1.8 Вставка HTML-коду.
Іноді для "зворотного зв'язку" з відвідувачами сторінки потрібно поставити на неї лічильник відвідувань, опитування, гостьову книгу, форум і чат. Такі речі можна створити самому, але через високу складність такої роботи краще скористатися вже готовими, які пропонуються на різних серверах в Інтернет. Наприклад, готову гостьову книгу можна завести ось тут: http://www.guestbook.ru , А готові опитування тут: http://www.voter.ru або http://poll.com.ua . Дуже хороший лічильник відвідувань можна взяти на сайті http://top.list.ru .
Слід зазначити, що на сайт можна також поставить чат або форум, але при цьому не потрібно вставляти в сторінку HTML- код, а просто дати посилання на той сервер, де знаходиться ваш чат або форум. Хороший чат можна зробити на сайті http://www.chatland.ru , А створити форум можна на наступних сайтах: http://services.blad.ru і http://www.script.ru .
Отже, щоб поставити лічильник, книгу або опитування потрібно:
По-перше, дістатися до сервера, який пропонує бажані послуги. Там потрібно чітко дотримуватися всіх вказівок і інструкцій, після чого вам запропонують розмістити на своїй сторінці певний HTML- код. Цей код надішлють вам через кілька хвилин на e-mail. Втім, як правило, можна скопіювати код негайно, прямо зі сторінки, виділивши його мишкою, від першого значка <до останнього значка> і помістивши його в буфер обміну.
Після цього потрібно повернутися в редактор і вибрати на створюваній сторінці підходяще місце і вказати його курсором. Але слід пам'ятати, що в буфері обміну знаходиться код html, тому потрібно відкрити меню "Вставка" і вибрати там пункт "Розмітка HTML ..." Відкриється вікно, в яке і потрібно вставити код HTML з буфера. Натиснувши "OK", ви побачите, що на вашій сторінці з'явився маленький прямокутник, схожий на  . Це буде означати, що в даному місці вставлений код HTML. Більше ви нічого не побачите. Таким же чином на сторінках можна розміщувати готові сценарії. Сценарій - це програмний код, який включається текст сторінки в вигляді вихідного тексту і виконується оглядачем при перегляді сторінки. Сценарій може бути написаний на мові JavaScript, розробленому фірмою Netscape, або на Visual Basic Script (VBScript), розробленому фірмою Microsoft. C допомогою сценаріїв можна поставити на сторінку годинник, виводити поточну дату, показувати користувачеві скільки разів він відвідав вашу сторінку, прив'язати до курсора миші текст, проводити відлік днів до конкретної дати і багато інших корисних речей. Сценарії можна писати як самому, так і брати вже готові, які можна відредагувати на свій смак. Готові сценарії можна знайти на наступних сайтах: http://systrem.boom.ru , http://alkotrust.narod.ru і http://javascript.internet.com . При вставці сценаріїв на сторінці також з'являються маленькі жовті прямокутники
. Це буде означати, що в даному місці вставлений код HTML. Більше ви нічого не побачите. Таким же чином на сторінках можна розміщувати готові сценарії. Сценарій - це програмний код, який включається текст сторінки в вигляді вихідного тексту і виконується оглядачем при перегляді сторінки. Сценарій може бути написаний на мові JavaScript, розробленому фірмою Netscape, або на Visual Basic Script (VBScript), розробленому фірмою Microsoft. C допомогою сценаріїв можна поставити на сторінку годинник, виводити поточну дату, показувати користувачеві скільки разів він відвідав вашу сторінку, прив'язати до курсора миші текст, проводити відлік днів до конкретної дати і багато інших корисних речей. Сценарії можна писати як самому, так і брати вже готові, які можна відредагувати на свій смак. Готові сценарії можна знайти на наступних сайтах: http://systrem.boom.ru , http://alkotrust.narod.ru і http://javascript.internet.com . При вставці сценаріїв на сторінці також з'являються маленькі жовті прямокутники  (JavaScript) або
(JavaScript) або  (VBScript).
(VBScript).
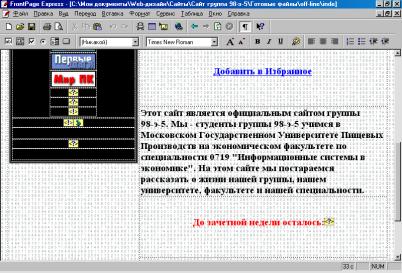
Під час створення сторінки цей жовтий прямокутник можна вирізати, копіювати, переміщати на інше місце. Правда, тут порушується принцип графічного редактора web-сторінок "що бачиш, то і отримаєш". Під час редагування, створення сторінки, ви будете бачити тільки цей жовтий прямокутник ( Мал. 13 ), А роботу цього коду можна побачити тільки в браузері. Причому, якщо це опитування або лічильник, то побачити його можна, навіть не підключившись до Інтернет, але якщо це гостьова книга, то поки ви не підключіться до Мережі, ви навіть не зможете подивитися, як вона виглядає.

Мал. 13. Приклад вставки HTML- коду.
Останнім часом стало модно обмінюватися кнопками-банерами з дружніми сайтами. Під час такого обміну, змінюються самими кнопками, а HTML-кодом цих кнопок.
Лістинг 2. HTML- код стандартного банера.
<A href = "адреса сайту, який рекламується"> <img
src = "шлях до графічного файлу"
alt = "короткий опис малюнка, яке виводиться, якщо в броузері відключений показ графіки"
border = "0"> </ a>

