Вертикальне центрування тексту.
Є непоганий спосіб вертикально центрировать текст в блоці <div> за допомогою CSS. Необхідно встановити висоту рядка тексту (line-height цього тексту) дорівнює висоті блоку (його height). Виглядає непогано, але головним недоліком є те, що текст необхідно обгортати.
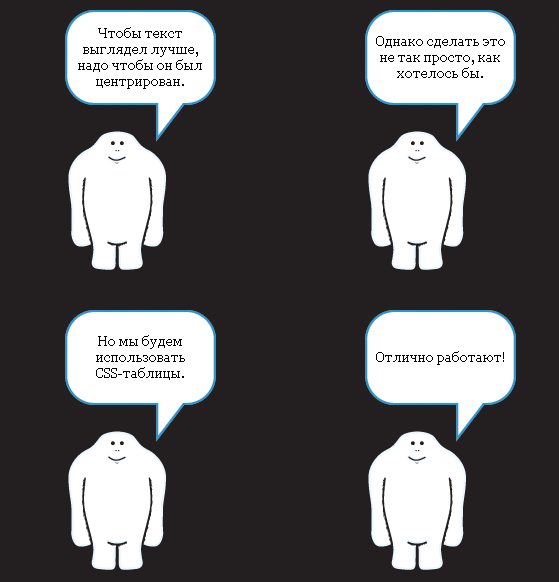
Класичним прикладом тексту складається з декількох рядків і центрована по вертикалі і горизонталі - "бульбашки" зі словами персонажів. Це можна здійснити за допомогою CSS, використовуючи CSS tables. Ось що виходить:

Візьмемо найпростіший HTML. "Area" - це регіон, в якому ми хочемо центрировать текст. Встановимо для нього властивість position в relative. Це дозволить абсолютно позиціонувати текст всередині "бульбашки".
<Div class = "area"> <div class = "bubble"> <p> Щоб текст виглядав краще, треба щоб він був центрирован. </ P> </ div> </ div>
Для регіону "bubble" встановимо властивість display рівне table, що саме по собі нічого не означає, але потім ми можемо поставити внутрішньому елементу <p> властивість display рівне table-cell, що дозволить нам вертикально вирівняти текст в ньому.
.area {width: 300px; height: 300px; background: url (abe-bg.png) no-repeat; position: relative; } .Bubble {position: absolute; left: 93px; top: 21px; width: 135px; height: 84px; display: table; } .Bubble p {display: table-cell; vertical-align: middle; text-align: center; }
Красиво, чи не так?
А як йдуть справи з IE <= 7?!
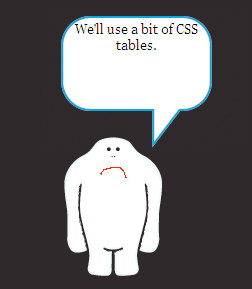
IE 8 підтримує CSS-таблиці, тому він коректно відобразить сторінку, а ось попередні версії немає. У резульат ми отримаємо наступне:

Однак є кілька рішень.
Одне з рішень - обгорнути тег <p> в ще один <div> і вставити наступний код:
<! - [if lt IE 8]> <style> .bubble {position: absolute; left: 93px; top: 21px; width: 135px; height: 84px; text-align: center; } .Bubble p {position: relative; font-size: 11px; margin-top: expression (this.offsetHeight> this.parentNode.offsetHeight? parseInt ((this.parentNode.offsetHeight - this.offsetHeight) / 2) + "px": "0"); } </ Style> <! [Endif] ->
Наступний спосіб дозволяє уникнути витоку пам'яті (обчислюється тільки один раз)
.bubble p {position: relative; font-size: 11px; margin-top: inherit; * Clear: expression (style.marginTop = "" + (offsetHeight <parentNode.offsetHeight? ParseInt ((parentNode.offsetHeight - offsetHeight) / 2) + "px": "0"), style.clear = "none", 0 ); }
І ще один спосіб, який використовує дещо іншу техніку для IE. Вимагає додатковий <div>, але дозволяє не використовувати вирази.
<! - [if lt IE 8]> <style> .bubble div {position: absolute; top: 50%; } .Bubble div p {position: relative; top: -50%} </ style> <! [endif] ->
приклад
А як йдуть справи з IE <= 7?OffsetHeight?
OffsetHeight?

