 UPD 17.12.2013 - оновлений код для вставки віджета на сайт.
UPD 17.12.2013 - оновлений код для вставки віджета на сайт.
Привіт всім! У минулій статті я почав розповідати про те, як підключити коментарі з соціальних мереж у себе на сайті. Розповів про плюси і мінуси таких систем коментування, а також показав, як встановити Facebook коментарі.
Але в Росії є свій соціальний гігант, частка якого значно перевищує Фейсбук - це соціальна мережа Вконтакте. Сьогодні я розповім як підключити коментарі Вконтакте на сайті.
До речі, разом з ростом популярності Вконтакте, зростає і потреба в просуванні на просторах даної соціальної мережі. Пропозицій на ринку багато, але не всі вони повно відповідають вимогам замовника. Одним з найбільш ефективних онлайн сервісів розкрутки і просування є Soclike . Передплатники в групи і на особисті профілі, лайки, репости і багато іншого. Просувати свої групи за підтримки команди професіоналів!
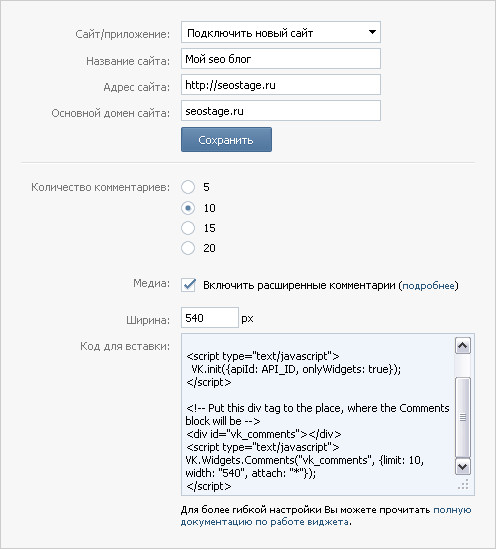
Отже, почнемо без довгих прелюдій. заходимо на сторінку розробників Вконтакте, де переходимо по посиланню «Віджети і сторонні сайти». Тут нас цікавить віджет коментарів. Зі списку віджетів вибираємо «Коментарі». На сторінці знаходимо вікно з настройками віджета і вводимо туди необхідні параметри:

У вкладці «Сайт / додаток» вибираємо «Підключити новий сайт», якщо він ще не підключений і ви не користувалися іншими можливостями Вконтакте для розробників (такими як авторизація, віджет спільнот, кнопка «Мені подобається» і т.д.)
Вводимо назву для сайту (вводите будь-яку назву, воно буде видно тільки вам) і його адреса.
Далі в поле «Кількість коментарів» вибираємо число коментарів, які будуть видні користувачам. Решта коментарі будуть приховані під катом.
У пункті «Медіа» поставте галочку, якщо хочете, щоб в коментарі можна було вставляти аудіо, відео записи, графіті і т.д. Натиснувши посилання «докладніше» можна вибрати певні пункти.
Потім вибираємо необхідну ширину віджету.
Після цього згенерує код, який вам необхідно вставити в різні місця на своєму сайті. З цього місця докладніше. Код складається з двох частин.
Першу частину необхідно вставити між тегами <head> </ head> в шапці вашого сайту. Для WordPress це файл header.php в папці з темою оформлення.
& Lt; script type = & quot; text / javascript & quot; src = & quot; // vk.com/js/api/openapi.js?105"></script> & Lt; script type = & quot; text / javascript & quot; & gt; VK.init ({apiId: 1234567, onlyWidgets: true}); & Lt; / script & gt;
Другу частину вставляємо в те місце, де безпосередньо повинні виводитися коментарі (наприклад, якщо у вас движок wordpress і ви хочете встановити коментарі на станицях зі статтями, то вам потрібно вставити цей код в файл single.php)
& Lt; div id = & quot; vk_comments & quot; & gt; & lt; / div & gt; & Lt; script type = & quot; text / javascript & quot; & gt; VK.Widgets.Comments (& quot; vk_comments & quot ;, {limit: 10, width: & quot; 540 & quot ;, attach: & quot; * & quot;}); & Lt; / script & gt;
Редагувати коментарі можна як через форму коментарів, так і через додаток на сайті Вконтакте. Там все дуже легко і інтуїтивно зрозуміло.
Тепер ви дізналися, як підключити коментарі Вконтакте і Facebook коментарі. Вибирайте те, що вам більше підходить!
Не забувайте підписуватися на оновлення мого блогу. Передплатники завжди першими дізнаються про нові конкурси та акції 😉 Удачі!
Js?
