- 11 жовтня пройшла лекція арт-директора студії Vintage Web Production Ольги Шевченко , Присвячена...
- 2018 рік
- За ким стежити
11 жовтня пройшла лекція арт-директора студії Vintage Web Production Ольги Шевченко , Присвячена трендам веб-дизайну і Діджитал в 2018 році. Ольга є членом журі Awwwards і кожен день переглядає сотні нових сайтів, розроблених агентствами і дизайнерами з усього світу. Це дозволяє їй відстежувати новинки і тенденції веб-розробки та дизайну. Ми записали головні месиджі лекції, а з повною версією ви можете ознайомитися з засланні . підсумки 2017
Думаю перед тим, як почати аналізувати 2018 рік, слід згадати, що нового в інтернеті з'явилося в 2017. Україна активно розвивається, але все ще відстає від ключових гравців ринку і за рівнем технологій, і за якістю дизайну. Тому якщо нам в наступному році вдасться впровадити хоча б частину трендових напрямів світового Діджитал з 2017 року, це буде вже величезним успіхом.
велике меню
Це було трендом. Для багатьох це must have. А зараз вже є ті, хто вважає це моветоном. Після появи бургерів все почали ховати меню під одну кнопку, що викликало багато суперечок. Але ці три смужки були самої червоною зоною на теплової карті використання сайту, яку ми склали після дослідження поведінки користувачів. Але в підсумку після кліка на бургер на сторінці з'являлася маленька плашка з розділами сайту, яку ховати навіть не було сенсу.
Тому в 2017 з'явилася велика меню, на яке виділяється не плашка збоку, а цілий екран. Принцип такий: якщо ви щось ховаєте, то зробіть так, щоб воно красиво знаходилося і відкривалося. Щоб після того, як користувач знайшов меню, він був більш задоволеним, ніж очікував.
Велике меню. сайт radioaktivefilm.com
Зараз велика меню стало фетишем світових студій, як раніше була сторінка 404. Дизайнери почали придумувати в ньому композицію елементів, додавати Ховер і додаткову інформацію. Воно не тільки додає естетики сайту, але і за рахунок розмірів розширює функціонал.
Fashion-ефекти
Ґлітч, морфинг, геометрія, вибух кольору, мінімалізм. Ми з Дашею Шаполовалой, ідеологом Mercedez-Benz Fashion Week у Києві, обговорювали тенденції в моді, а я розповідала про нові віяння в інтернеті. І ми знайшли спільні риси в абсолютно різних сферах.
сайт Camper вдало проілюстрував використання морфинга, тому що вони виходили із завдань і специфіки бренду. Ефект, коли людина перетікає в черевик, створює асоціацію образу з одягом. «Ага, я схожий на ось цього хлопця. Він носить ось такі черевики. Швидше за все, вони і мені підійдуть ». Таким чином, ви не тільки робите сайт більш живим, але і створюєте смислове зв'язку між елементами. Раніше морфинг було складно зробити, але зараз в бібліотеках є готові скрипти.
Приклад морфинга. сайт camper.com
Відносно ламаної геометрії. її використовував Nike в своєму каталозі при перегляді моделей взуття. Якщо провести паралелі, то можна помітити, що схожі прийоми використовувалися на тижні високої моди. Асиметричність форм, нашарування різних структур, мерехтіння тканин. Звідси назва - fashion-ефекти.
Але UI-дизайнерам раджу відпрацювати навички режисури, щоб знати, де додати «вау», де трохи заспокоїтися. Перенасичення такими ефектами робить сайт важким і стомлює.
Brand in lifestyle
Бренди переходять в інше, живе взаємодія з аудиторією. Дизайн повинен пристосовуватися. Раніше для створення гарного каталогу досить було якісного фотопродакшена, пост-продакшена. Сфотографовано, розмістили, вистачить. Але вже недостатньо просто розмістити гарне відео на Лендінзі. Потрібно все асоціювати з емоціями. Ця заява добре підтверджується успіхом продажів через Instagram. Ви бачите красиве пальто на дівчині і закохуєтесь. Вам здається, що ви купуєте пальто. Насправді, ви купуєте цей образ дівчини в ньому.
Зараз під колекції одягу запускаються окремі невеликі промо-сайти. приклад з Lacoste . Тональність кампанії - легкість, легкість. Це настрій і передається візуально. Ви буквально парируєте між предметами одягу. Природно, потім ви перейдете на вподобану модель, і вас переводять на класичний e-commerce. Але притягує вас не він, а ця асоціація легкості в одязі і в стилі життя.

Скріншот з сайту Lacoste.
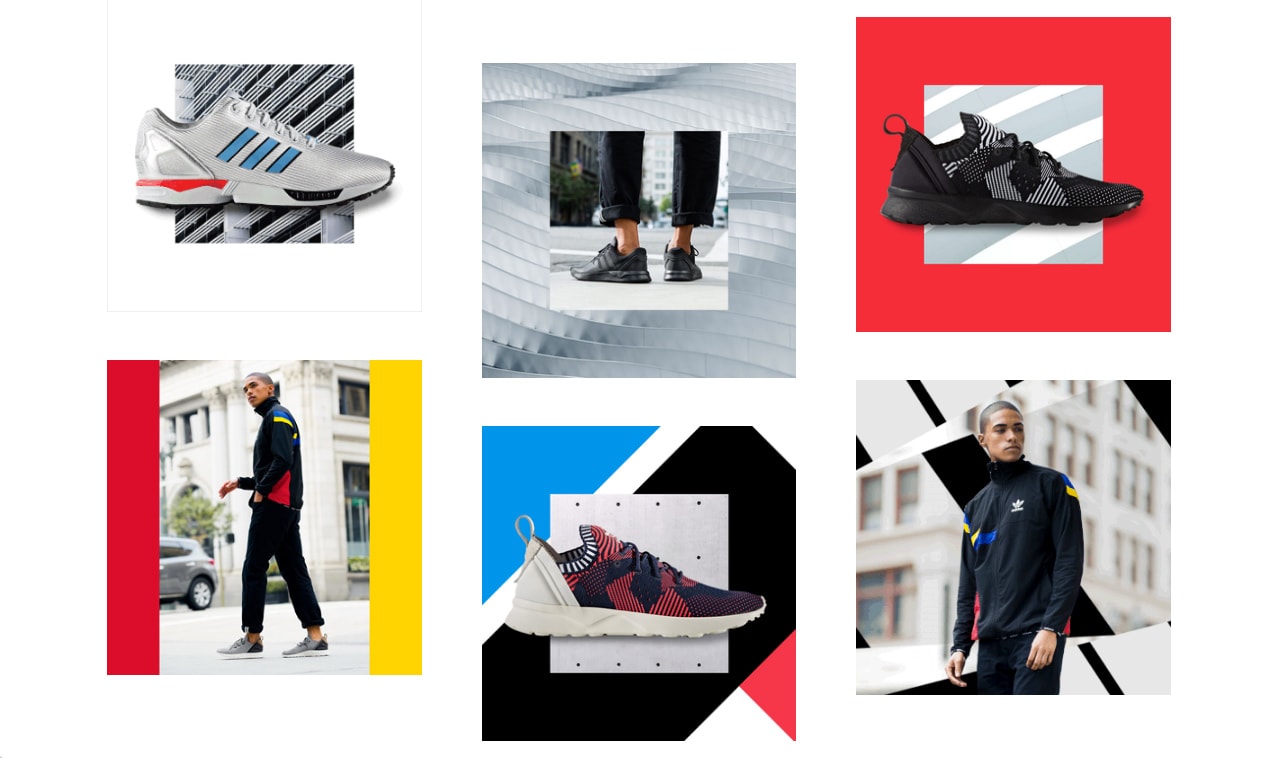
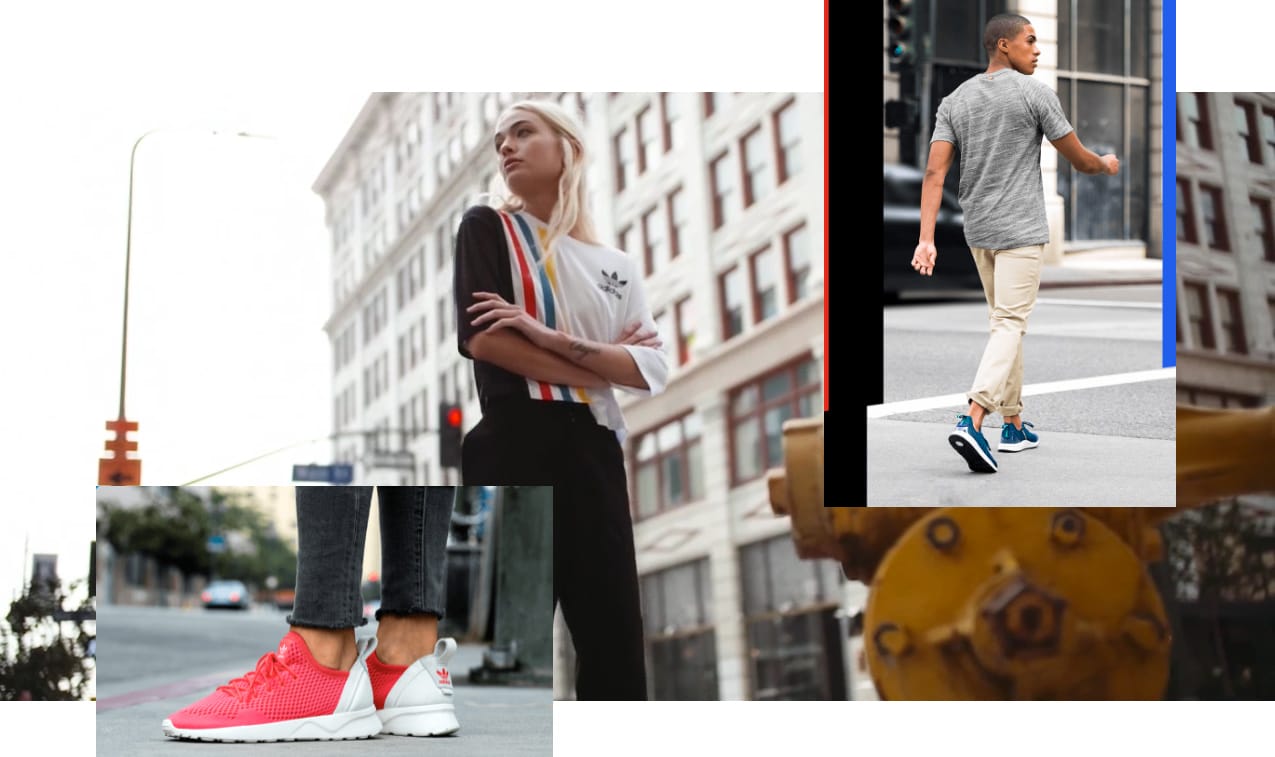
Інший приклад. Adidas запустив нову колекцію. Вони відразу почали асоціюватися з новими паттернами і квітами. Але найкрутіше - скролл вниз. Комбінація рваною верстки, відео та фото. Акцент йде з взуття на людей і їх відчуття в одязі. І якщо самі кросівки вам, може, і не сподобалися спочатку, то після того, як ви побачите їх в русі, динаміці, відчуєте емоційно, можливо, і захочете.


Скріншоти з сайту Adidas.
Storytelling
Був, є і буде. Правда, змінює форму.
У 2017 році було дуже багато відео сайтів. Зі сценаріями, акторами. Тобто придумалася допмеханіка. Але відео важке, дорого робиться і довго вантажиться. Почали придумувати обхідні шляхи.
Сайт Bear Grylls. Так, по суті історія розповідається суцільним сухим текстом. Але раніше подача кейсів на сайті була класичною, по сітці, з іміджевої фоткою, коротким описом і переходом на іншу сторінку. Тут текст йде суціль, без сітки. Якщо вас чіпляє меседж, ви натискаєте на фразу і переходите по посиланню. Звичні 3-4 колонки вже набридли. Правда, і такий підхід можна застосувати не всюди, але щоб виділитися, можна спробувати.
Новий варіант подачі тексту на сайті Bear Grylls
Content is a king
Still. Зараз мало чого дивуєшся на Awwwards, тому що сайти по суті зроблені всі на одних технологіях. У кого-то краще оптимізація, у кого-то вага. Але контент - це те, на чому не можна економити, то, що відрізняє ваш сайт. Наприклад, якщо спочатку ви покажете клієнту сайт з крутими фотками з фотобанків, а потім клієнт внесе наявні далекі від ідеалу зображення, все зміниться.
Weathsimple - інвестиційна компанія, яка розповідає про свої послуги і пропонує пакети. У хлопців був просто текст. Але вони намальовані під нього 3D-ілюстрацію, яку ще можна зааніміровать. Придумали персонажа - монетку. За Скролл вона переходить на інші екрани і з нею щось відбувається. Вони розбавляють текст діаграмою, таблицями. А будь це стічне фото, можливо, не так цікаво було б читати. У них меседжі доповнені графікою, щоб їх було легше сприймати. В кінці - відмінний прийом. Монетка падає, нібито у вашу кишеню. У вас підсвідомо відкладається «Ви стаєте багатшими». Чудовий сайт.
Приклад того, як "контент вирішує" на сайті weathsimple.com
Так, всередині розбиратися з усіма пакетами не так просто, потрібно вникати. Але головна сторінка виступає іміджевої. Її мета - зачепити відвідувача, змусити його заглянути всередину.
3D
Я вважаю, що front-end зараз сама швидко розвивається сфера. Тому якщо у вас є друг фронт-ендер, який нишпорить все технології і яким не лінь копатися в новинках кожен день, бережіть його. Розбиратися в усій сфері неможливо. Якщо дизайнери ще можуть освоїти максимум ТУЛЗ, то front-end оновлюється щомісяця. 3D-шники - це люди, яких потрібно забирати до себе, працювати і нікому не віддавати.
Завантаження відео на сайті потрібно довго чекати. Його потрібно правильно перетиснути. І все одно є допустимий мінімум, нижче якого зробити не вийде.
А в 3D завантажив один раз - і гуляєш вільно по сайту. У ньому можна гратися з текстурами. Для деськтопной версії можна показувати дизайн, насичений ефектами, а для мобільного робити версію простіше.
A world with no heros. Сайт-гра. Бігаєш по Болівії, граєш в наркокартель. У нього окремі маркетингові цілі, поговоримо про виконання. Все дуже деталізовано. Якби зробили у вигляді відео, вийшло б дуже дорого. А так ви взяли 3D-шника, який за місяць виконав роботу. Простіше, дешевше, менше важить. Ви ходите по сайту, виконуєте місію, вам приходять повідомлення про пересування - все красиво.
На мобільній версії, правда, немає такої деталізації, але теж працює. І це не гра, це сайт вже. Головне, що вантажиться за один раз. Зараз завантаження сторінки ніхто не буде чекати 30 секунд. 3-5 максимум. І дизайнеру потрібно пам'ятати про це, вибираючи зображення, формат відео, ефекти та інше.
WEBGL, Unity
Не факт, що швидко дійде до України. Все ж у нас не той рівень розробників і технологій поки.
Але хороший приклад використання технології показаний на промо-сайті для фільму «Людина швейцарський ніж». Фільм трохи артхаусний. Але суть в тому, що людина опинилася на безлюдному острові і його єдиною «компанією» стає ... труп. Який іноді видає звуки, дивно рухається і виконує рендомние штуки. Загалом, напхали персонажа якимись містичними особливостями.
хлопці Watson / DG , Зловили свою нішу. Вони роблять сайти для фільмів, що вийшли в прокат. Такий собі пост-продакшн. Для цього фільму вони зробили сайт з персонажем цього трупа. Його можна теж смикати, тягати, куди хочеться, рухати. Потім випадають повідомлення: «Набери слово, він почнеться вибухати». Це теж не гра. Це сайт. І це початок 2017 року.
Промо-сайт серіалу «Людина-швейцарський ніж»
VR & AR
У 3D можна зробити круто і швидко. Але все рендерится тиждень. Тобто, все готово, у вас одна правка - + 1Тиждень. Ми почали пробувати VR. Рік тому це було дуже складно. Для додатка потрібно було підтвердження на App Store і Google Play і ще багато нюансів. Але з березня 2017 цього вже не треба робити. Можна просто зайти за посиланням на сайт і все.
Ми розробили для клієнта з Майямі VR-іграшку для сайту. Аудиторія - мільйонери. Вони не користуються комп'ютерами. Ось взагалі. Тільки мобільний телефон, максимум - планшет. Ми подумали, що може зацікавити в інтернеті нудьгує мільйонера, який приїхав на відпочинок з молодою дружиною? І створили іграшку - VR теніс . Можна пограти самому або підключити партнера з окулярами. І це все через сайт, а не додаток. Є нюанси з браузером, але все працює.
Konterball - приклад VR-гри, побудованої на веб-платформі
І це є тільки для мобільних версій. Взагалі, мобільні сайти - окремий тренд. Якщо раніше у сайту могло не бути мобільною версією, то зараз є сайти без деськтопной.
Україна на Awwwards
- Україна на період середини вересня подала 39 номінантів.
- Отримали 25 honorable mentions - це щось подібне до призу глядацьких симпатій. Теж вважається авторитетної нагородою в оцінці сайту.
- 4 нагороди "Site of the day". І це добре, тому що в минулому році було 2.
- Також у нас збільшилася кількість суддів від України - їх уже 4.
2018 рік
інтерактивний скролл
Курсор у нас позначається стрілкою. Вона або перетворюється в палець для клікання, можуть з'являтися Ховер. Зараз курсором може бути елемент. Під ним висвічується перехід на сторінку. Під ним можуть змінюватися елементи або вступати у взаємодію з курсором.
Cайт Volcan - улюблений приклад. Ромб-курсор стає підказкою, що тебе чекає при натисканні. Присутній елемент інтерактиву. В результаті ховер не потрібен, його роль виконує курсор.
Приклад інтерактивного скролла на сайті Volcano
Нова тема для баттлов UI / UX дизайнерів - наскільки це зручно? Але якщо все грамотно продумати, може добре вийде.
SVG маски
З їх допомогою можна зробити космічні переходи. У розробці нескладні, зате розв'язують руки дизайнерами. На сайті Rich Brown використовується хрест як переходу. Але це може бути будь-яка форма.
Використання SVG-маски для оформлення переходу на сайті Rich Brown
Хто користується фотошопом, то там це можна зробити, просто вирізавши маскою дірку в шарі. Або накладенням 6 квадратів. Ми для нашого клієнта за допомогою цієї штуки зробили перехід з екрана на екран. Відкриття картинки з форми - теж SVG маска. Але якщо подивитися на макет, то він виглядає, як статична картинка.
Canvas
Це вже складно. Обов'язково потрібна людина з розумінням математичних аспектів процесу. Деякі речі можна взяти в бібліотеках. Але У SVG немає синхронізації з курсором. А тут є.
сайт Climachill від Adidas, наприклад.
Морфинг з буквою - це Canvas. Перелив градієнтів - це Canvas. І це популярно вже кілька років, але застаріє не скоро. Тому що мало важить, і це 2D графіка, яку складно повторити. Підійде тим, хто хоче багато «вау» у себе на сайті.
3D + WEBGL
Напрям розвиватиметься. Коли ви робите навіть маленький, але якісний відеоролик на 1 хвилину - це мінімум 10 чоловік в команді. Коли в 3D - це 1 дизайнер. А webgl - це +1 розробник. 3D може бути класичним, як на сайті Globekit. Виглядає фантастично, унікально. Хоча складається з 6 слайдів всього.
сайт Globekit
Але знову ж: треба бути акуратним із застосуванням. Одного такого ефекту цілком вистачить, щоб зробити сайт яскравим, але не кричущим.
VR
У березні 2017 з'явився перший сайт в VR. Їх стає більше. нещодавно зробили першу VR трасу на футбольному стадіоні. Людина одягає маску, і йому здається, що він на гоночній трасі.

Пристосування для віртуальних гонок від Audi.
Ми сперечалися ще недавно, чи приживеться VR. Так, у нього є майбутнє, тому що його стало простіше робити. Ми будемо робити в VR портфоліо, щоб можна було перегортати його поворотом голови, а при фіксації погляду переходити на роботу.
AR
Круто, що зараз можна обійтися без додатка. Ви заходите в браузері за посиланням, і у вас повинен бути маркер, який буде зчитувати деякі речі. Ви показуєте цей маркер і він домальовує те, що ви захочете. Тобто спочатку в 3D робите дизайн, показуєте йому і він домальовує вже доповнену реальність. Можна кастомизировать під себе.
PWA - це функціонал браузера, який схожий на додаток. Він додається, як іконка, і виглядає, як додаток. Насправді він відкривається в браузері і дозволяє відправляти користувачеві нотіфікейшни, записувати його через форму, отримувати контент оффлайн.
A frame
Це готова бібліотека, де можна знайти все штуки для AR і VR. Можна подивитися, як вони працюють, поспостерігати за ними в дії.
Тому я раджу всім веб-дизайнерам йти доучуватися на 3D. Це зробить ваш сайт набагато жвавіше.
Слідкуйте за ними. Вони не стоять на місці. Є така штука, як Google experiments . Звільніть пару годин часу, щоб вивчити всю красу. Google проводить багато експериментів, до яких підключає розробників, агентства. З останнього - використання big data.
А недавно Awwwards стали співпрацювати з Google. Це означає, що зараз піде акцент на мобільні сайти. Розпочнеться оптимізація технологій, щоб зробити їх легше. Google починає все більше проявляти інтерес до мобільного інтернету.
WebVj
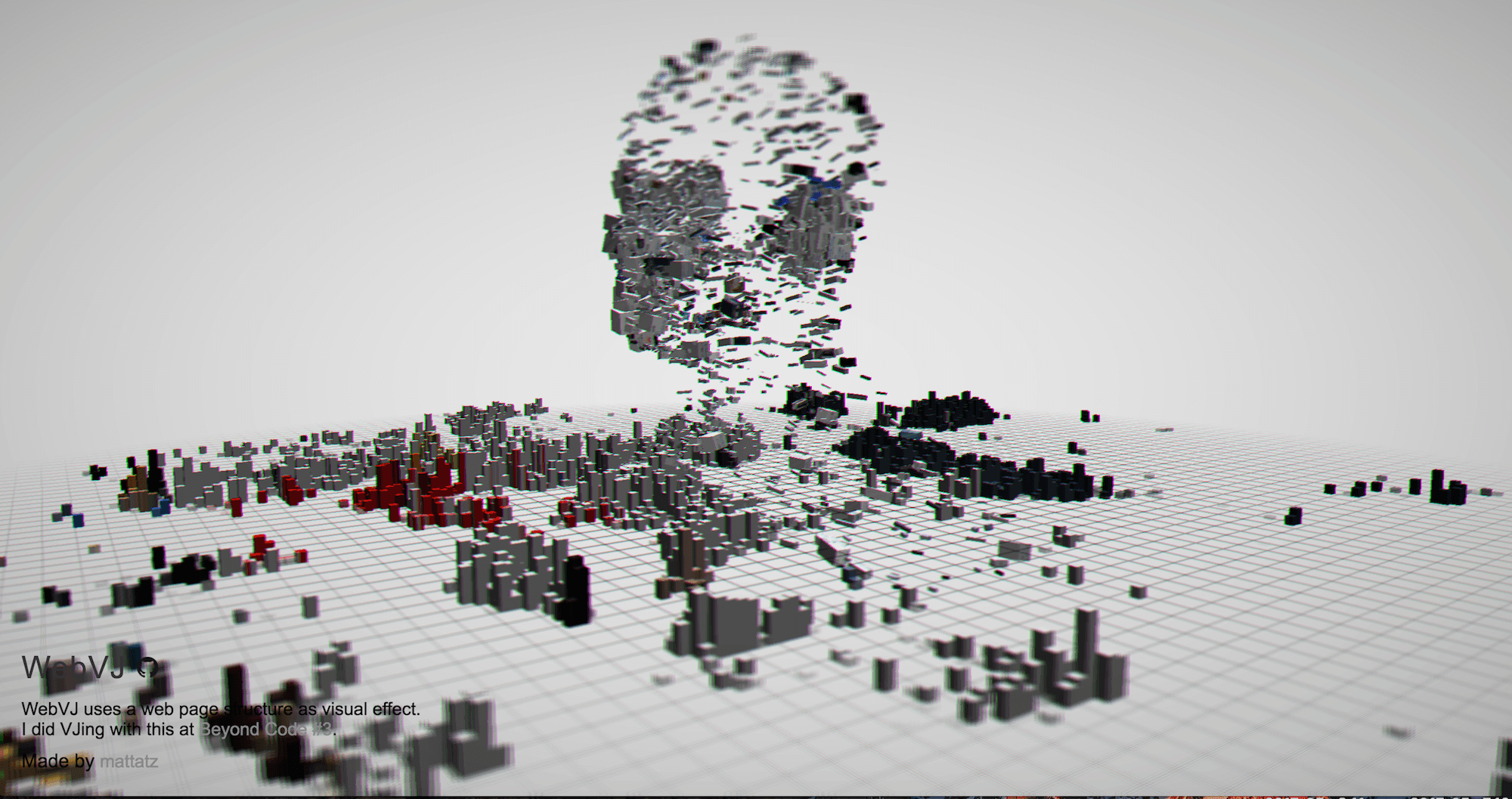
Дуже нова заморочка. Побудова сторінки відбувається на основі даних. Є один японець, Масатацу Накамура , Який дуже серйозно над цим працює. Його графіка зроблена повністю програмістом, а не дизайнерами. Він багато робить для Google Experiments.

Приклад графіки Масатацу Накамура, зробленої за допомогою WebVJ
Трендосікі
Самий задається питання - "Який колір / шрифт / патерн буде трендовим в наступному році?". Я це називаю "трендосікамі".
Зараз неможливо визначити один трендовий набір шрифтів або колірну гамму. Ніби як пастельні кольори починають набирати тренд. Але потім дивишся на ці яскраві вибухові сайти, і розумієш, що немає.
Я б радила обігравати подачу компонента за допомогою патернів в будь-якому випадку. Так контент буде виглядати дорожче і цікавіше. Звичайний напівпрозорий і легкий патерн вже додасть статус вашого сайту. Косі лінії, ламані елементи - це не так складно і не вимагає підключення розробника.
І не забувати про ілюстрації. Пролітають через сторінку ракета легко пожвавить серйозний нудний сайт інвестиційного фонду.
У класичних трендах в інтернеті більше немає обмежень. Головне - створити потрібну атмосферу для користувача.
За ким стежити
з улюблених
- JAM3 - божевільні хлопці з Канади. Всього їх 43 людини, але вже світове агентство.
- AQuest - італійці. Схиблені на останніх технологіях інтернету.
- Hellomonday - багато інтерактиву з користувачами. Люблять нестандартні переходи, нестандартно розбивають сторінки. Залишаються питання до навігації і UX, але виглядають дуже красиво.
- Goodmorning - норвежці, агентство року в 2016. У них можна підглянути класний корпоративний скандинавський стиль.
- Watsons / DG - космонавти, яких я обожнюю. Швейцарський ніж - їхня робота. Треш і космос, відео, 3D- це все про них.
- Unit9 - величезна агентство, представництва по всьому світу. Близько 50 Каннських левів. Сайти - 1% від наданих послуг. Люблю їх кампанію , Де вони зробили людину з води.
- Lokomotiv - мої улюблені канадські хлопці. 1,5 роки тому познайомилася з їх креативним директором. І буквально через рік після того, як вони взяли site of the day на Awwwrds, вони увійшли в топ 20 кращих агентств світу. Все тому, що у них з'явився божевільний фронт-ендер, який риється у всіх бібліотеках. Так вони виробили свій почерк. Такий темп - це колосально.
(Більше посилань для натхнення від Ольги Шевченко можна знайти в її статті з рубрики # полезниеіскопаемие)
Так, все це високі технології. Але якщо ви не знаєте, як їх втілити, і у вас немає того самого друга фронт-ендщіка, це не означає, що пора зав'язувати. Просто беріть все частинами. Заходьте на бібліотеки розробників. Підглядайте, прокачивайте себе з точки зору режисури, тому що веб стає все більш емоційним. Ніхто не говорить, що треба встигнути все, але можна вибрати один напрямок і в ньому розвиватися.
Більше прикладів, инсайтов, історій в повній версії лекції, яку можна придбати за засланні .
Ми подумали, що може зацікавити в інтернеті нудьгує мільйонера, який приїхав на відпочинок з молодою дружиною?
