 Всім привіт. У цій статті розберемося, де взяти кнопки таких соціальних мереж як Вконтакте, Твіттер, Фейсбук і Гугл +, а також з тим, як зробити, щоб ці кнопки розташовувалися рівно в один ряд. У новачків, які вирішили встановити собі такі кнопки, часто це не виходить, і кнопки наїжджають одна на іншу, або просто розташовуються один під одним.
Всім привіт. У цій статті розберемося, де взяти кнопки таких соціальних мереж як Вконтакте, Твіттер, Фейсбук і Гугл +, а також з тим, як зробити, щоб ці кнопки розташовувалися рівно в один ряд. У новачків, які вирішили встановити собі такі кнопки, часто це не виходить, і кнопки наїжджають одна на іншу, або просто розташовуються один під одним.

Для початку давайте по черзі розберемося, де взяти коди для всіх цих кнопок. Почнемо по порядку:
1. Кнопка "Твитнуть" від Твіттера.
Щоб отримати кнопку "Твитнуть" перейдіть по цьому посиланню і в лівому верхньому кутку сторінки виберіть російську мову.
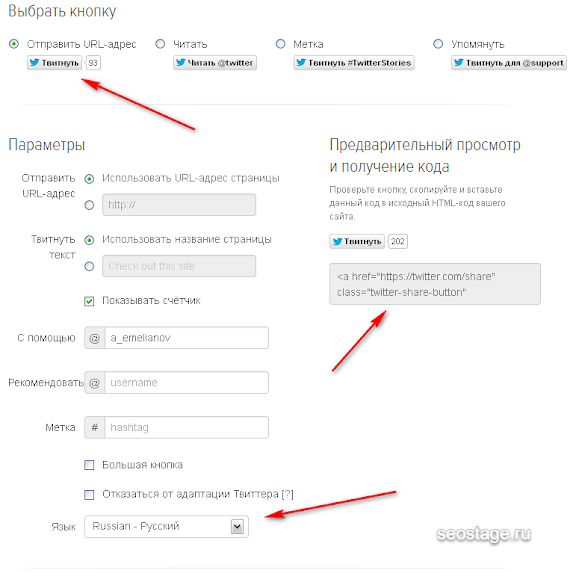
Потім із запропонованих варіантів кнопок виберіть "Надіслати URL-адресу". Після вибору необхідно заповнити всі дані:

Тут я все залишив як є, крім останнього пункту "Мова". Виберіть російську мову, і в правій частині буде показана ваша кнопка в такому вигляді, в якому вона буде на сайті. Там же вказано код, який необхідно буде вставити на сайт.
Цю вкладку поки залишите відкритої, або скопіюйте код і вставте його в текстовий документ, він нам стане в нагоді пізніше.
2. Кнопка "Мені подобається" від Вконтакте.
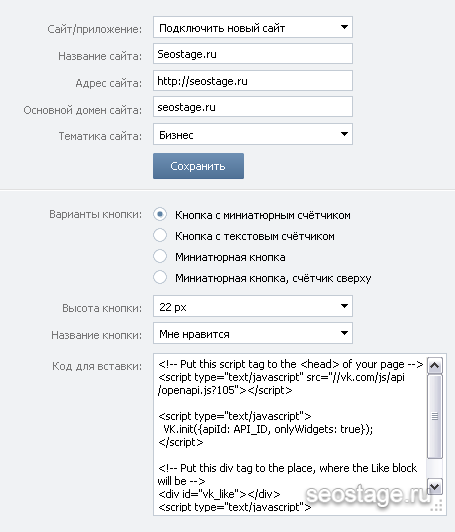
заходимо на сторінку розробників Вконтакте і заповнюємо всі необхідні дані для отримання кнопки:

Якщо ви ще не підключали ваш сайт в панелі розробників, то першим ділом робимо це - вводимо назву сайту, його адреса, вибираємо тематику і тиснемо "Зберегти". Далі вибираємо вид кнопки, її висоту і назва. Нижче в віконці з'являється код для вставки, який нам і потрібен.
Цей код складається з двох частин. Перша частина:
<! - Put this script tag to the <head> of your page -> <script type = "text / javascript" src = "// vk.com/js/api/openapi.js?105"></ script> <script type = "text / javascript"> VK.init ({apiId: 1234567, onlyWidgets: true}); </ Script>Цю частину треба вставити між тегами <head> і </ head> (для цього відкрийте файл header.php), але якщо ви на своєму сайті вже використовуєте якісь віджети Вконтакте, наприклад коментарі, то цю частину коду вам вставляти вже не треба , так як вона вже у вас є.
Другу частину коду, а саме:
<Div id = "vk_like"> </ div> <script type = "text / javascript"> VK.Widgets.Like ( "vk_like", {type: "button"}); </ Script>необхідно скопіювати так само, як і код для кнопки "Твитнуть", цей код знадобиться пізніше.
3. Кнопка Google +1.
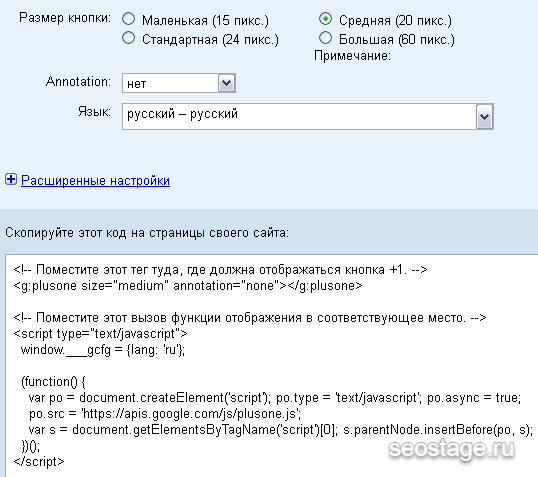
заходимо на цю сторінку і, як зазвичай, заповнюємо всі дані.

З кодом для кнопки G + робимо те ж, що і в попередньому пункті. Першу частину коду ми зберігаємо в документі для подальшого використання:
<G: plusone size = "medium" annotation = "none"> </ g: plusone>Другу частину коду поміщаємо в файл header.php між тегами <head> і </ head>:
<Script type = "text / javascript"> window .___ gcfg = {lang: 'ru'}; (Function () {var po = document.createElement ( 'script'); po.type = 'text / javascript'; po.async = true; po.src = '<a href = "https://apis.google .com / js / plusone.js '; "> https://apis.google.com/js/plusone.js'; </a> var s = document.getElementsByTagName ( 'script') [0]; s. parentNode.insertBefore (po, s);}) (); </ Script>4. Кнопка "Мені подобається" від Facebook.
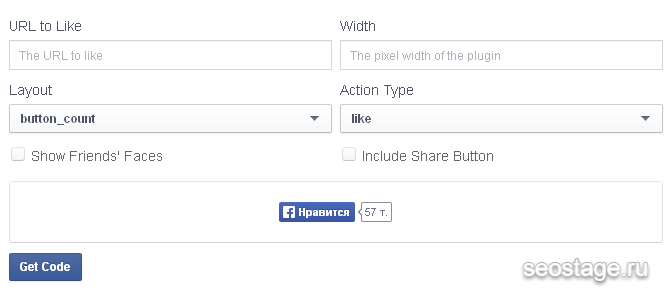
І, нарешті, отримаємо код для кнопки "Мені подобається" Фейсбуку. Для цього переходимо на сторінку розробників і бачимо там таку панель:

Поле "URL to Like" залишаємо порожнім, в списку "Layout" вибираємо потрібний стиль оформлення кнопки і прибираємо галочки "Show Friends 'Faces" і "Include Share Button". Після цього натискаємо кнопку "Get code".
Першу частину коду вставляємо відразу після відкривається тега <body> в файлі header.php (не потрібно цього робити, якщо ви вже встановлювали коментарі Facebook), а другу частину зберігаємо.
Отже, ми знайшли коди для всіх кнопок, тепер потрібно всі ці кнопки вставити в потрібне нам місце в кінці статті в один ряд.
Для цього відкриваємо файл single.php і знаходимо там місце, де закінчується стаття. Зазвичай текст статті в wordpress укладений в тег <div class = "entry»> </ div>.
Відразу після цієї конструкції вставляємо наш блок з кнопками. Цей блок буде виглядати наступним чином:
<Div class = "social_button"> <div class = "twitter"> <a rel="nofollow" href="<a href="https://twitter.com/share"> https://twitter.com/ share "</a> class =" twitter-share-button "data-via =" a_emelianov "data-lang =" ru "> Твитнуть </a> </ div> <div class =" vk "> <div id = "vk_like"> </ div> <script type = "text / javascript"> VK.Widgets.Like ( "vk_like", {type: "button", height: 20}); </ Script> </ div> <div class = "googleplus"> <div class = "g-plusone" data-size = "medium"> </ div> </ div> <div class = "facebook"> < div class = "fb-like" data-send = "false" data-layout = "button_count" data-width = "200" data-show-faces = "false"> </ div> </ div> </ div >Як бачите, весь блок має клас social_button, а також кожна кнопка має свій окремий клас: кнопка твітера - клас twitter, кнопка вконтакте - vk, кнопка google + має клас googleplus, і кнопка Фейсбук - facebook.
У цьому блоці потрібно замінити коди кнопок на свої, які ви копіювали в окремий файл.
І, нарешті, щоб кнопки розташовувалися точно в ряд, необхідно цього блоку призначити стилі. Для цього відкриваємо файл style.css і додаємо туди наступні рядки:
.social_button {height: 25px; margin: 10px; width: 500px; } .Twitter {float: left; } .Vk {float: left; } .Facebook {float: left; } .Googleplus {float: left; }Все готово. Тепер в кінці ваших статей повинні стояти красиві і акуратні кнопки соціальних мереж. До цих кнопок можна додавати будь-які інші кнопки, попередньо, по аналогії, "загорнувши" їх код в тег <div> </div> з потрібним класом.
На сьогодні це все, сподіваюся все зрозуміло пояснив 🙂. Якщо виникнуть які-небудь проблеми, пишіть в коментарях - розберемося.
Js?
