Для створення банерів можна використовувати онлайн генератори банерів, в яких можна внести свій текст, вибрати шрифт і колір, фон або його зображення, і отримати код банера.
Потім Ви можете розташувати цей код в будь-якому місці Вашого сайту або блогу.
Тут я перерахую кілька генераторів для створення банерів, а Ви подивившись можливості кожного, виберіть для себе найбільш зручний і красивий:
- - є можливість перекладу на російську, вибравши мову у верхньому правому куті.
Використовуючи всі наявні у генератора інструменти, Ви можете отримати пристойний банер і абсолютно безкоштовно.
П'ять кроків відділяють Вас від готового банера. На скріншоті в червоних прямокутниках виділені ці ж п'ять кроків.
У першому - вибираєте макет банера, задавши йому розмір, заливку фону, із застосуванням градієнта кольору.
У другому - вибираєте шрифт (для російських букв вибираєте Stock), його розмір, колір букв, поворот тексту.
У третьому кроці задаєте тінь для тексту, його товщину і яскравість і колір.
У четвертому - задаєте формат рамки, її кольоровість, яскравість і товщину ліній.
У п'ятому кроці вибираєте формат файлу - .jpg; .gif; .pnd - від цього залежить розмір і якість зображення вашого банера. 
Роблячи кожен крок натискайте на кнопку «Змінити», щоб бачити ваші кроки на екрані і своєчасно вносити зміни.
Добившись необхідного результату, отримаєте код свого банера і встановіть на своєму сайті або блозі.
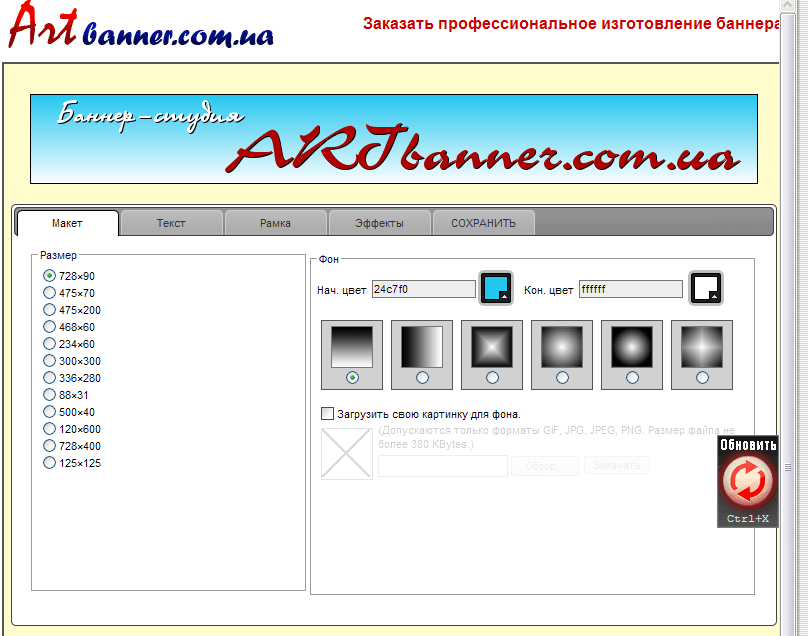
- - російськомовний генератор, чимось схожий на попередній. Тут також потрібно пройти п'ять кроків і отримати код банера.

Використовуючи всі можливості генератора, можна створити банер самому, без знання кодів програмування і навичок фотошопа.
- - англомовний генератор, платний. Але якщо Ви уважно подивитеся, то в третьому ряду є шаблони для створення банерів безкоштовно. На скріншоті показано в червоному прямокутнику.

Клацніть по банеру з солдатиками, і перед Вами відкриється сторінка, на якій Вам запропоновано вибрати банер з 54-х шаблонів.
Ви готові почати безкоштовно створювати банер?

