- 15.02.2016 Юзабіліті інтерфейсу в версіях 8.3.8 і 8.3.9
- Ширина списку поля введення
- Зручність роботи зі списками документів
- Команда завершення роботи користувача
- Прокрутка в таблицях динамічних списків
- Робота тонкого клієнта на сенсорних екранах


 Головна
Головна  Нотатки із Задзеркалля
Нотатки із Задзеркалля  15.02.2016 Юзабіліті інтерфейсу в версіях 8.3.8 і 8.3.9
15.02.2016 Юзабіліті інтерфейсу в версіях 8.3.8 і 8.3.9 
Ми підготували ряд змін, які повинні зробити інтерфейс 1С: Підприємства зручнішим, підвищити його юзабіліті. Відомо, що на зручність роботи впливають не тільки великі, фундаментальні рішення, а й значна кількість «дрібниць», з якими постійно стикається користувач. У версіях 8.3.8 і 8.3.9 ми вирішили зібрати деякі «незручні дрібниці», і поліпшити їх роботу.
Ширина списку поля введення
Реалізовано в версії 8.3.8.1652.
Раніше ширина списку поля введення була постійною, і не змінювалася в процесі роботи. Коли ви знали, що уявлення елементів будуть свідомо довгими, ви могли встановити потрібну ширину списку за допомогою властивості ШірінаВипадающегоСпіска. Наприклад, для довідників видів діяльності або будь-яких списків, що містять регламентовані значення.
Але для інших списків, про які ви заздалегідь не знали, будуть в них довгі уявлення, чи ні, такий підхід не працював. Наприклад, в довіднику номенклатури можуть зустрічатися елементи як з довгими, так і з короткими уявленнями. В цьому випадку довгі уявлення в випадаючому списку не поміщаються по ширині. Побачити їх повністю можна тільки в підказці, що незручно при клавіатурному введенні.

А робити такий список свідомо широким теж незручно, тому що у великій кількості випадків він буде просто займати зайве місце на екрані.
Щоб вирішити цю проблему ми навчили, що випадає поля введення автоматично підлаштовувати свою ширину під ширину відображаються в ньому елементів.

Тепер, якщо один з елементів ширше, ніж мінімальна ширина списку, то список, що випадає приймає ширину самого широкого відображуваного елемента. Але не більше розміру контейнера, в якому відображається список (в тонкому клієнті це розмір екрану, а в веб-клієнті це розмір форми).
Мінімальна ширина списку, як і раніше, визначається як максимальне значення з фіксованого значення, заданого константою в Платформі, і значення властивості ШірінаВипадающегоСпіска.
Якщо випадає вже відкритий, і в процесі підбору потрібно збільшити або зменшити його ширину, то зміна ширини відбувається з анімацією.
Посилання на цей ролик
Відео завантажується ...
Також ми змінили поведінку при натисканні клавіш Home і End. Раніше, коли поле перебувало в режимі редагування, і у нього був відкритий список, що випадає, натискання цих клавіш приводило до переміщення курсора вгору і вниз по списку.
Тепер, в аналогічній ситуації, ці клавіші переміщують каретку введення в початок і в кінець тексту в поле введення. А в поєднанні з клавішею Shift вони виділяють текст в поле. Така поведінка більше відповідає очікуванням користувачів і дозволяє працювати більш ефективно.
Зручність роботи зі списками документів
Реалізовано в версії 8.3.8.1652.
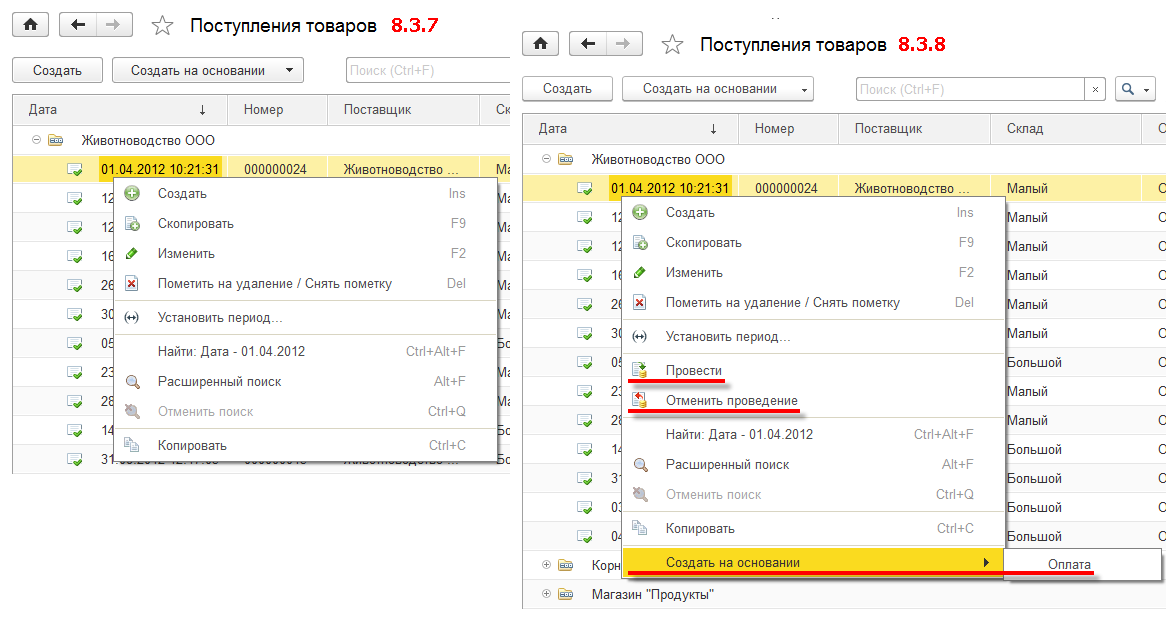
Робота зі списками документів або журналами документів дещо відрізняється від роботи з іншими списками. Документи мають ряд функціональних можливостей, які використовуються досить часто, але доступ до них у формі списку був не дуже зручним. Через меню Ще, або через командну панель форми.
Тепер ми додали ці команди в контекстне меню таблиці.

Команда завершення роботи користувача
Реалізовано в версії 8.3.8.1652.
Раніше користувачі, які звикли до роботи з веб-додатками, відчували певну незручність від того, що не бачили команди завершення роботи користувача. Вони звикли до того, що зазвичай така команда є, і вона знаходиться на видному місці. І щоб завершити роботу веб-додатки потрібно не просто закрити вікно браузера, а саме виконати цю команду. Яка, в тому числі, завершить і сеанс авторизації. Щоб при наступному запуску програми можна було увійти в нього «просто так», а тільки після введення логіна і пароля.
В 1С: Підприємство і команда Вихід, і команда Завершити роботу користувача ... (при використанні OpenID-аутентифікації) існують, але розташовуються в меню Файл, про що багато користувачів не знають.

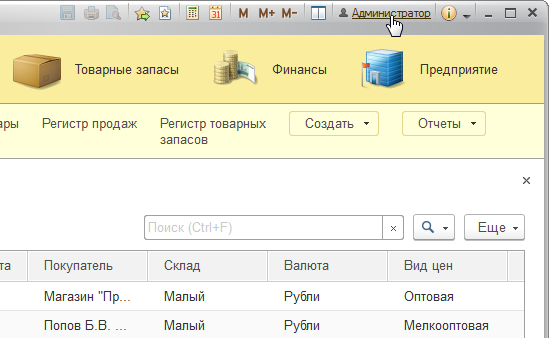
Щоб зробити роботу користувачів більш звичною, ми додали команду завершення роботи в заголовок додатка, поруч з кнопкою Про програму. Вона відображається у вигляді гіперпосилання з ім'ям поточного користувача.

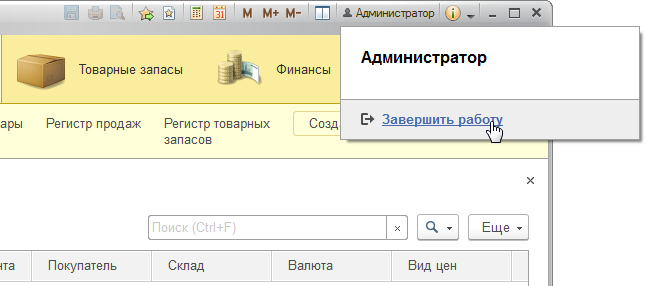
При натисканні на гіперпосилання відкривається діалог з ім'ям користувача і командою Завершити роботу.

Ця команда, при звичайній аутентифікації, завершує роботу клієнтського додатку. А при OpenID-аутентифікації вона завершує роботу користувача (OpenID logout) і також завершує роботу програми.
При публікації інформаційної бази на веб-сервері можна задати URL, за яким буде виконаний перехід після завершення роботи веб-клієнта цією командою. Наприклад, для повернення на основну сторінку постачальника сервісу, якщо користувач працював з додатком в моделі сервісу.
Прокрутка в таблицях динамічних списків
Реалізовано в версії 8.3.8.1652.
Ми змінили відображення вертикальної прокрутки в таблицях, пов'язаних з динамічними списками. Тепер під нижнім правим кутом таблиці знаходяться чотири кнопки, які дозволяють переміщатися в початок, в кінець таблиці, а також на сторінку вгору або на сторінку вниз.

На наш погляд ці кнопки дозволяють зручніше і зрозуміліше виконувати найбільш часті дії у великих списках. Раніше не всі користувачі розуміли, як перейти в самий верх, самий низ списку, або як перегорнути сторінки. Тепер виконувати ці дії буде простіше. У тому числі і тому, що такий же підхід (перегортання) частково прийнятий в веб-додатках для показу дуже великих списків.
Вертикальна смуга, яка відображає прокрутку, тепер відсутній. А горизонтальна прокрутка відображається так само, як і раніше, під таблицею, в області, що не тримає кнопками. Але отрісовивается вона тепер (як і всі смуги прокрутки) більш темним кольором, ніж раніше, тому добре помітна в формі.
Вертикальну смугу прокрутки ми прибрали тому, що її поточний вид вводив в оману. Вони сприймали її як звичайну (таку ж, як всі інші) смугу прокрутки, і намагалися переміщати бігунок. Це не давало їм очікуваного результату, тому що динамічний список так не працює.
Завдання динамічного списку - швидко показати невелику частину з, можливо, величезного масиву даних, що зберігається в базі даних. При цьому динамічний список не аналізує весь наявний масив даних. З одного боку це дозволяє йому працювати швидко, з іншого боку, з цієї ж причини, він не має інформації про те, в якій частині масиву даних знаходиться частина, яку він відображає.
Тому, прибравши вертикальну смугу прокрутки з бігунком, ми, по суті, просто привели зовнішній вигляд таблиці динамічного списку у відповідність з його фактичними можливостями.
Робота тонкого клієнта на сенсорних екранах
Планується в версії 8.3.9.
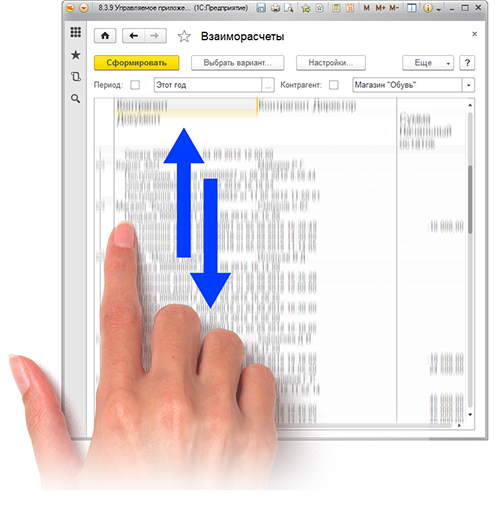
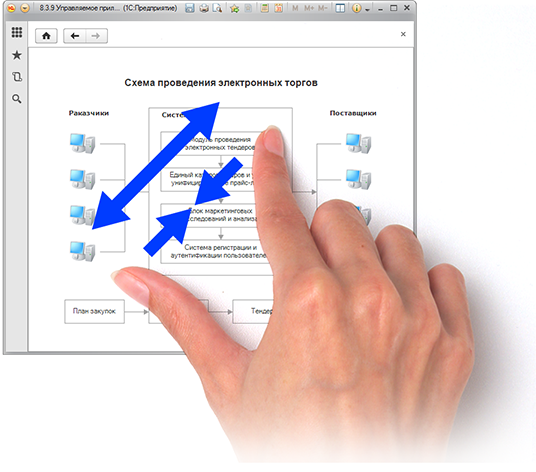
У тонкому клієнті, спеціально для комфортної роботи на сенсорних екранах, ми реалізували прокрутку і масштабування жестами.
Для текстового документа, поля введення, графічної схеми, планувальника і форматованого документа прокрутка здійснюється двома пальцями.

Жест одним пальцем використовується в них для виділення або перетягування всередині елемента.
Для табличного документа прокрутка одним пальцем здійснюється тільки по вертикалі.

По горизонталі жест одним пальцем використовується в ньому для виділення.
У той же час прокрутка двома пальцями працює в табличному документі по обох напрямках.

Для графічної схеми, географічної схеми і табличного документа ми реалізували масштабування за допомогою жесту масштабування.

Крім цього ми збільшили область натискання при торканні екрану для цілого ряду елементів, таких як прапорці в таблиці, гіперпосилання в командній панелі, значки відкриття / закриття вузлів дерева, значки переходу за ієрархічним списком і ін.
Також ми реалізували візуальне підтвердження натискання для кнопок форми і кнопок командній панелі. Зазвичай між натисканням і виконанням дії проходить деякий проміжок часу (час реакції). Тепер цей процес виглядає для користувача більш інформативним, і у нього не виникає сумнівів в тому, натиснув він кнопку.

